
App Builder Release with 10+ Grid Features, Quick Tips, & More
See what's new in the the September release of our low-code App Builder. New Grid component, Snackbar and more.
The September update of App Builder is here and includes some significant updates. During the last few months, the product team has been focusing on enriching our web-based WYSIWYG tool not only with new components but also with enhancements to the GitHub integration and onboarding experience.
If this is your first time learning about App Builder, let me quickly share again why you should consider it as a key tool in the application development process in your organization:
- A visual app builder – the unified platform for product managers, designers, and developers.
- Cloud-based WYSIWYG drag & drop tool that helps companies design and build complete business apps 80% faster than ever before.
- A low-code tool producing brilliant Angular, Blazor, or Web Components code (React soon) from your design.
The September Release updates come in three key factors: new features, improvements and maintenance updates.
Features
Grid Component
The latest release includes 10+ new grid component features including Sorting, Filtering, Cell/Row editing, Selection, GroupBy and more. Find more details at Documentation / API Docs / Design Docs.

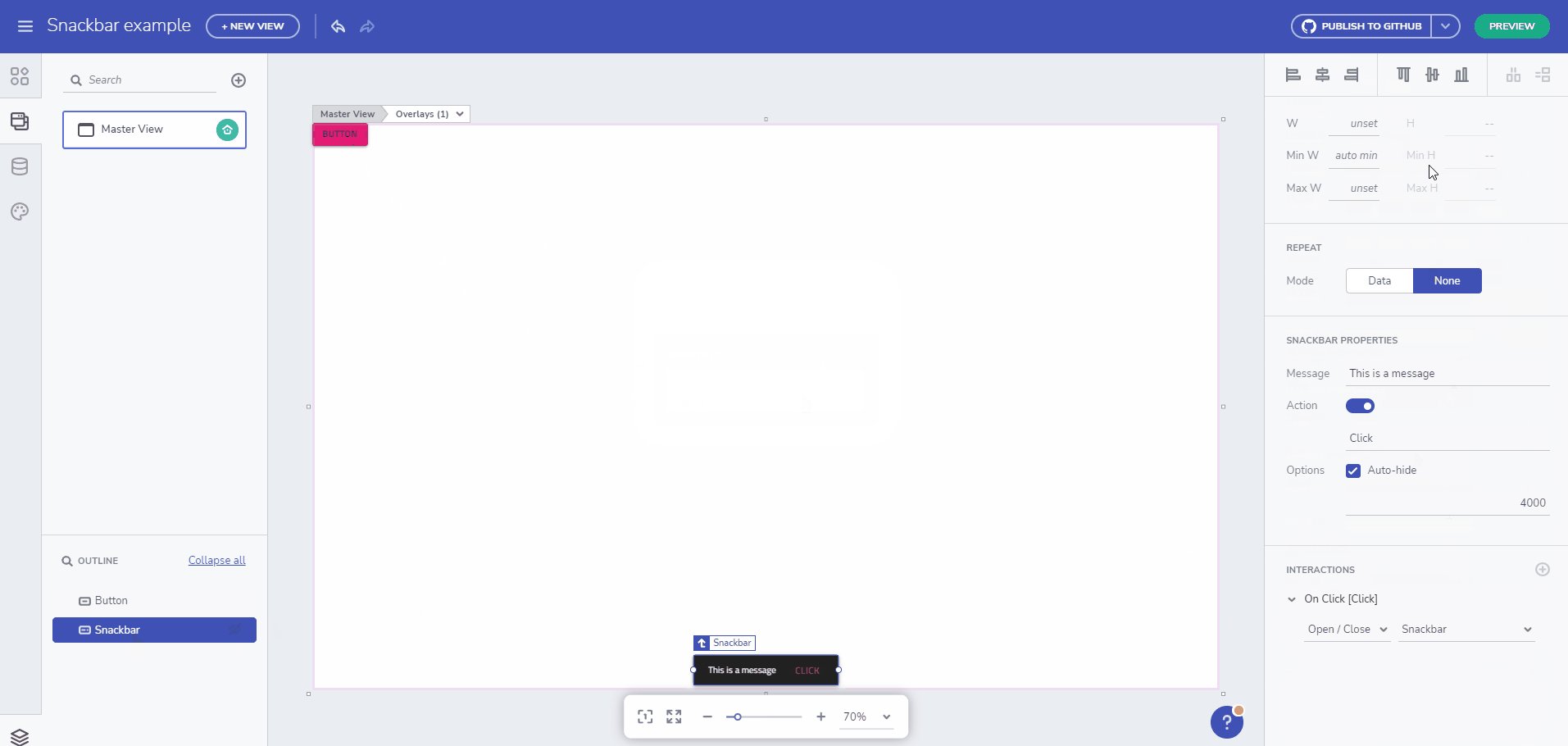
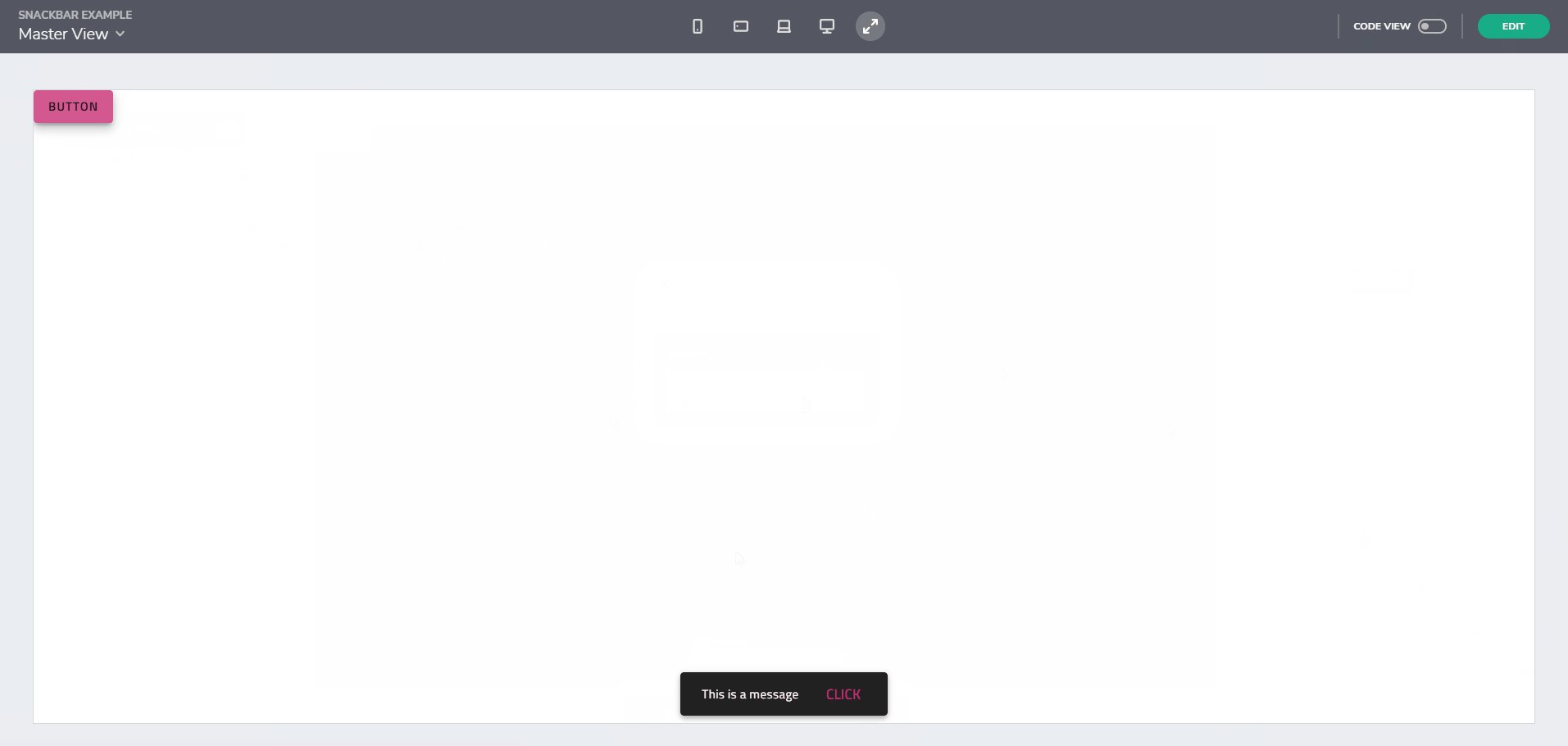
Snackbar Added to the Component Toolbox
This component provides information about an operation with a single-line message, which can include an action. The Snackbar message appears above all other elements and is positioned at the bottom center of the screen.

Onboarding Experience Improvements
- Quick tips – The quick-tips feature aims to gradually educate users about the concepts and accelerators available. The quick-tips are triggered when the user completes a certain action in App Builder, like resizing a component or adding a new child view.

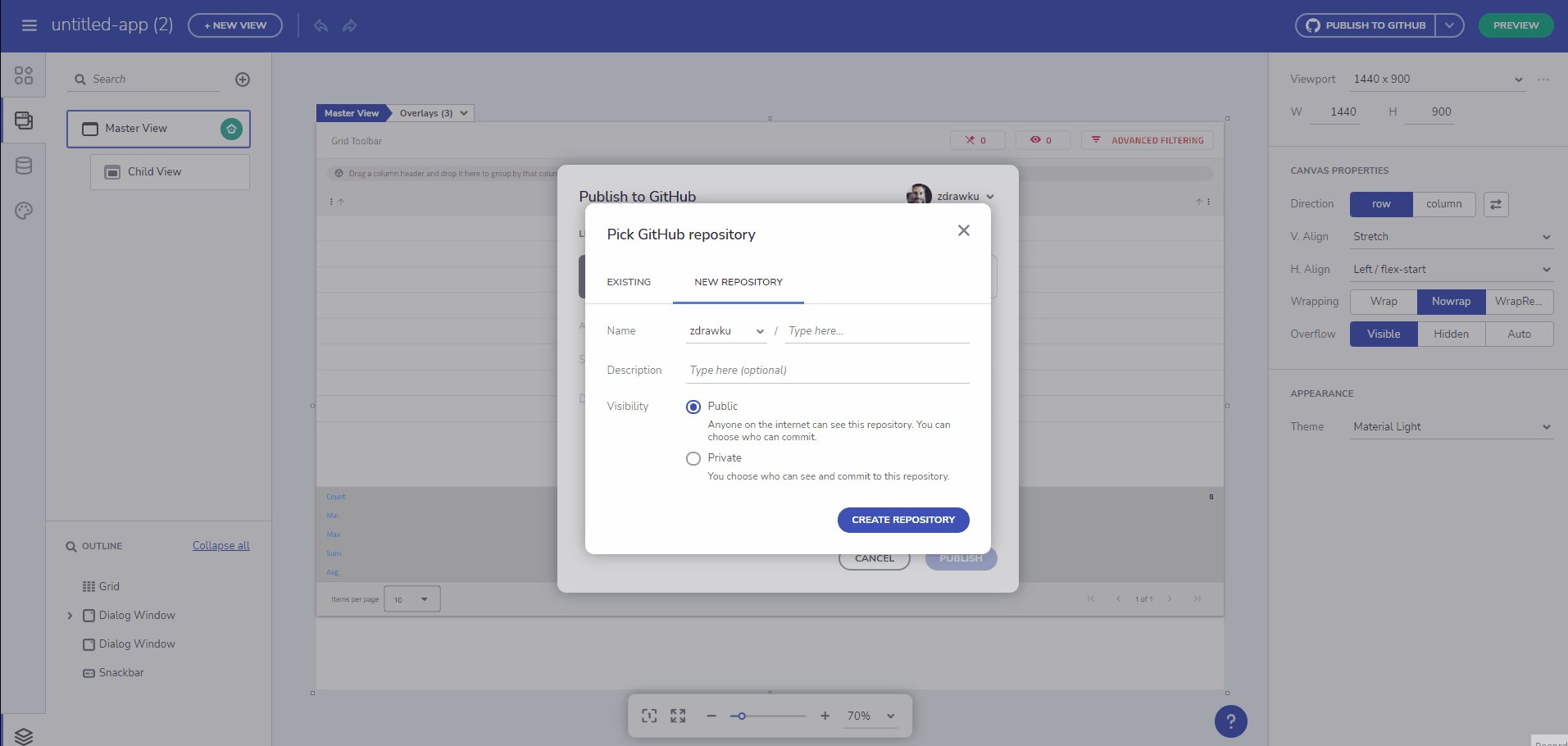
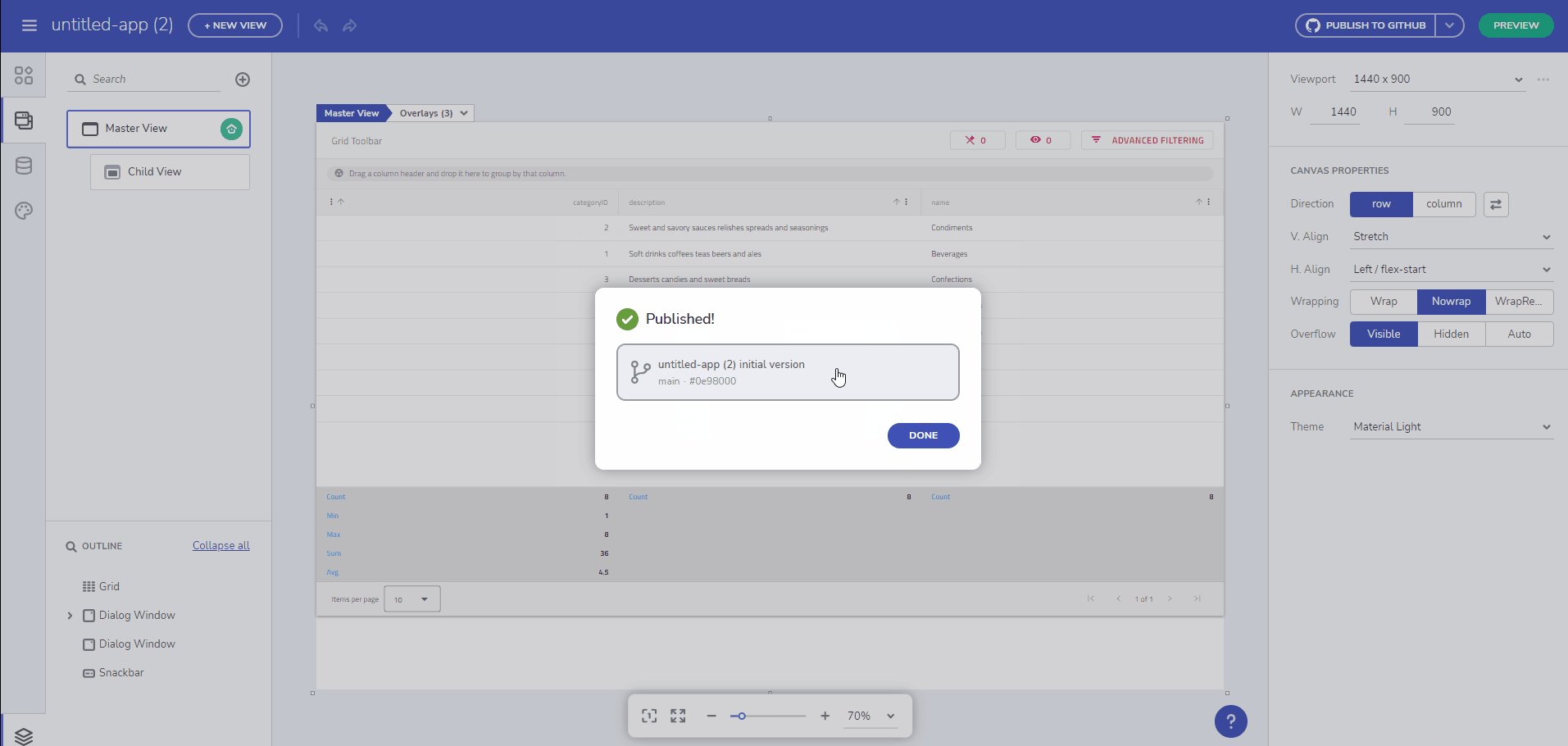
Github – App Builder Now Automatically Handles Build and Test Setup
