Creating Your First Prototype
Create a prototype and share it to validate flows with stakeholders and users.
Step by step
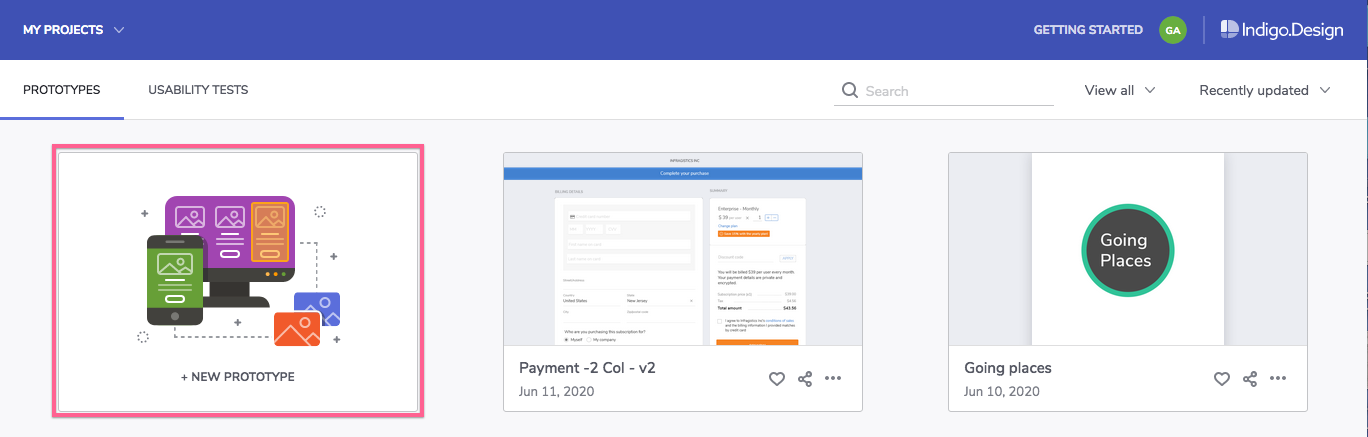
1. Create a new prototype
Select the item with the plus icon in your prototype gallery to start creating a new prototype.

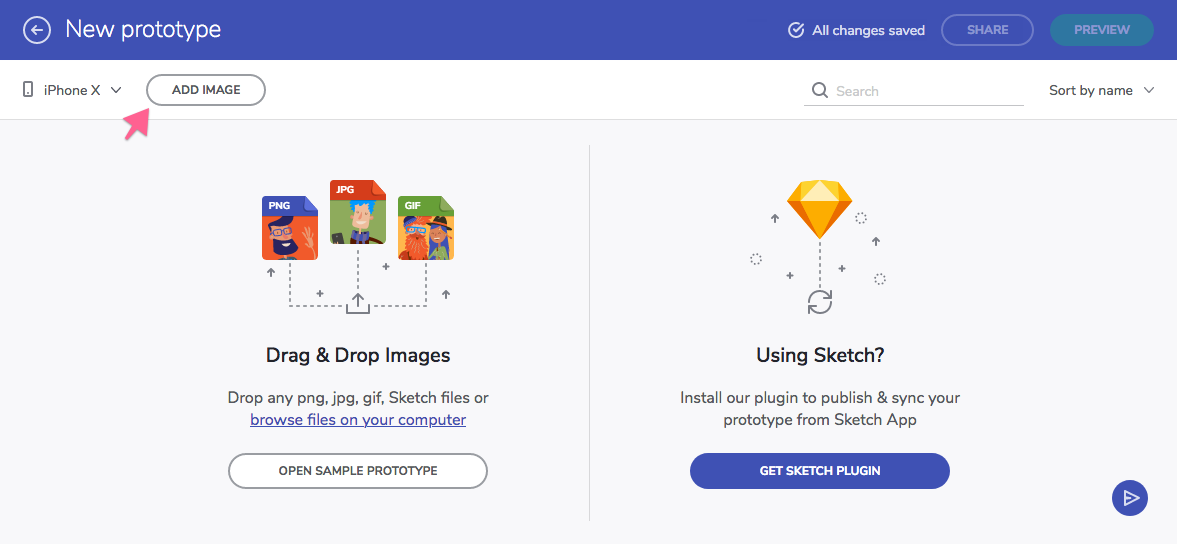
2. Add images
You can either drop images to the designer or click the ADD IMAGE button to pick files from your computer.
Once you add them, your images become screens in your prototype.

You can also drop in a Sketch document to convert the artboards into screens. We recommend using our Sketch Plugin to directly publish or sync your Sketch documents with the cloud.indigo.design.
3. Add interactions
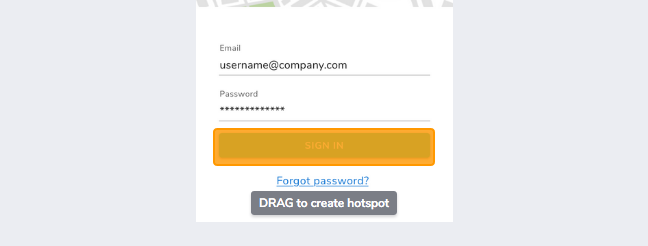
Select a screen to load it on the panel on the left.
Click and drag over an area of the screen to create a hotspot.

