Ensuring ultimate app development flexibility and agility with the components you use is key. That’s why we’ve added a new component to the Ignite UI for Web Components toolbox – Tile Manager. Check out its properties and see how to use it.
Infragistics Blog
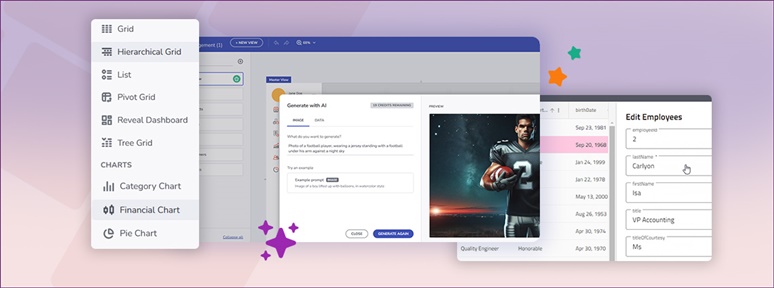
Ignite UI for Angular 19.1 comes with powerful new capabilities, including Query Builder and Carousel component. Learn more in this release blog post.
With the year coming to a close, we are reflecting on all the milestones and updates we've made. Here is Ignite UI 2024 in review. Read more in this blog post.
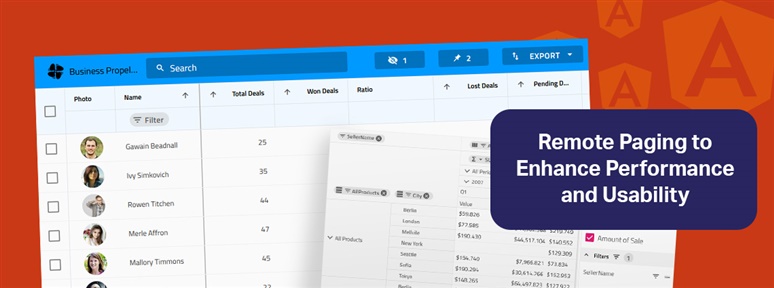
See how to extend your Web API to support remote paging capabilities and how to integrate backend services in Angular Grid with Ignite UI for Angular.
Do you know how to handle internationalization and localization (l10n) in Angular Data Grids? Read this post to find code snippets, explanations, and more.
Ignite UI for Angular enables you to build data-heavy UIs with grids, charts, and more. But what are the other reasons that make it stand out? Learn more.
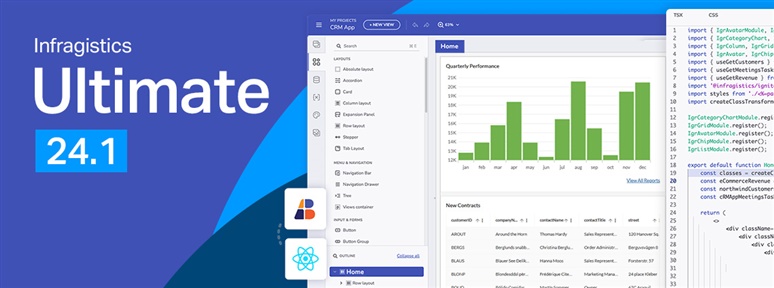
It’s release time and this time around Infragistics Ultimate 24.1 brings a host of new and much-anticipated features! See what’s new in our blog.
The latest release of Ignite UI is out and it brings tons of new features and components for Angular. Learn more about the updates and try the new capabilities.
Discover the latest enhancements in Ignite UI for Blazor, including .NET 8.0 support, new chart features, state persistence, and more components.
Discover all that's new in the latest Ignite UI for React 24.1. New grids, gauges, and features - these are all part of our continuous release. Read more here.