
Build Blazor Apps Faster With C# Components
Ignite UI for Blazor component library packs 35+ native Blazor UI Controls, full-featured grids, and 60+ high-performance Charts designed for any app scenario. Including our exclusive Blazor Dock Manager and complete control over how your apps look with Bootstrap, Fluent, and Material themes. Equipped with full support for Blazor Server, Blazor WebAssembly, and .NET 8.


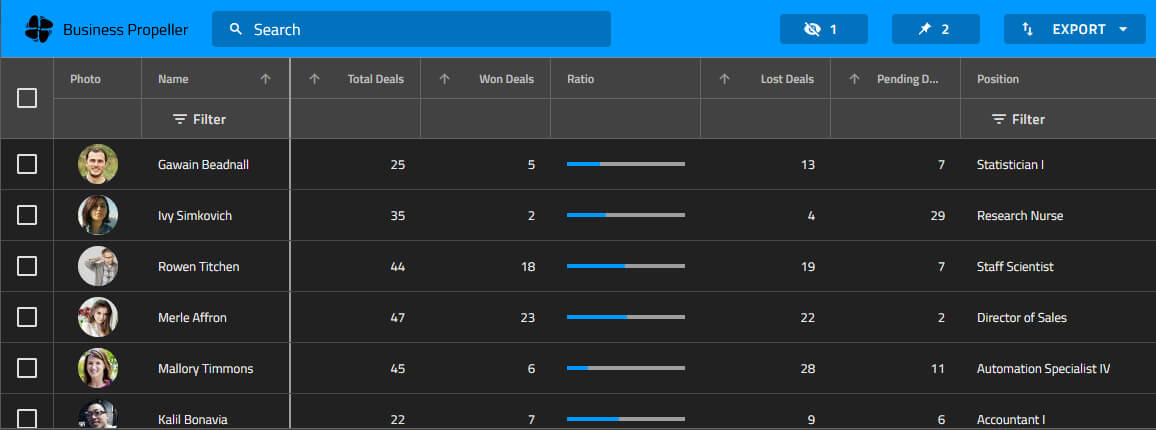
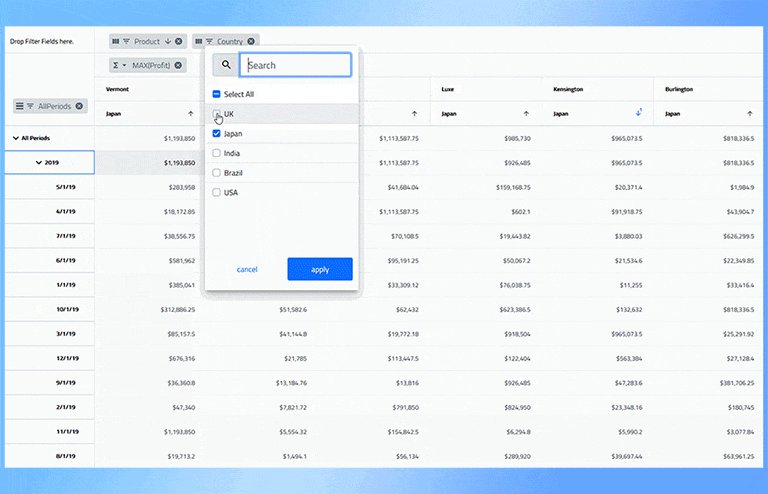
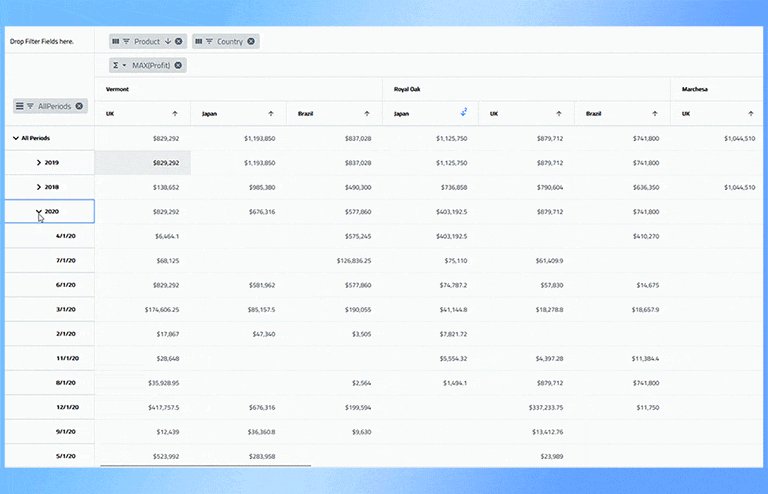
Full-Featured Blazor Data Grid and Table
Packed with the most powerful and lightweight Data Grid component, our Blazor component library enables you to quickly handle and display high volumes of data with little to no coding or configuration. With virtualization on rows and columns, data-entry support, every UX interaction that your customers expect like Outlook Group By, Sorting, Column Pinning, Column Moving, Multi-Level Layouts, Master-Detail views, Hierarchical Views and more. No longer are .NET developers limited in what they can deliver in their modern .NET web apps.