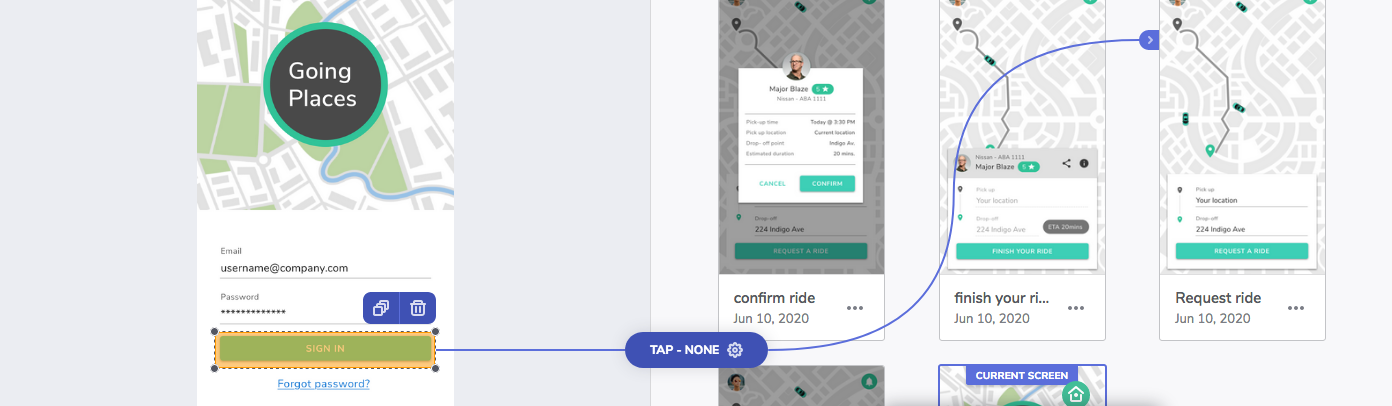
Click the ADD INTERACTION button.

The connector appears.
Choose one of the other screens in the panel on the right and click on it.

By default, this creates a TAP interaction with a FADE animation to navigate to the screen you chose in step 4.

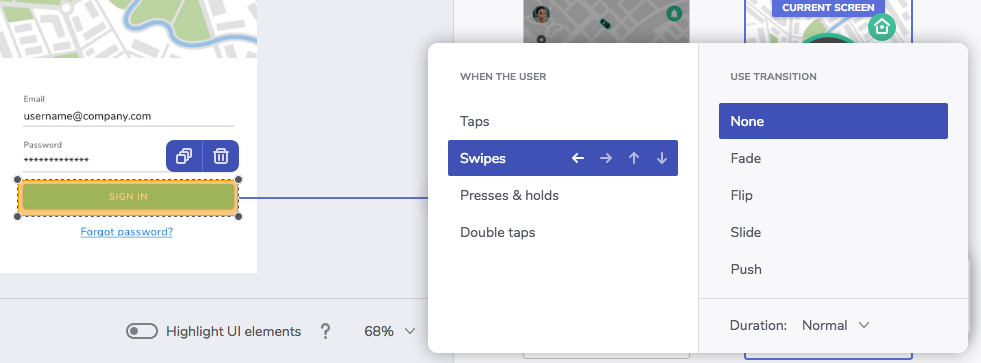
Click on the interaction to display the interaction panel. Use it to change the user action that triggers the navigation, the animation for the transition, and the duration of the transition.

