UX Writing – What It Is, Guidelines, and Best Practices
UX writing is about crafting clear and comprehensible user-centered UI texts related to a product/website design so users can easily navigate and interact with it.
How would you feel if you go in to a Starbucks, wait in line behind 5 other people to get the drink you ordered, and the barista shouts out “Grande late with skimmed!”? You might wonder: Is this your drink or someone else’s? Should you proceed and grab it? And how about if you hear “Clair!”? Which is your name. It is way better for a user and coffee experience. Concise, clear, easy to understand, spot-on, and delivers the message right away. It is pretty much the same when dealing with UX writing.
The copy must be concise, clear, easy to understand, spot-on, and delivering a certain message right away. But UX writing is relatively new (unlike copywriting and especially advertising copywriting which goes as far back as XV century and the Babylonian times when the first printed paper appeared in 1477 and promoted a prayer book). So, even though the UX writing field is still expanding and demystifying, it is scaling in importance for businesses, UI and UX design, and sales.
For this reason, this article has the purpose to explain UX writing, provide you guidelines to good and bad UX practices, and show you UX writing examples that work best.
What Is UX Writing?
UX writing is the art of crafting clear and comprehensible user-centered texts or any other macro and microcopy related to a product/website design so that users are better navigated as they interact with the product/website. CTA buttons, headers, error messages, the footer at the bottom of a page, tooltips, form field labels and lists, chatbots, pop-up messages, and controls are all UX texts that people stumble upon within the design of software solutions, desktop or mobile applications, websites, and other digital products.
The main goal of UX writing is to:
- Support and reflect users’ journey.
- Guide first-time users in the simplest and most helpful way so they can take the required actions to proceed or go back.
- Help them complete certain tasks on the page they have landed.
- Build trust and credibility to increase acquisition, conversion, and retention.
Achieving this is not that simple. The line between good UX writing and bad UX writing is very thin. And instead of articulating the right message in attention grabbing and action stimulating way, if badly laid out, the UX text may scare the user away.
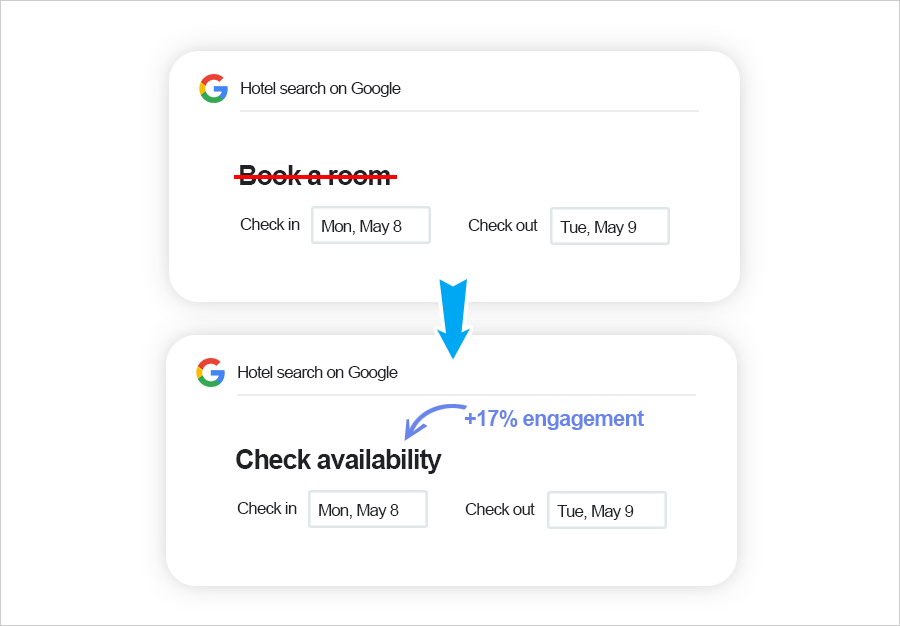
During the “How Words Can Make Your Product Stand Out” talk, at the Google I/O 2017, Maggie Stanphill, senior UX writer at Google, provides a very good UX writing example that demonstrates how a simple tweak leads to a positive change and, in their case, a 17% increase in engagement rate. Analyzing the customer journey, the team found that people using Google’s hotel search engine were less likely to make a commitment when they reached the CTA button “Book a room” simply because of the too-imperative way it sounded. The UX team, then, suggested a change and they switched the copy to “Check availability,” which immediately increased engagement.