Trusted by the World's Best




Having features ready for our business apps and high-quality technical support helped our development. In order to achieve our requirements for Data Grids, it would have been twice the cost if we hadn’t integrated Infragistics’ Ignite UI.

B-EN-G
To continue providing customers with cutting-edge technological features, B-EN-G set out to meet the needs of customers wishing to connect to a new range of devices that make up the Internet of Things (IOT). Read More
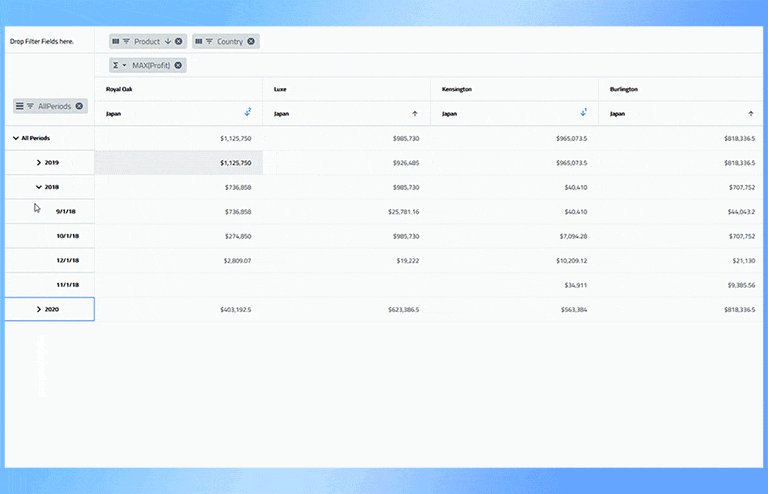
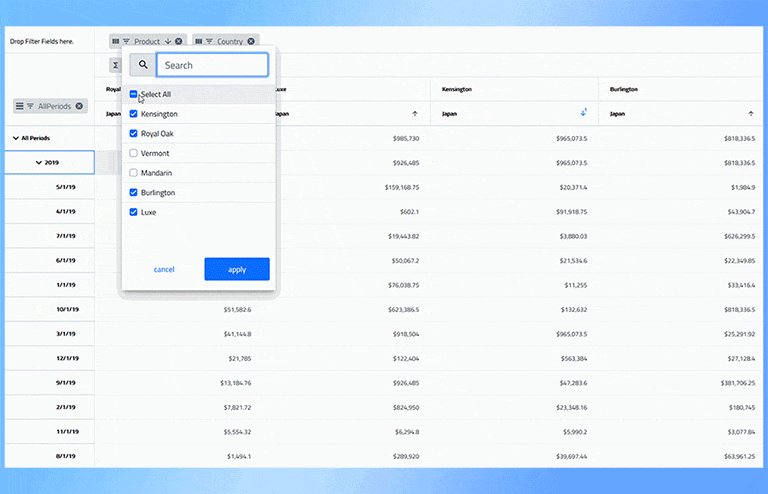
Fast, Interactive Blazor WebAssembly Charts and Graphs
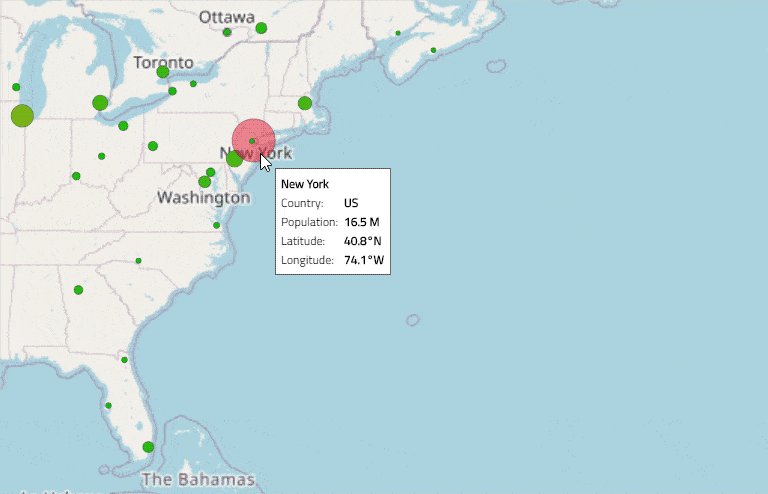
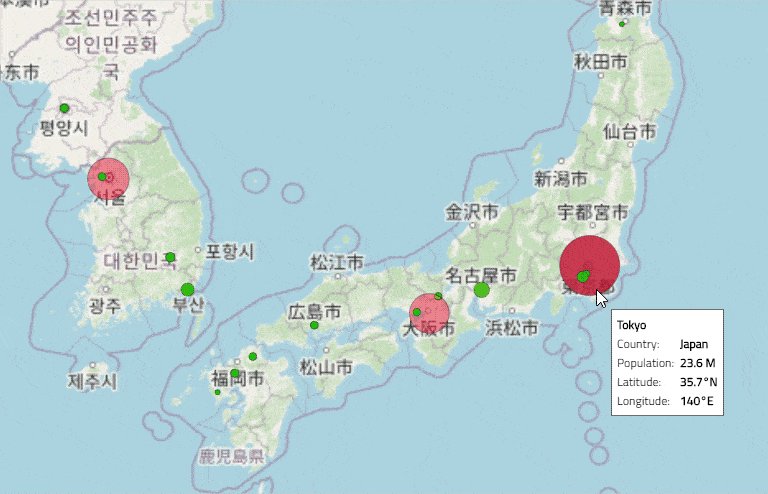
Build expressive dashboards for deep analytics, and render millions of data points in real time, with more than 65 high performance Blazor charts and graphs. Optimized for both Blazor WebAssembly and Blazor Server, we have included the most asked for Blazor