Learn more about interaction options.
Add as many interactions as you need until your prototype is complete.
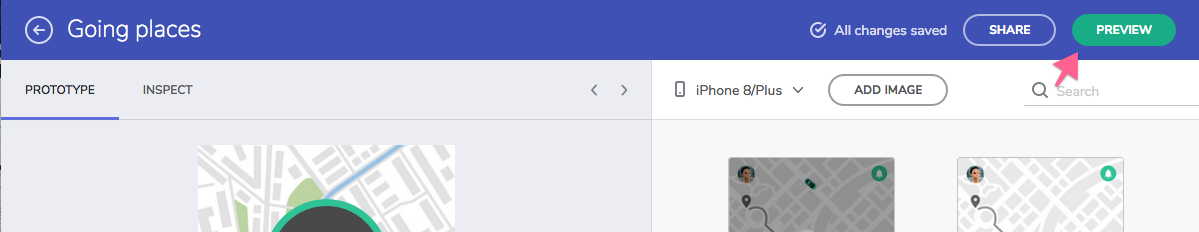
4. Preview the prototype
Click the
PREVIEWbutton.
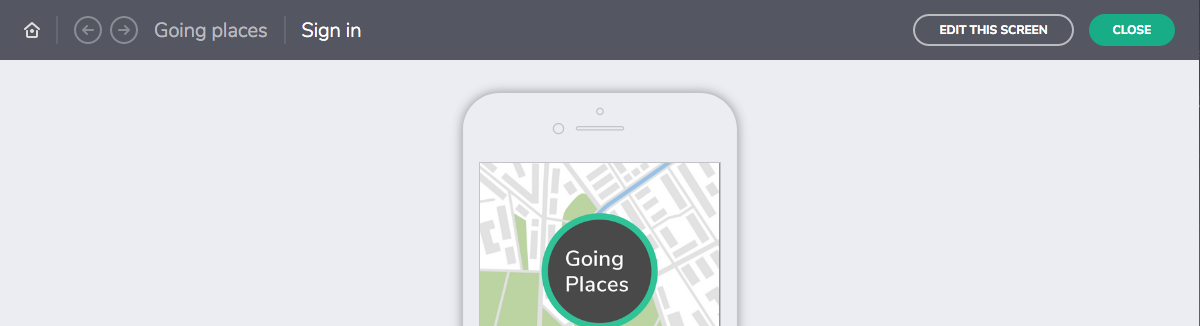
This opens the preview mode.
Interact with your prototype.
Click the
CLOSEbutton.
This will bring you back to the designer.
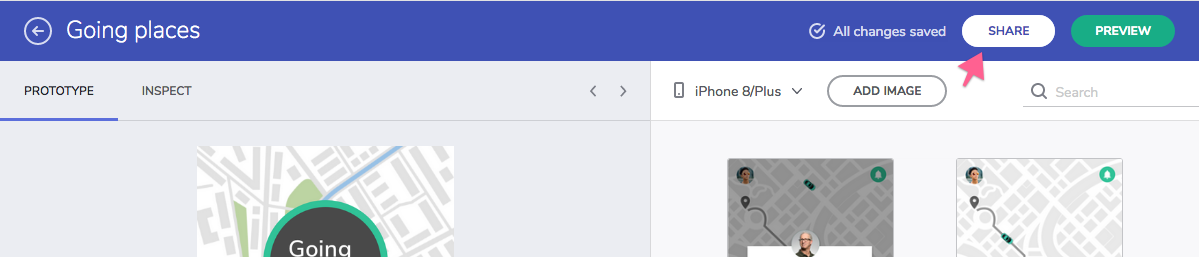
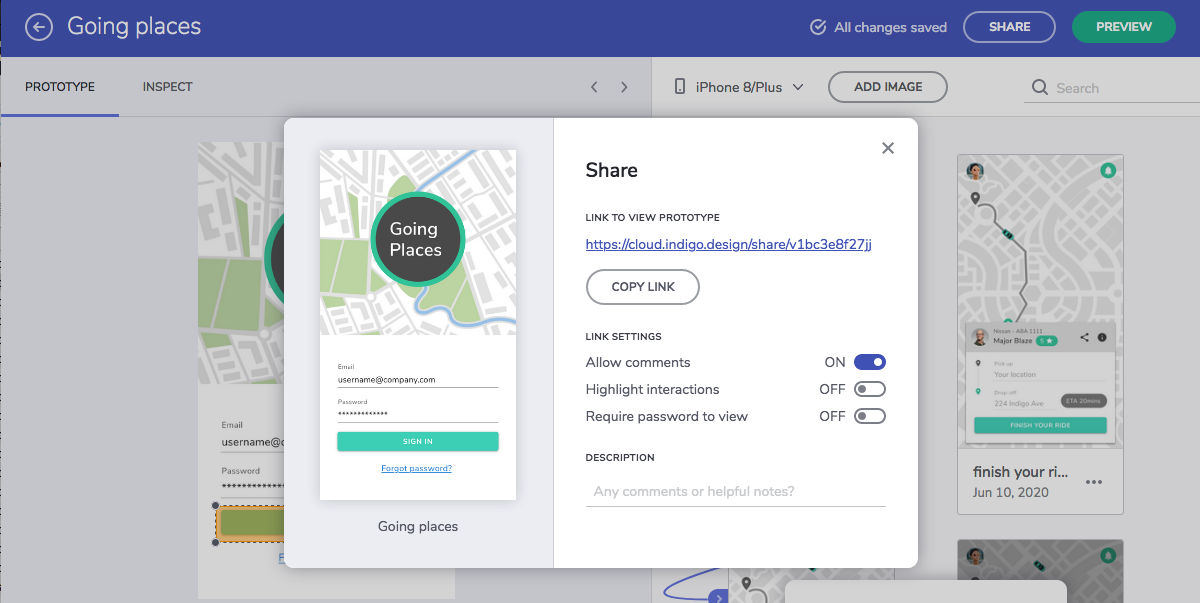
5. Publish the prototype
Click the
SHAREbutton.
You'll get a link that you can share for people to view your prototype.

You're ready to have reviewers comment on your prototype and to have users validate your flows by taking part in usability studies.