
This topic explains, with code examples, how to use the LineSeries in the UltraDataChart™ control.
The topic is organized as follows:
Line Series belongs to a group of Category Series and it is rendered using a collection of points connected by straight line segments. Values are represented on the y-axis (NumericYAxis) and categories are displayed on the x-axis (CategoryXAxis or CategoryDateTimeXAxis). Line Series emphasizes the amount of change over a period of time or compares multiple items as well as the relationship of parts to a whole by displaying the total of the plotted values. The LineSeries is identical to the SplineSeries in all aspects except that line connecting data points do not have spline interpolation and smoothing for improved presentation of data. For more conceptual information, comprehension with other types of series, and supported types of axes, refer to the Category Series and Chart Axes topics.
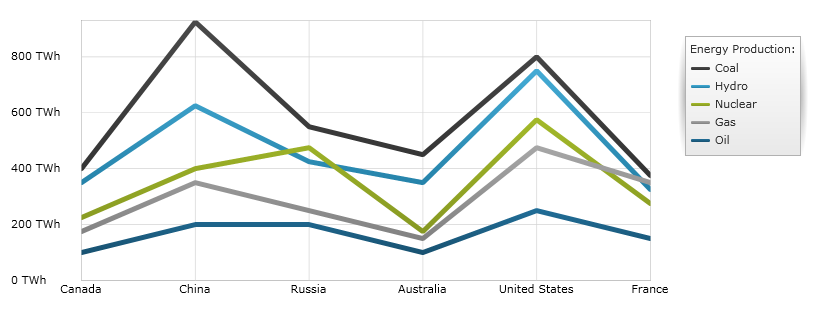
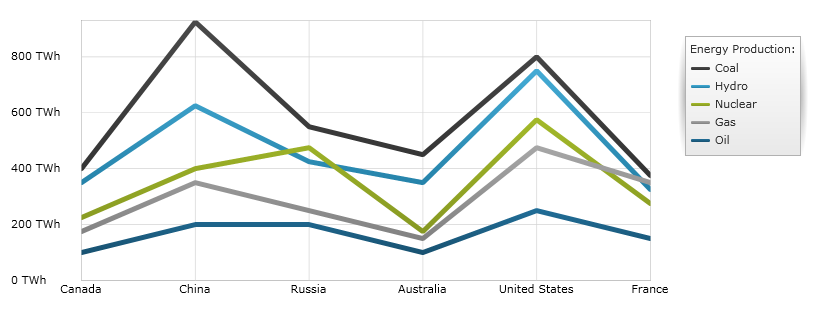
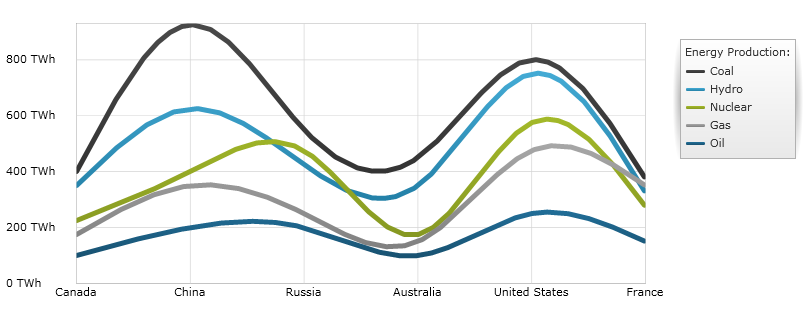
Figures 1 and 2 demonstrate how the LineSeries and SplineSeries look when plotted in the UltraDataChart control.

Figure 1: Sample implementation of the LineSeries type.

Figure 2: Sample implementation of the SplineSeries type.
Although the UltraDataChart supports plotting unlimited number of various types of series, it is recommended to use the Line Series with similar types of series. Refer to the Multiple Series topic for information on what types of series are recommended with the Line Series and how to plot multiple types of series.
While the UltraDataChart control allows you to easily bind it to your own data model, make sure you supply the appropriate amount and type of data that the series requires. If the data does not meet the minimum requirements based on the type of series that you are using, the control will encounter an error. Refer to the Series Requirements and Category Series topics for more information on data series requirements.
The following is a list of data requirements for the LineSeries type:
The data model must contain at least one numeric data column. The data model should contain two or more data items so that a line can have two or more points.
The data model may contain an optional string or date time field for labels.
The Line Series renders data using the following rules:
Each row in the data column specified as the ValueMemberPath property of the data mapping is plotted as a point of a single line on the chart, with the number of points in the line equal to the count of rows in the data model.
The data points along the line graph are connected by line segments, and represent adjacent rows within a given column.
The string or date time column that is mapped to the Label property of data mapping on the x-axis is used as the category labels. If the data mapping for Label is not specified, default labels are used.
Category labels are drawn on the x-axis. Data values are drawn on the y-axis.
When rendering, multiple series of the LineSeries type will get rendered in layers with each successive series rendered in front of the previous one in the Series collection of the UltraDataChart control. For more information on this feature, refer to the Multiple Series topic.
The code snippet below shows how to bind the LineSeries object to sample of category data (which is available for download from Sample Energy Data resource). Refer to the data requirements section of this topic for information about data requirements for the LineSeries.
In C#:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.DataSource = data;
xAxis.Label = "Country";
var series = new LineSeries();
series.DataSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new UltraDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);In Visual Basic:
Dim data As New EnergyDataSource()
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.DataSource = data
xAxis.Label = "Country"
Dim series As New LineSeries()
series.DataSource = data
series.ValueMemberPath = "Coal"
series.Title = "Coal"
series.XAxis = xAxis
series.YAxis = yAxis
Dim chart As New UltraDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series)The LineSeries supports the ability to apply a dashed line via a dash array. You can do this by setting the DashArray property of the series to a new DoubleCollection with the double[] describing the dash lengths that you wish to see. The following code examples demonstrate how to do this:
In C#:
var series = new LineSeries();
series.DashArray = new DoubleCollection(new double[] { 5, 5 });In Visual Basic:
Dim series = New LineSeries()
series.DashArray = New DoubleCollection(New Double() {5, 5})