components - stock charts, line charts, and bar charts. Ignite UI for Blazor fulfills your fintech and business needs for high-performance Blazor components and features for Blazor charts.

All the Features You Need – Just Like Excel Charts!
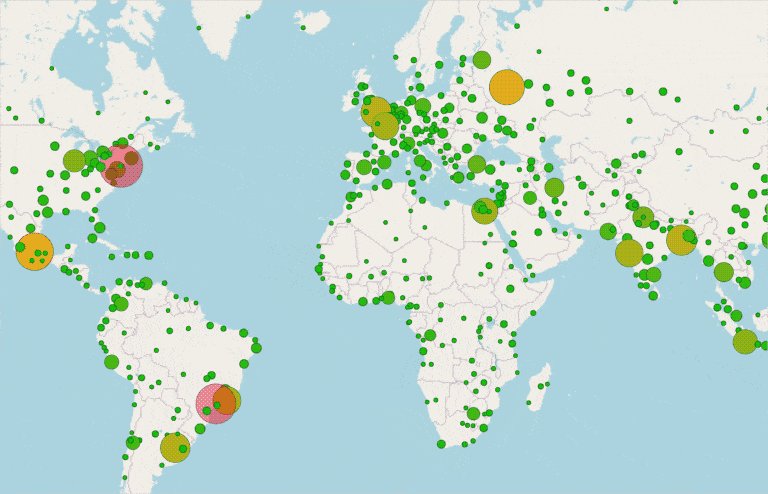
Choose from over 65 chart types to graph your data, including bar chart, line chart, column chart, pie chart, area chart, Treemap chart, geospatial maps, stock charts, and much more. Even better, you get all of the best features your users have come to love using Excel Charts, Google Finance or Yahoo Finance charts!
Blazor WebAssembly vs. Blazor Server
All Ignite UI for Blazor components are fully supported in Blazor WebAssembly apps and Blazor Server apps. If you are not sure which Blazor model to choose, here is a quick comparison of Blazor WebAssembly vs. Blazor Server:
You choose which model works best for you – we do not limit how you use the Blazor components in your new Blazor apps!
