Software customers today don’t just want a simple, easy user experience; they demand it. UX design is increasingly vital to the software development lifecycle, but like all businesses, IT companies are expected to do more and better work, faster, with fewer resources. UX designers are spread thin; according to Gartner, “It's not uncommon to have conversations with enterprises that have a ratio of one designer to fifty developers but that harbor the ambition to create an intranet better than a company which has a ratio of one designer to four developers (Gartner: Top Mistakes UX Designers Make – March 17, 2016).”
Those designers must gather product requirements from stakeholders, including project managers, business analysts, the customer success team, and often end users, then translate those disparate and often conflicting requests into a design that meets everyone’s needs — all while juggling multiple projects.
David Ismailov, lead of the User Experience group for the Functional Testing software product suite at HPE Software and Usability Lab manager, knows this challenge firsthand. User experience is his passion; he believes it is everyone’s job in the company to care about giving users the best experience, from a clean and simple interface, to features that are intuitive to discover, to fast, error-free performance. It’s his responsibility to advocate for users at every stage of the design and development process. Yet he too is having to work four times as hard to make sure that users’ needs and wishes are understood and translated into a product that’s efficient and easy to use.
Design is not just about wireframes. People are demanding more; the bar is being constantly set higher.

Setting the Bar Higher
“Design is not just about wireframes,” David says. “People are demanding more; the bar is being constantly set higher. Traditional tooling is now slowly incorporating these concepts of the animations and aesthetics, the things end users will experience, into the prototyping process — as opposed to an afterthought.”
Early in his career, David focused on 3-D content creation, technical solutions and workflows, but he soon began to work more with user interface design. As his career advanced, he became more convinced that the user’s experience is crucial to the success of any software product, and spent more of his time in the burgeoning field of UX design.
David moved to HPE Software, where he leads design for the company’s next-generation functional testing software. Since joining HPE he has established the company’s usability lab. He also conducts UX research and leads UX consulting teams.
Throughout his career, David has experimented with a wide range of tools to create prototypes; he has used Photoshop, Premier, After Effects, Flash and PowerPoint to build out wireframes or create animations, along with prototyping tools such as Axure and UXPin. David notes that some of these tools were easy to master…but were not really designed for prototyping. Meanwhile, others were cumbersome and time-consuming to learn and use.
And in every case, David identified a common problem: a lack of “flow.”
“Why is flow so important in prototyping? Because it’s what we do; we’re designing flow,” David says. “If the flow is right, you experience the software in a great way. In interactive design you’re playing with the flow of time; time is one of the materials. And as you design you always want to be thinking of that interaction. With the more complex prototyping tools, you're thinking too much about the creation of the interaction instead of the flow of the design.”
Going With the Flow
Then David found out about Indigo.Design, and was surprised by its simplicity and flow. Indigo.Design features a clean, uncluttered interface, with menus that appear only when needed, then disappear until needed again. This lets designers focus more on the canvas and the concept or product they are designing than on the tool they are using to design it. In short, it flows.
“I actually fell in love with it at the first use," David says. "It’s a simple, minimalistic UI. It’s clear that someone who knows user experience design designed this tool. And that’s very important to me."

Indigo.Design is also intuitive to learn — so easy that after he presented a half-day workshop for his colleagues, many of them were designing fully interactive prototypes within just a week.
“It’s hard for people to change tools,” David says. “Nobody wants to start over from zero and take the time to learn a new tool. But it’s hard to resist learning Indigo Studio* once you see your colleagues creating these interactive prototypes so quickly, especially when the reaction of the stakeholders is so positive and so overwhelming. Then it’s, ‘I want this reaction from a prototype as well. How do I do this?’”
Indigo.Design enables designers to build code-free, interactive, responsive application prototypes as quickly as creating wireframes. Indigo.Design streamlines prototype design for phones, desktops, tablets, and responsive Web, with reusable libraries of screenparts optimized for each of the target platforms. Design libraries can be customized to fit a company’s brand design.
* Now Indigo.Design
If the flow is right, you experience the software in a great way. In interactive design you’re playing with the flow of time; time is one of the materials.
