
Build Modern, Data-Rich Web Apps
Complete library of hundreds of UI controls and components for every major web framework, including the fastest data grids and data charts on the planet optimized for speed and performance.

Get Started with Angular

Get Started with Blazor

Get Started with React

Get Started with Web Components
Everything You Need To Build High-Performance Web Apps
Jumpstart your next project with the most complete library of enterprise-grade JavaScript and .NET UI components, supporting your favorite frameworks.
Trusted by the World's Best




With Ignite UI for Angular, the grid performance was fast and included improved row selection with features such as multi-click, use of tabs that made data entry easier, and more friendly navigation.

UK Investment Bank
Learn how England’s most prominent investment bank used Ignite UI’s Angular components to upgrade a strategic pricing application with a modern, intuitive and user-friendly UI. Read More
Popular Ignite UI Components
Built for the enterprise with unique features and incomparable performance.

Inspiration Is Everywhere
Get started on your next project with over 100 JavaScript and .NET UI components and designs to help you create responsive, modern web apps supporting your favorite frameworks.
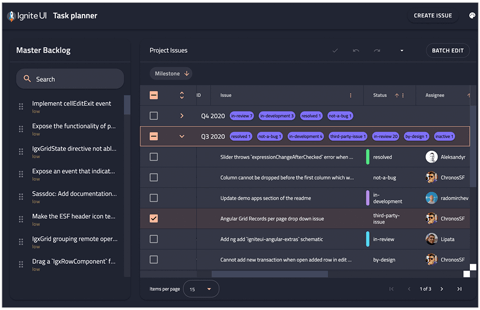
View All Reference ApplicationsAngular - Task Planner
The Task Planner application provides an effective means for managing projects and related tasks.
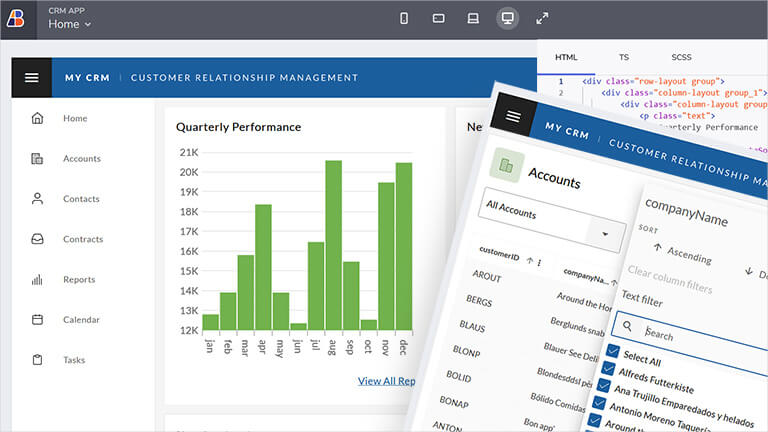
Get the AppCRM App
A master-detail style app for managing customer details, inspired by HubSpot. Includes responsive views for Overview dashboard and customer details with multiple tabs.
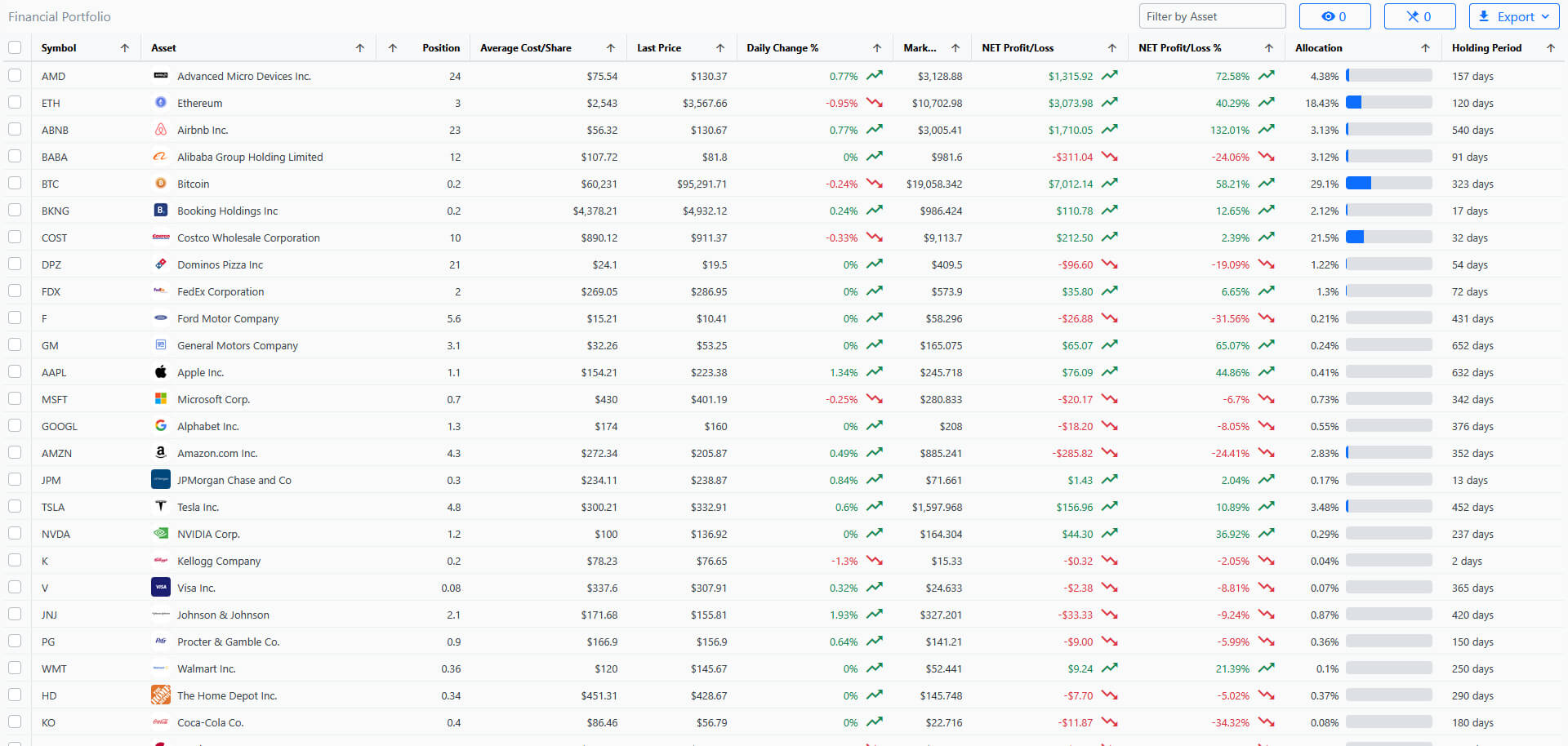
Get the AppReact - Stock Chart App
Track stocks and chart over time with this robust financial application.
Get the App
What's New in Ignite UI
Pushing the limits of what is possible on the web, with blazing fast, high-performance components that increase developer productivity at every turn.
Architected for total optimization in file size and render speed, Ignite UI is the only choice for modern web apps that demand the best user experience. Our stand-out features include:
- Angular Query Builder Providing a rich UI that allows developers to build complex data filtering queries for a specified data set. Now with a new design and several powerful new features such as multi-table query support.
- New Dashboard Tile Feature Build interactive dashboards with minimal coding with the new dashboard tile charting feature. Present a dynamic visualization that the end user can alter at runtime via its various toolbar actions. Available in Ignite UI for Angular, React, Web Components, and Blazor.
- Web Components Tile Manager Web Components 5.3 release introduces Tile Manager – a brand-new, time-saving component with features that ensure agility and optimal UX. Providing UI to display content in individual tiles and allowing users to interact with the tiles by rearranging and resizing them.
- Angular 19 Support Coming with an enhanced grid summary feature, with great new designs and powerful capabilities, including a major update to SSR (Server-Side Rendering), SSG (Prerendering), new components, and more.
Choose the Plan That's Right for You!
