Design and Build Apps Blazing Fast
Craft high-functioning apps without the need for tedious hand-coding. App Builder is a low-code, WYSIWYG tool that eliminates the complexity of the entire design-development process.
Get Started Book a Demo
Pixel-Perfect, Production-Ready Code
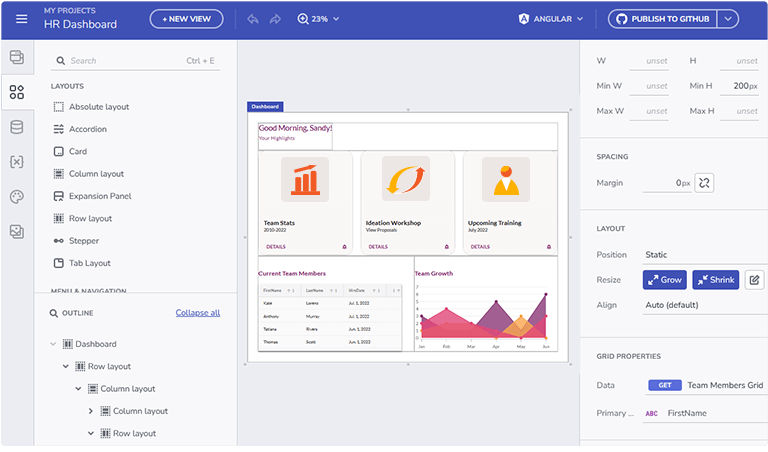
Get a pixel perfect representation of what you build – instantly convert designs into production-ready HTML, TypeScript & CSS for Angular, or clean Blazor and Web Components code with the App Builder platform. See a live preview as you create the app, sync to a GitHub repo, or download a complete zip file.

High-Speed RAD
Deliver projects early and on-budget with a beautiful, differentiating user experience in the only RAD tool on the market that gives you production-ready Angular, Blazor & Web Components code. With a full toolbox of UI controls, including a full suite of high-performance data grids and data charts you can transform your legacy apps into modern, responsive web experiences 10x faster than hand coding.

Themes and Styling That Match Your Brand
Leverage pre-built themes and typography from popular frameworks Material, Bootstrap and Fluent or tailor the design to align with your app’s unique theme and corporate branding. Customize with precision, whether on a per-control, per-screen, or per-app basis, ensuring a cohesive and branded user experience throughout your application.

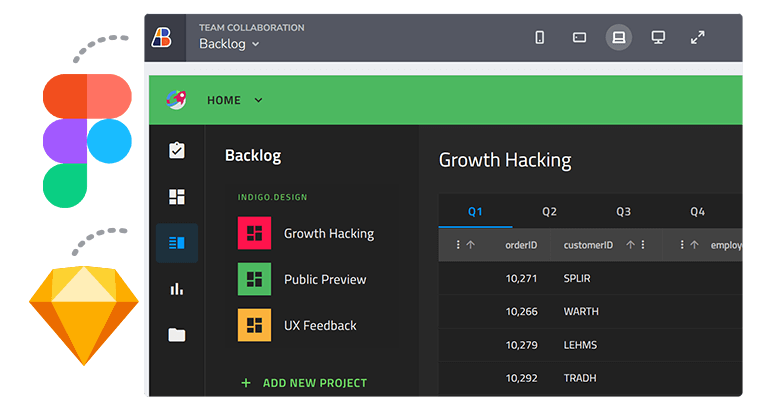
Import Sketch and Figma Designs
Take your static files from your design system and get interactive, responsive, and component-based apps with real UI controls and styling. Then easily turn Sketch or Figma designs into HTML code with one click.

Secure Data Binding and OpenAPI
You don’t have to settle for building apps that have empty data grids or input screens – connect to any REST data source and light up your design with data that matters. Our web low-code App Builder now comes with Swagger UI Support and Localhost data access.

Accelerate the Way You Design,
Test, and Build Apps
Build Apps up to 10x Faster
With App Builder, your team gets a single working environment. Managers, designers, and developers are not forced to use multiple tools to manage the single source of truth during the design process. Eliminating silos and reducing friction, miscommunication and expensive errors that usually occur in handoffs.
100% Cloud-based WYSIWYG
Design and complete business apps faster than ever before with a cloud-based drag & drop tool. Compatible with popular design tools like Sketch and Figma, there is no need to download anything, no heavy IDEs, and no 3rd party dependencies to build apps blazing fast.
Complete Templates & Starter Layouts
Hit the ground running with one of our pre-built app templates or use one of our preset layout options to build your app in no time. Allowing managers to quickly sketch ideas in a common program early on to give guidance on app direction. Just tweak our design, swap a theme and you are done!
Instant Real-Time Preview
Preview and see your application’s source code in real-time while you are building it. Then, when you are ready, quickly and easily generate production-ready code and upload it to a GitHub repository or run it in Visual Studio Code or your favorite IDE. Feel the interactions, see how it looks, and experience your app as your customers will — instantly.
Investing in low-code becomes a force multiplier, offers more value to customers, increases customer satisfaction, and drives more revenue.
Build Future Proof Apps
Learn More About App Builder On-Prem and Embed
Need An On-Premise Solution?
Every great feature and functionality of our App Builder brought to you in an on-premise version to be deployed in your local network, behind your firewalls, for the most security conscious organizations.
Contact SalesScaling Embedded Integration
Incorporate services, APIs, and even modules from external sources. All while eliminating the need for error-prone manual coding.
Contact Sales