Making an Impact
Since David has adopted Indigo.Design, he has been able to make a dramatic impact on important projects. When HPE Software acquired two big data companies, leaders wanted to promote the value and importance of the company’s new depth of capabilities. David’s team was asked to create a set of graphics that would showcase the power of big data.
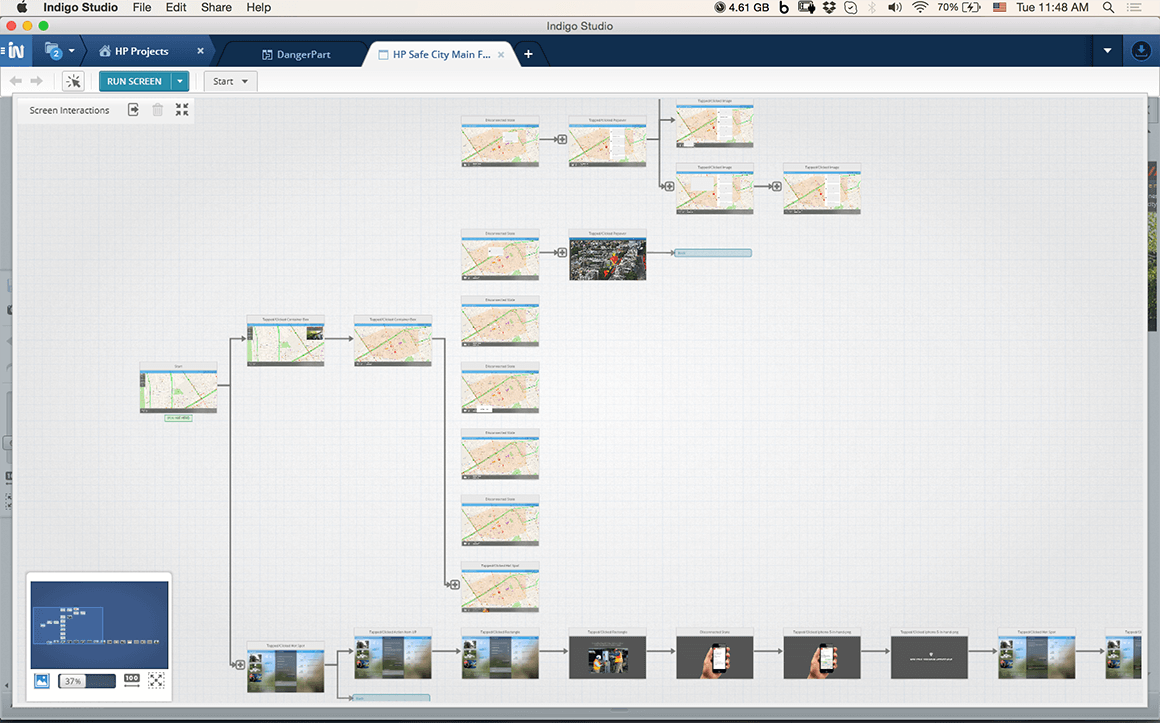
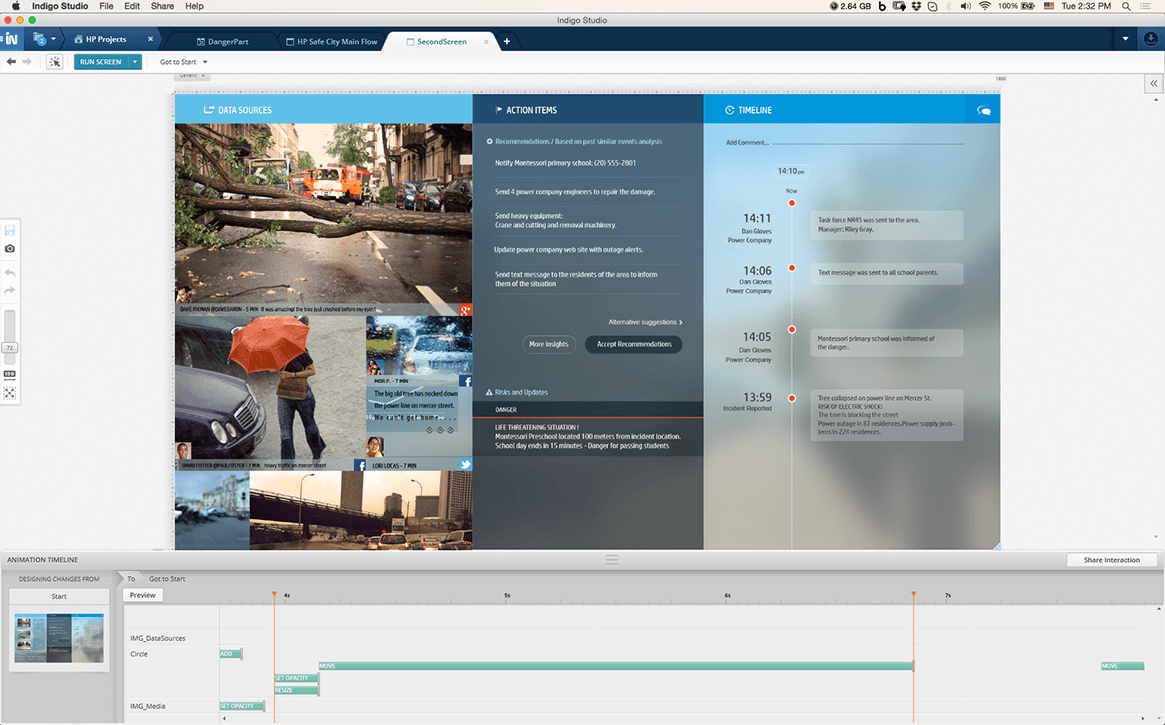
David suggested a video might be more compelling, but his colleagues balked, thinking it would take too long to design and produce. So he used Indigo.Design to quickly mock up the video project, creating prototypes of how big data could make a city safer, then recording them in action and using video production software to combine the animations with stock video and still images. The team was impressed — with the video, with how fast David had created it, and with the prototyping tool he used.

“Everyone was amazed; everyone was asking what I used to create it,” David says. “I still hear this question, because the prototypes are really interactive and live, and they make it clear how software and projects should look and behave.”
Not only did the team move forward to finalize “Safe City: Big Data Changes Everything,” they leveraged the video to secure budget and approvals to work with a professional production studio on a bigger project about application delivery management.
It’s hard to resist learning Indigo Studio* once you see your colleagues creating these interactive prototypes so quickly, especially when the reaction of the stakeholders is so positive and so overwhelming.
* Now Indigo.Design
This Is a Test
Usability testing is one area in which interactive prototypes made with Indigo.Design are making David’s job easier. David’s goal is to increase the amount of usability testing his company conducts, but in a B2B environment, it isn’t always easy to get access to end users of a product.
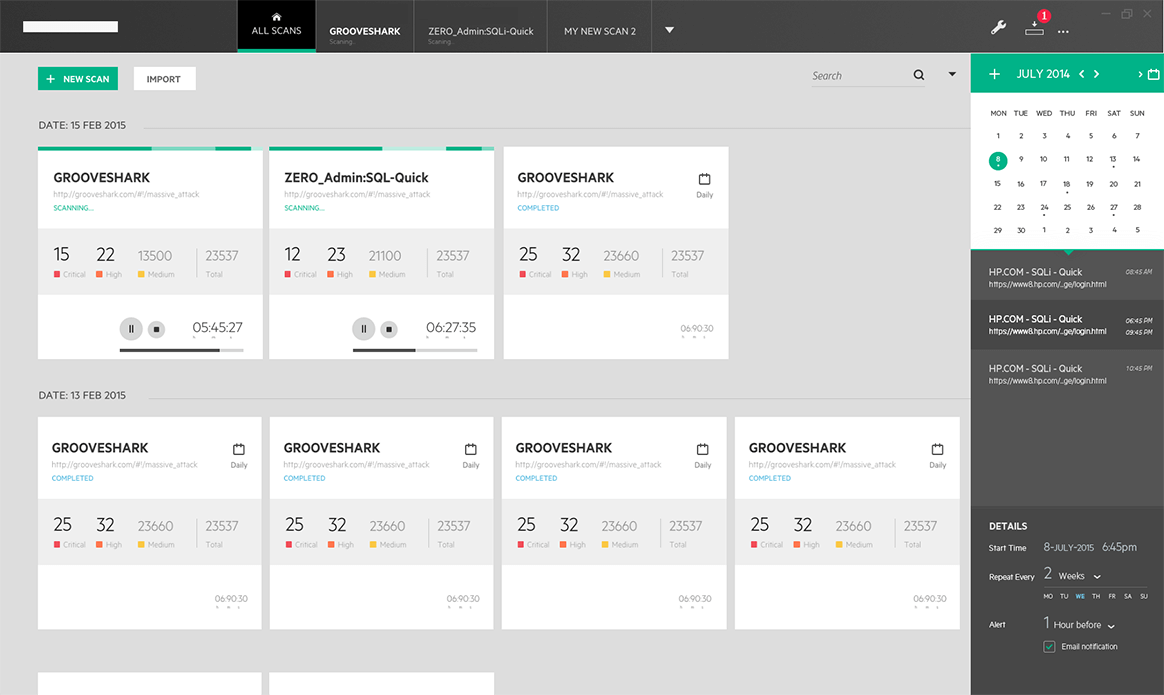