Most Popular Blazor Components
All C# controls and Blazor components are built for the enterprise with all the necessary features and performance so you can deliver beautiful and modern Blazor apps with rich functionality. Including full support for Blazor WebAssembly and ability to deploy them to any modern browser for the best possible UX.

Blazor Components To Ignite Your Next Project
Explore the full list of Ignite UI for Blazor UI controls and components. Full-featured, easy-to-use Blazor components giving you the power to create data-rich, responsive web apps 10x more time-efficiently.
Blazor Sample App - Inspiration Is Everywhere
Get started with your next Blazor project with sample applications, professionally designed and developed using our library of Blazor components and controls, for UI and designs to help you create data-rich, apps using C# and .NET 8.
View All Reference Applications
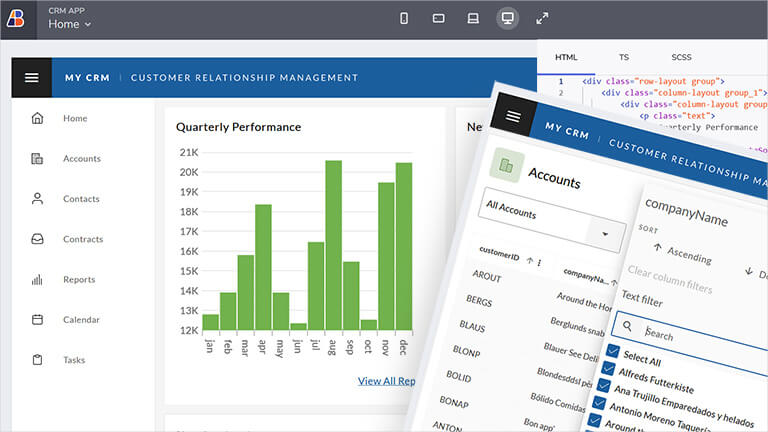
CRM App
A master-detail style app for managing customer details, inspired by HubSpot. Includes responsive views for Overview dashboard and customer details with multiple tabs.
Learn More
Travel App
Explore some of the most beautiful destinations with the Travel app that lets you organize and display exotic locales using card layouts and image galleries.
Learn More
E-Commerce App
Set up shop online and let customers browse items and add them to a shopping cart with the e-commerce Auto Shop app.
Learn MoreResources
Leverage these helpful resources to start building better Blazor apps faster than before. Quickly learn everything with hands-on tutorials, videos and the latest blog posts covering it all - from what are Blazor components and how to set up Blazor CLI for the first time to Blazor UI toolkit standardization and more.
Help and Samples
Everything you need to get started with your next Blazor project!
Choose the Plan That's Right for You!
Explore our pricing bundles crafted to fit your needs, providing comprehensive solutions for every project size. With user experience 'built-in' to every control and our commitment to a continuous release schedule, you're guaranteed the fastest updates across all major frameworks, ensuring your applications stay cutting-edge.
- 100s of UI controls and components for every major web framework
- Fastest way to build modern web apps
MULTI-YEAR DISCOUNT
- Everything in Ignite UI and Professional
- UI prototyping, design systems, user testing, app building and code gen
- The only complete UI/UX toolkit for building high performance, modern web, desktop and mobile applications
MULTI-YEAR DISCOUNT
- Everything in Ignite UI
- Comprehensive UI component library for web, mobile and desktop developers
MULTI-YEAR DISCOUNT
Join the Conversation

Frequently Asked Questions for Blazor
Questions and Answers for Ignite UI for Blazor
What is Blazor?
Blazor is developed by Microsoft and represents free, open-source web framework that enables developers to create feature-rich web apps using C#, HTML code and Razor syntax instead of JavaScript. Building server-side apps happens with Blazor Server, while Blazor WebAssembly executes client-side apps directly in the browser. Infragistics is an active contributor and supporter of Blazor.
How does Blazor work?
Blazor is a framework for building modern web applications that run in the browser that are built with .NET. Blazor let you build web apps with two different rendering models – a server-side (Blazor Server) or a client-side (Blazor WebAssembly) model.