Explore our pricing bundles crafted to fit your needs, providing comprehensive solutions for every project size. With user experience 'built-in' to every control and our commitment to a continuous release schedule, you're guaranteed the fastest updates across all major frameworks, ensuring your applications stay cutting-edge.
- 100s of UI controls and components for every major web framework
- Fastest way to build modern web apps
MULTI-YEAR DISCOUNT
- Everything in Ignite UI and Professional
- UI prototyping, design systems, user testing, app building and code gen
- The only complete UI/UX toolkit for building high performance, modern web, desktop and mobile applications
MULTI-YEAR DISCOUNT
- Low-code WYSIWYG drag and drop
- Full code generation capabilities
- Comprehensive UI component library for web
Multi-year discount
Join the Conversation
Frequently Asked Questions
Questions and Answers for Ignite UI
What is Ignite UI?
Ignite UI is a complete library of user interface (UI) components for building data-rich and responsive web apps, including 100s of data charts, grids and components for Angular, Blazor, React and Web Components.
What makes Ignite UI different from other UI toolkits?
Ignite UI is the most complete library of enterprise-grade UI components available, including the fastest grids and charts on the market. Backed by Infragistics 30+ years of industry leadership and our award-winning live support, Ignite UI provides you with everything you need to build modern, progressive web apps
How does the pricing and licensing for Ignite UI work?
Ignite UI is licensed via a subscription model. A single developer license for Ignite UI is $1,355 USD for a one-year subscription, including one year of standard support and updates. We also offer discounts for multi-year licenses. Please refer to our Pricing page for more information on pricing.
How do I get started with Ignite UI?
The best place to begin is with our Getting Started Documentation.
Where can I find component samples and sample applications?
The team at Infragistics maintains a comprehensive library of code samples which you can access here. We also maintain a library of sample applications, which you can access here.
Does Ignite UI support accessibility (a11y)?
Each product and each component in the Ignite UI product family is implemented according to the latest accessibility guidelines and specifications. All components have been tested using OS or Browser provided accessibility technology – screen readers. The team ensures not only that the guidelines are implemented, but also that the actual content delivered to visually impaired or blind people is actually consumable and user-friendly for them.
Does Ignite UI support internationalization (i18n)?
Each product in the Ignite UI product family is built with internationalization in mind. Every product offers internationalization mechanisms specific to the supported framework. Languages supported out of the box are English, Japanese, Korean and Spanish. Ignite UI for jQuery and its derivative products – Ignite UI for MVC and Ignite UI for ASP.NET Core also include out of the box language support for French, German, Russian and Bulgarian.
Is Ignite UI compatible with .NET 8?
As of the Infragistics Ultimate 22.2 release, all our components and solutions are all now .NET 8 compatible, including ASP.NET (Core and MVC) and Blazor.







Connect with Infragistics
Follow Us for the Latest News and Updates