During a recent security software project, David worked with the development team to build quick prototypes for small, short-term usability studies with customers. Because Indigo.Design prototypes can be created rapidly and iterated instantly, then tested remotely via cloud.indigo.design without the hassle of in-person studies, designers can do multiple rounds of testing even during a short development cycle.
David’s developer colleagues got useful feedback in less time than they expected, including success rates, task completion time and click-mapping, as well as comments. They are now looking at ways to build more extensive usability testing into their processes, which promises to lead to better products.
Getting Creative
David’s main use of Indigo.Design is to facilitate creation and design. During the design process, David creates interactive prototypes that function like finished products; he can control the way colleagues or users work with it, such as ensuring that processes execute in order or links bring the user back to the correct screen. As a result, users can evaluate how an application really functions — not just how it looks.
During creation and discovery meetings with his colleagues, David uses prototyping to quickly test the ideas that come up in discussion; it takes just a few minutes to build an interactive version of a new concept, and the group can brainstorm changes or additional components in the moment.
Another key way David uses prototypes is to pitch concepts and report progress to his management who are responsible for budget and planning. With a static diagram or simple slide show, executives who don’t have a design background may not be able to imagine what the final product will look like. An interactive prototype makes it easy to see not just the visual flow but the functionality, and to understand the potential value of the final product.
“We can show prototype and go through the features,” David says. “It's really easy to get everyone on the same page; it's easy for everyone to comment on something that is believable, that behaves like a real application. We don't have to imagine what it will do; we just see how it.