(Image credit: unxdesign and the article “How to build a better product with UX writing.”)
Stanphill points out:
“We found that it was far too committal at this stage in the decision-making process. So, we switched it to Check availability, and we found that this was meeting the user where they were in their mindset. They were still considering rooms, and they wanted to understand availability dates and prices in that date range.”
So before you start typing, as a UX writer you must have knowledge about user experience design, interaction design, and how your product or service works. Next, you need to research users, dig deep enough to have a thorough understanding of their behavior and speak their language, and perhaps even work towards building a user persona. Then perform competitive analysis. Get to know where similar businesses succeed and fail. This is how you can communicate the digital product to your audience in the most efficient way, teach them how to use it, navigate them towards action, stimulate their commitment in a subtle way, and really make it super simple and intuitive for them to finally do what they came to do on your app/website.
UX Writing vs Copywriting: What’s the Difference?
Both UX writing and copywriting may seem like the same thing, sharing common goals, and practices. However, they are distinct, just like UI and UX design.
Copywriting can be any marketing, advertising or business blogging material which has the goal to communicate business and product value, while reaching new customers. Copywriters usually work with marketers, SEO experts, researchers, and more. Types of copywriting are:
- Landing pages
- Newsletters
- White papers
- Product descriptions
- Blog posts
- Posts on social media
- Print ads and other advertising materials
- Slogans
Whereas UX writing is entirely user-centric with the design in mind and the goal to make a product easier for the user to navigate across and to complete certain actions. UX writers collaborate with designers and developers. The types of UX writing include:
- UI messages delivered via screens or voice
- UX marketing copy
- UX support copy
- Interface copy
- User guidance for proper and easier web/app use
- Microcopy like buttons, controls, chatbots popups, form fields
- Macrocopy like error messages, instructions, headers
Why UX Must Be Part of the Entire Design Process
With the evolution of design in the digital product development field, there is a need for different experts that study the design, the product, and the business from every angle. UX writers are still emerging as functional entities in product and digital design, and they must be well integrated in every design process and phase – from ideation to deployment. Why is that so crucial?
To produce concise, clear, easy to understand, spot-on UX writing which delivers the right message at the right place in the design, UX writers must team up with UI and UX writers, product managers, developers, and stakeholders. It is a common assumption that UX copy comes after a design has been finalized. But this is wrong. The copy needs to fit the design and its elements so the two processes must be intersected. Imagine you must write microcopy for a CTA button, but the length of the text turns out to break the design when displayed on a mobile device. Wouldn’t it be better to discuss the text and the button design and placement before creating either one to avoid iterations and compromises to user value that are discovered later on when it’s more costly to fix?
Same goes for the relationship between the UX writer and the developer. The lack of collaboration in early stages prior to translating the design to code might result in some technical dysfunctionalities. Something as simple as a line break can disrupt the code. Had that been discussed and tested prior to design implementation and deployment, it would have saved time and money on additional fixes.
To destroy the Lorem Ipsum. How would you feel if you are presented with a wireframe full of meaningless Lorem Ipsum text boxes that wait for you to be filled in with something meaningful? Surely there is a huge chance that the UX text you provide doesn’t fit into these blank boxes. Iterations are inevitable in this case. You will have to rewrite the text, while the designer will have to redesign the wireframe. Then both need to test and see how the changes turn out. Which is a waste of time and resources. In Lorem ipsum is a Crime, Jesse Day argues that: “Placeholder copy is a crutch that lets you put off solving the real problem in hopes that a writer will fix it for you later.”
The use of lorem Ipsum texts then is far from efficient. On the contrary. It is unproductive and leads to more bottlenecks in the design process.
Still, the importance of UX writing goes way beyond overall design-context-development symbiosis. Good UX writing eliminates the obstacles and design-content insufficiencies that make users leave. UX writing is important for how the available actions on the app or the website are being communicated to users, so they know what they should do and how to do it, while interacting with the UI.
Here Is What Good UX Writing Can Do
It Completes the Design and Makes the Product Usable & Enjoyable
Any user interface must be reliable and functional, but it also has to accommodate CTA buttons, taggable menus, fill-in forms or any other UX texts that are easy to find, read, and understand. This way the user will remain on the page and proceed with the action instead of either ditching the app/website or slowing down the process because they have to call the support center and ask for further direction.
Motivates and Confirms Successful Action
A great example for this is how Amazon manages their product delivery and the UX copy so the potential buyer feels better informed.

