
This topic explains using a code example how to add the XamCategoryChart control to WPF applications.
This topic contains the following sections:
The following procedure demonstrates adding the XamCategoryChart to WPF applications.
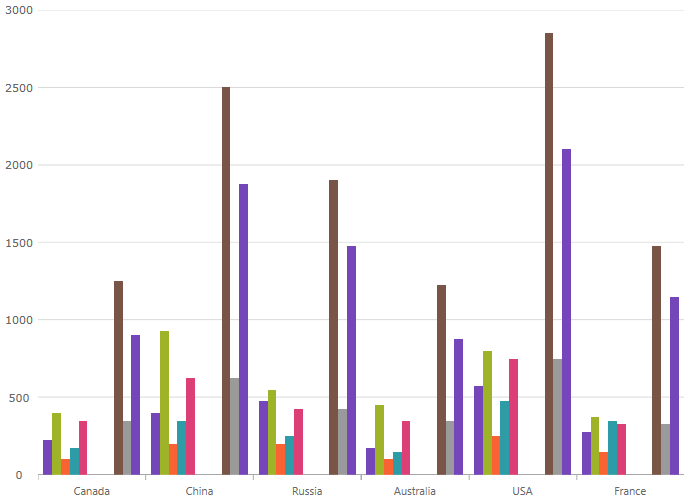
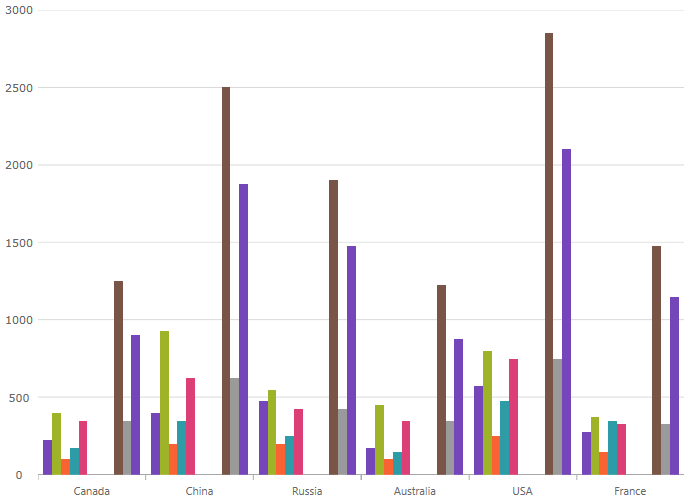
The following is a screenshot of the XamCategoryChart

Following are the general requirements for adding the XamCategoryChart control.
Add the following NuGet package reference to your main project:
Infragistics.WPF.Charts
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
In XAML:
xmlns:ig="http://schemas.infragistics.com/xaml"In C#:
using Infragistics.Controls.Charts;In VB:
Imports Infragistics.Controls.ChartsFollowing is a conceptual overview of the process:
1. Adding the XamCategoryChart control to WPF applications
2. Verifying the results
The following procedure takes you through the steps necessary for adding the XamCategoryChart control to a page.
The following code demonstrates adding the XamCategoryChart control with the minimum code and property settings required for display. The below code sample uses the Sample Energy Data resource.
In XAML:
<Grid x:Name=”LayoutRoot”>
<ig:XamCategoryChart ItemsSource="{Binding DataCollection}" />
</Grid>In Visual Basic:
Dim categoryChart As New XamCategoryChart()
categoryChart.ItemsSource = data
Me.LayoutRoot.Children.Add(categoryChart)In C#:
var categoryChart = new XamCategoryChart();
categoryChart.ItemsSource = data;
this.LayoutRoot.Children.Add(categoryChart);Build and run your project to verify the result. If you have implemented the steps correctly, the displayed XamCategoryChart should look like the one in the Preview section above.
The following topics provide additional information related to this topic: