The idea of using a honeypot to learn about potential attackers came to me while chatting with a friend that had exposed his SSH port to log into while away from home.
Infragistics Blog
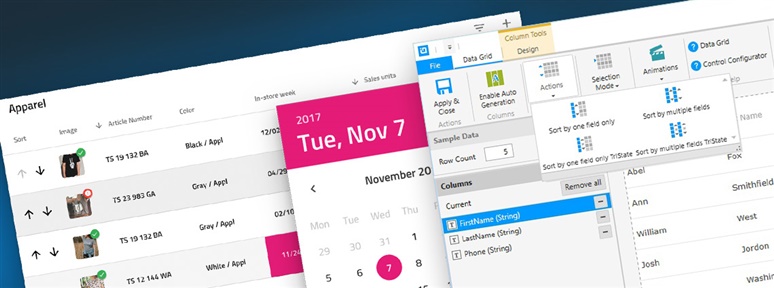
This post is in continuation of my previous post where we discussed the needs, basics, configurations and transport mechanism of SignalR. In this post we will take this a step further by creating a sample application and analyze it further.
The Repository Pattern is one of the most popular patterns to create an enterprise level application. It restricts us to work directly with the data in the application and creates new layers for database operations, business logic, and the application’s UI.
In ASP.NET MVC, Filters are used to inject logic at different levels of request processing and allow us to share logics across Controllers. Learn more.
A brief overview on passing dependencies in AngularJS using the function argument, array arguments, and the $inject service.
In this post, we will cover various aspects of the Bootstrap Grid system with various examples. To start with let us create a four equal column layout for medium-sized devices in Bootstrap Grid system.
The provider() function allows us to create a configurable service where we can set input per application for the service created using the provider ().
So, what is UI Automation testing? Well, let's start off with breaking it down, UI or User Interface, is the front end of your application that your users interact with on their screens.
What happens when your brain is trying to process conflicting streams of information? Let’s find out.
HTTP protocol is the basis for all communication over the web, and it has catered to our needs since the early days. HTTP works in a request and response model, where a request needs to be sent to the server to get any update from there.