- Blazor Server applications are ASP.NET Core hosted apps on the server running ASP.NET Core Razor pages. Processing is done on the server, with client HTML page updates done via a SignalR connection from the server end point.
- Blazor WebAssembly is a single-page application (SPA) framework that runs .NET assemblies written in C# directly in the browser. WebAssembly, an open standard for running binary code in web pages. In this mode, your code is executing against a .NET runtime that is downloaded with your application. No matter which of the two approaches you use for your web application, both let you build you web apps using C# for both client and server code instead of JavaScript, while still allowing you to use any JavaScript library with Blazor’s JavaScript interop bridge.
Is Blazor the future?
The unique value of Blazor is that you create apps with C# instead of JavaScript, giving .NET developers an excellent choice for building new, interactive experiences on the web, including a great path for moving from desktop apps to web apps. While JavaScript frameworks come and go, ASP.NET from Microsoft is still going strong after 20 years. While there have been different flavors and iterations of ASP.NET, a common, consistent theme in every version of ASP.NET is the C# programming language and the .NET Framework. Used by millions of developers for 2 decades, the power and flexibility of the .NET Framework runs the largest (and smallest) companies in the world today. With Blazor, there is a path forward for building web apps with a modern framework. In terms of the what the future holds, Microsoft has a strong roadmap for Blazor, both Blazor Server and Blazor WebAssembly. Platform features, performance enhancements and long-term support with .NET 5 and moving to .NET 6 have also been announced by Microsoft. At Infragistics, we believe Blazor has a strong future, and we are investing in UI controls and components so you can build the best possible apps with Blazor.
What is Blazor app?
A Blazor App is an interactive, modern web application built using ASP.NET, C# and the .NET Framework that can run any type of line-of-business application, productivity application or SaaS application on the web. ASP.NET Blazor is a Blazor is a framework for building interactive client-side web UI with .NET. Blazor apps are different than Angular or React apps in these ways:
- Developers use C# instead of JavaScript, but they are not excluded from using JavaScript.
- Developers can take full advantage of the .NET Framework which has decades of security and reliability built in.
- Application logic can be shared across the client and server using ASP.NET Core.
- Developers have a choice if a server-based model using ASP.NET Core, or a pure client-side model using WebAssembly.
- Blazor WebAssemby processing is entirely done in the browser on the client, using a .NET runtime. A Blazor app is built using C# classes, C# libraries or JavaScript libraries, and Razor pages. Razor pages are represented as .razr files, and let developers combine HTML markup with C# code in a single page.
What are Blazor components?
A Blazor component is reusable .NET C# class built into .NET assemblies that are used for client-side UI logic and composition. A Blazor component represents an element of the UI (C# code, HTML markup, other components) of a Blazor web application like a page, form, data grid, data chart or any aspect of a page that gets rendered as HTML. A component handles interactions, events, and rendering logic. Components can be nested and reused in a web app or in different web apps as Razor class libraries or NuGet packages. The benefit of the Razor page for Blazor components is that a developer can include HTML markup, JavaScript and C# in a single file, using the power of Visual Studio intellisense and debugging to accelerate component and page development. Infragistics ships over 30 Blazor components, and we are investing in Blazor components heavily in 2021 to further bring you what you need to build your apps of the future.
How is Blazor performance compared to other frameworks?
Performance is critical to the success of any application framework. If operations are slow, pages render slow, interactions are slow, there will be no adoption of a framework. Microsoft knows this better than anyone. With Blazor, like any new technology, there are always issues that come up with a version 1, some of them related to performance. The biggest pushback with Blazor is around the size of the package that includes the .NET Framework and the WebAssembly of the actual application being run. Since WebAssembly is more than a simple HTML page, it includes DLL’s and binaries that are sent from the server to the client, there is a risk of a larger initial payload, which could affect your app if it is a SaaS app on the web. For internal line-of-business apps, payload size is usually not relevant. Microsoft is committed to addressing performance issues in Blazor, from the initial payload size to the overall performance of runtime execution on the client. At Infragistics, we expect these issues to be addressed between now and when .NET 6 is released in the fall of 2021.
Is Blazor production ready?