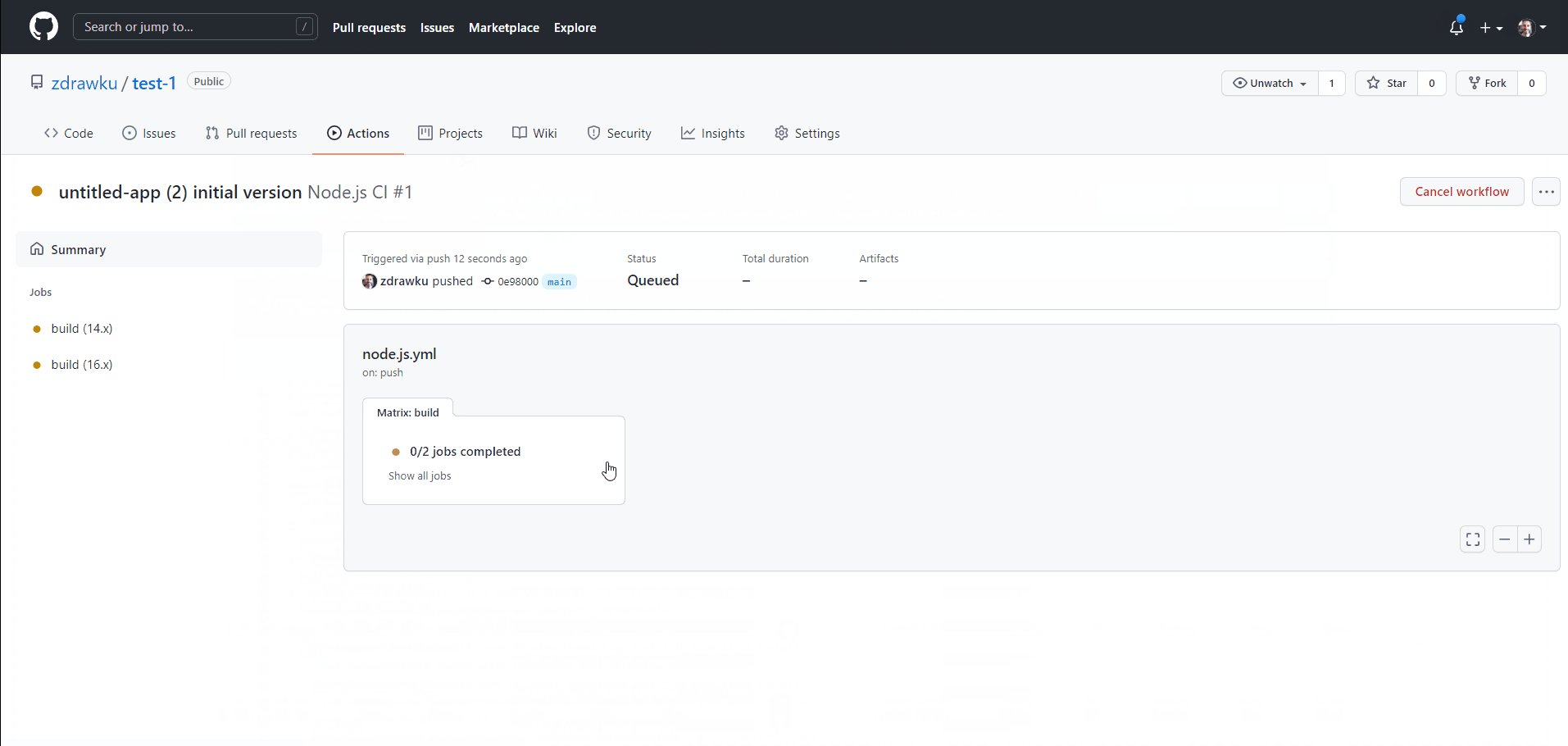
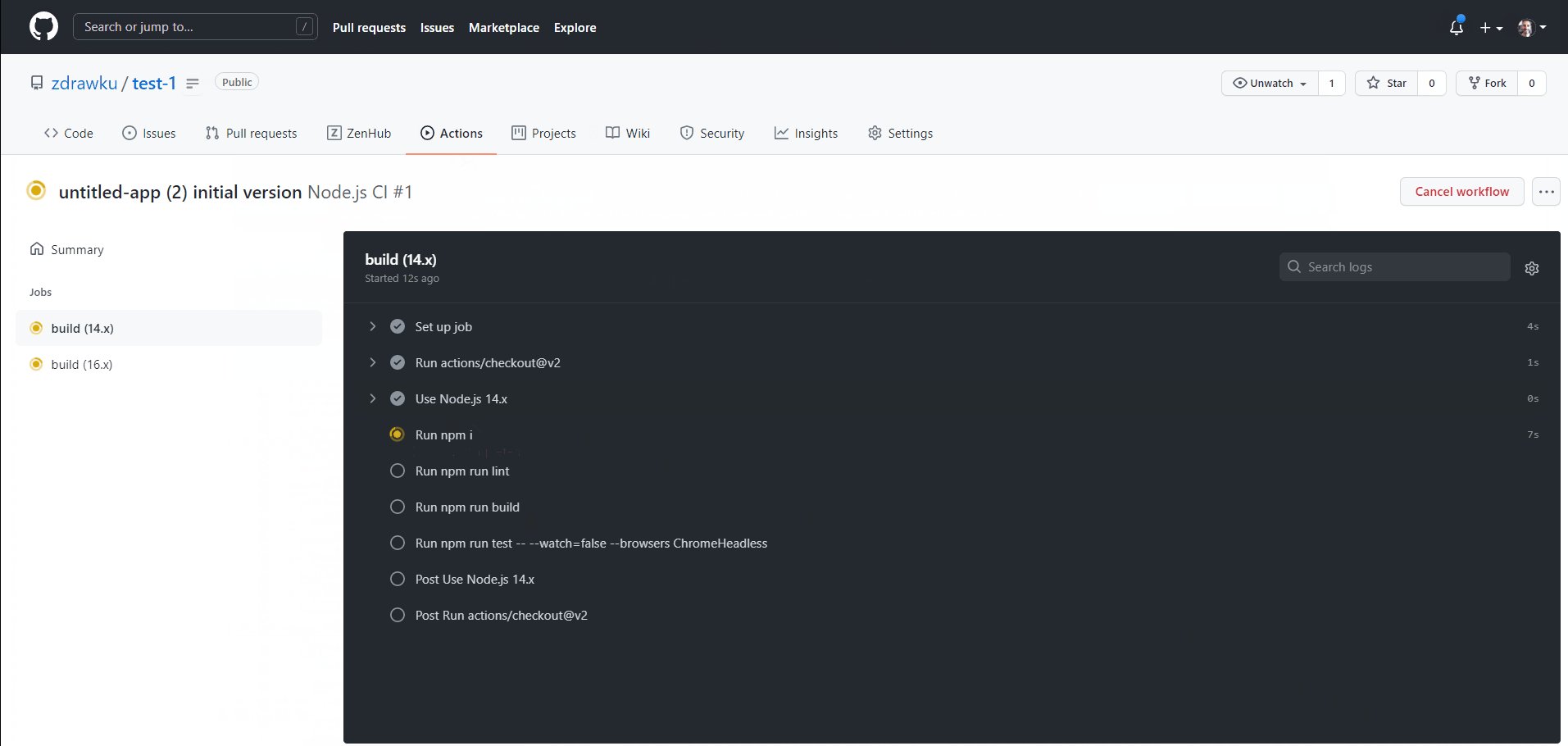
GitHub Publish now adds a workflow that does a clean install of node dependencies, caches/restores them, builds the source code and runs tests across different versions of node. So, once you are ready with the application, simply select “Publish to GitHub” button, then name your repository and upload the project. When the upload process is completed, you can go and check all your files and build workflow on GitHub.

Improvements
- “Generate app” button is now “Publish to GitHub”.
- “Create new app” dialog now comes in two sizes. One for larger displays, and one for smaller displays. New section to get assets for Sketch or Figma.
- All sample apps have been updated with meaningful thumbnails representing actual screenshots and with a brief text description of the app upon hover.
- Improved loading of theming when uploading Sketch file for app generation.
Maintenance Updates & Bug Fixes
- Improved load times for apps and general performance tweaks when using App Builder.
- Fixed errors with data repeated elements.
- Data source list population fix for bindable elements.
- General bug fixes.
Wrap Up
Briefly described, these are all the new features and components that you will see in the September update of App Builder. If you need more details, we encourage you to check out the updated documentation.