Among the worst user experiences one gets when shopping online is not knowing when a certain purchase is going to arrive. Amazon understands this perfectly well. So, they help the decision-making process by offering details about the expected delivery date. Imagine the UX text in the above illustration said “Delivery 1 – 2 months”. When presented this way, it conveys totally different message to the user and generates bad UX. Keep in mind that users may still be uncertain if they have completed the fill-in process or clicked on a proceed button. A good UX writing would be to provide them some sort of a feedback about a certain operation. Like a toast notification, for instance, which appears in a small popup.
Balancing Between Brand Voice and Tone & the Language of Users
I personally always enjoy it when using MailChimp. They communicate information in a funny and friendly manner. But they can afford it. A global enterprise in the healthcare industry, for instance, that deals with clinical trials would sound a bit off if they used this type of voice and tone. It wouldn’t resonate with their audience. It is important to know your brand, to research your users, and then find the perfect mix of tone and voice to present your UX writing. Don’t try to re-educate the user. Unless you are Apple, aiming at inventing the wheel once again. Use a language users (and especially your audience) are familiar with. Otherwise, they will run away to what they know and can understand.
Increases ROI
Good UX writing is one of the best ways to increase ROI. The clearer the message and the path to action is, the easier for a user it gets to proceed with what they want to and complete the operation. It is not uncommon for users to abandon a process because they were simply unable to find the shipping price or cannot understand what to fill in or why they have to fill in specific data. In this sense then, a well-written and clear UX message leads to increased retention & conversion. Which helps improve the return-on-investment stat.
Tips on Writing UX Texts: The Good & the Bad
No matter whether you are a transitioning copywriter to UX writer or a professional UX writer, these tips will serve you well.
Do’s:
- Use short, scannable blocks of texts and keep the most important texts upfront.
- Start with what will be achieved when performing an action -> To proceed with the fill in form, click next.
- Keep the UX writing consistent, no need to use synonyms to avoid repetition. This will lead to confusion.
- Write in active voice and use present tense.
- Use numerals instead of words to save space and make the text more acute.
- Label buttons correctly.
- Keep the balance between users’ language and the company’s voice and tone.
- Perform usability testing and user testing to see what works and what doesn’t (you can do it by tooling around automation with digital design and development product accelerators like Indigo.Design.
Dont’s:
- Using humor everywhere in the UX microcopy or macrocopy. This might be inappropriate and even difficult to translate to other cultures.
- Vague messages which may cause confusion “Error has occurred”. Hmmm, what error? Where?
- Indicating dates. This will slow the process down, asking the user to check the calendar. Instead try to write “yesterday”, “today”, or “tomorrow” if possible.
- Overdoing with interactive elements. This may distract the user from their main goal and even increase bounce rate.
Examples of Game-Changing UX Writing
By Infragistics
A few years ago, our UX team stumbled upon unclear, inconsistent and by no means solution-oriented error messages shown to developers using the Ignite UI for jQuery framework. To alleviate the problem, our UX Manager, Stefan Ivanov, created a simple template following a two-sentence structure. So, each error message had to first identify the problem and then suggest a solution. An example after these changes reads “Cannot determine the data source type. Please specify if it is JSON or XML data.” Since such errors are shown in the developer console, we cannot talk about conciseness to the degree of a CTA button label. Nonetheless, the message strips off what could potentially go in without improving the clarity of the message significantly. On the one hand, it sounds much better than “Oops, unrecognized data”. On the other, it is more specific and solution-focused than “Please specify the data source type.”
By popular websites and businesses
PayPal uses super-precise hints to address any potential issues and help users make their way through the entire form.

Mailchimp with their clear, spot-on, direct cheeky copy and down-to-earth voice.

Kraken, a finance-related app, that communicates their brand identity and vision to its target group through catchy UX writing, perfectly matching their personality.

Ebay that similarly to Amazon knows how to use UX writing to inform and push people to make a purchase. By providing them clarity and details about the expected delivery date, their customers not only know they are getting something cool, but they also know when they are getting it.

How Can Indigo.Design Benefit Your UX Writing?
There are of course plenty of other examples of good and bad UX copy and the more you look at them and the more thoroughly you explore them, the more interesting this emerging field becomes. You start to realize it is not simply about having a “Buy this product” on a CTA button. Or “Oops, something happened!” as an error message. It is about combining UI and UX know-how, user-centric analytics, creativity, and flexible writing skills so you can deliver spot-on UX messages in apps, websites, and other digital products.
It may sound a bit challenging or even time-consuming. But using modern-day design accelerators like Indigo.Design, are capable of streamlining the UX writing process. Here is how our digital product design platform can benefit you as a UX writer.
- Prototyping and wireframes – Indigo.Design is compatible with some of the most popular vector graphic tools like Sketch, Adobe XD (and Figma coming soon) so it can really step in to help you play around with your prototype or wireframes and push UX copy tweaks quickly right to the design file. There are also clickable elements which you can easily rearrange to see how the UX macrocopy or microcopy fits in.
- Remote and unmoderated user-testing with real-time analytics – With our design accelerator, you can carry out user and usability tests, screen recordings, and gather survey results. This way you get a comprehensive picture of how the target audience interacts with your UX content and can make data-driven decisions as to what type of messages best resonates with them.
- Proof of concept and collaboration— Indigo.Design now allows for co-editing, presenting, and getting feedback on a POC from stakeholders, saving time and resources while also providing a secure workspace for everyone involved.
- Flexibility and consistency – The tool also helps you craft UX copy that can be edited easily, while still remaining consistent. Instead of making the same changes in the UX text in different sections or pages multiple times, you get the flexibility to easily reuse artifacts.