Blazor is production ready, in fact, many small business and enterprise companies are using Blazor today. Blazor was first released by Microsoft in 2018, but the excitement for Blazor hit a high around the official release of Blazor WebAssembly on May 19th, 2020. Blazor WebAssembly closely matches the SPA (Single Page Application) pattern for writing applications that Angular and React follow. This means an application is not dependent on a web server to perform business logic, it can run in the browser and the web server is only necessary to serve static content to the client. Even better, a .NET developer, who knows C#, can build modern, interactive web applications using Blazor without having to know JavaScript. At Infragistics, we see huge interest in Blazor, we believe Blazor is production ready especially for internal line-of-business applications that you might consider migrating from Windows Forms or WPF to the Web. We see growth picking up in 2021 and customers starting in earnest in 2021 building Blazor applications.
How do I Create a Blazor app?
Creating a Blazor app is simple.
Prerequisites for a Blazor App
- Install Visual Studio 2019 version 16.6 for Windows or version 8.6 for Mac with ASP.NET and Web Development installed.
- Install .NET 5 SDK if you are using Visual Studio Code
Creating a Blazor App with Visual Studio
- Open Visual Studio.
- Click Create a New Project.
- Select Blazor App then click Next.
- Change the Project name, Location and Solution name, or leave the defaults, then click Next.
- Choose Blazor Server App if you want to create a server-side web app using ASP.NET Core or choose Blazor WebAssembly App if you want to create a WebAssembly that will run on the client.
- If you chose Blazor WebAssembly App, check the ASP.NET Core hosted checkbox, as you app's assets are deployed as static files to an ASP.NET Core server to serve the static content to the clients.
- Click the Create button.
Creating a Blazor App with Visual Studio Code with Command Line
- In Visual Studio Code, open a new Terminal.
- At the Terminal prompt, type one of the following, based on the type of Blazor app you’d like to create, Blazor WebAssembly or Blazor Server:
dotnet new blazorwasm
dotnet new blazorserver
To learn all the options for creating Blazor apps at the command line, use the -h to get the Help options
dotnet new blazorwasm -h
dotnet new blazorserver -h
What is Ignite UI for Blazor component library?
Ignite UI for Blazor is a complete library of Blazor components and controls designed for C# and .NET developers looking to build rich and responsive web apps. The Blazor component library includes 60+ data charts and graphs for better visualizations, fast data grids and tables, and user interface (UI) components.
What makes Ignite UI for Blazor components different from other UI toolkits?
Ignite UI for Blazor is the most complete library of enterprise-grade, Blazor UI components available. Professionally designed and developed for C# and .NET developers, Ignite UI for Blazor provides you with everything you need to build rich web applications. All backed by Infragistics 30+ years of industry leadership and our award-winning live support.
How often does Infragistics release updates to their Blazor UI Components?
Infragistics releases minor updates every month with two big releases per year where we introduce new Blazor components, product features and enhancements.
How does the pricing and licensing for Ignite UI for Blazor work?
Our Blazor components are included as a part of our Ignite UI bundle. A single developer license starts at $1,355 USD for a one-year subscription, including one year of standard support and updates. We also offer discounts for multi-year licenses. Please refer to the Pricing page for more information on pricing.
How do I get started with Ignite UI for Blazor?
The best place to get started is the Ignite UI for Blazor documentation and getting started materials. It provides a step-by-step explanation for creating Blazor Server apps, Blazor WebAssembly apps, and .NET MAUI Blazor apps using Visual Studio. You can also add Ignite UI for Blazor to an existing application. Simply go to Install Ignite UI for Blazor Package.
Can I deploy an application that uses Ignite UI for Blazor components to multiple customers?
Yes, you can deploy an application that uses Ignite UI for Blazor components or controls to unlimited clients. With the flexibility of our plans, we only license on a per-developer basis and do not charge any runtime, royalty, or deployment fees.
Where can I find Blazor component samples and sample applications?
The team at Infragistics maintains a comprehensive library of Blazor code samples which you can accesss here and see how a simple new Blazor project looks like. Also, there is a library of sample applications, including team collaboration apps, e-commerce, travel, and more. You can explore the Blazor sample apps here
Are Blazor components in Ignite UI compatible with .NET 8?
As of the Infragistics Ultimate 22.2 release, all Blazor components are .NET 8 compatible. The Infragistics team always monitors major releases in .NET and keeps all the components compatible so developers can create high-impact UX and full-featured apps with no compromise.







Connect with Infragistics
Follow Us for the Latest News and Updates