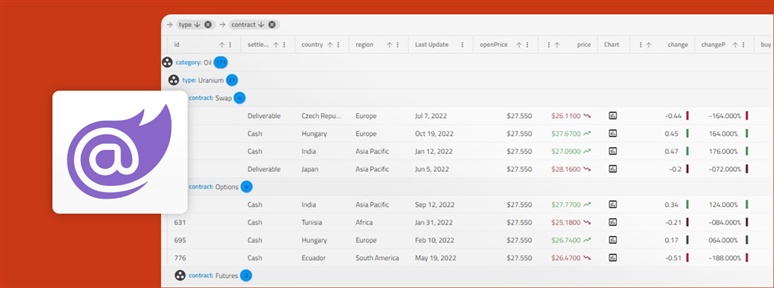
The market is overfilled with different Blazor libraries. But which one is the best Blazor Component Library that you should use? Find out in this article.
Infragistics Blog
Explore Blazor state management best practices for efficient web development, optimizing performance, and seamless user experiences in apps. Read more.
Do you want to elevate your development experience with Ignite UI for Angular? Try the new block template syntax for optimized, built-in control flow.
Angular 17 is here with brand-new branding, new website, learning resources, and more. But we also have Ignite UI 17.0.0 as well. See what’s new there.
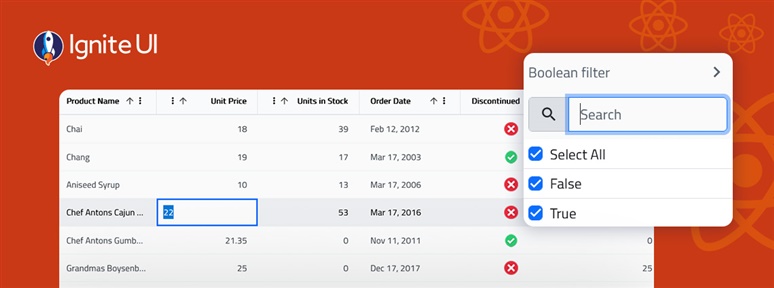
We’re happy to announce that the latest Ignite UI for React 18.3.0 Release arrives with a brand-new React Data Grid and tons of exciting features. Read more.
There is a new way for component sizing introduced with the latest Ignite UI for Angular 16.1.0 Release. See how to use it in this quick guide. Read more.
Where is Blazor heading? How is this framework changing the web development landscape now? Ultimately, is Blazor the future? Learn more in this blog post.
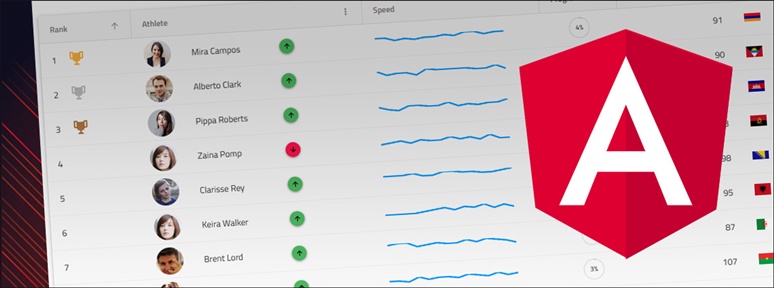
How to improve the performance of Angular apps? Read this blog post to find the ways – from reducing unused JavaScript and CSS to Angular lazy loading.
This quick guide looks at Standalone Angular Components to better understand the excitement around them, how they work, and how to create them. Read more.
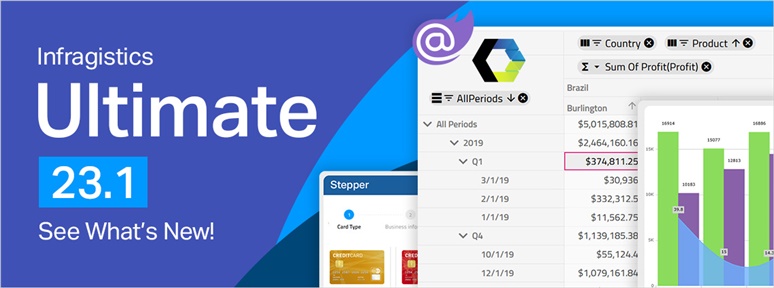
Exciting brand-new updates await in Infragistics Ultimate 23.1! From App Builder to next-generation charting, and new Blazor + Web Components controls.