Make It Simple
The third major way that David uses prototypes is to simplify the development process. Once a design goes into development, it can be challenging to track multiple rounds of feedback and ensure that all changes have been made. Prototypes made with Indigo.Design connect users’ comments and click-mapped behavior to the appropriate components, so developers can easily tell what needs to be done, and what changes should look like, without guesswork.
Because developers can work from the prototype, it isn’t necessary to rewrite documentation or specs. David can use screenparts to create mini-prototypes for individual features or workflows, without having to do repeated iterations of the whole project.
“I like to being able to maintain the main prototype and use screenparts to jump between two flows, three flows,” David says. “When I need to update or replace a screenpart, it's really easy, and I don't need to make changes in the main prototype; everything still works.”
Because interactive prototypes make a proposed product or solution more vivid to the end user or the decision-maker, David says, people respond more emotionally to the concepts they get to test out. Executives are willing to commit budget; developers eagerly contribute their time and effort.
“We want developers and managers to be equally enthused and on the same page in order for them to make a commitment to what we are going to do,” David says.
Seeing this response, David’s fellow designers are more excited to learn and use Indigo.Design in their own work. It helps them incorporate more usability testing and review into their design process, streamlines their collaboration with developers, and secure stakeholder approval.
“My colleagues tell me that it helps them to communicate and it's really easy to work with,” David says. “They get enthusiastic responses from the developers, that it’s really easy to understand the prototypes. I think it makes them better UX designers.”
Credit Where Credit’s Due
David points out what is true in any successful project: he couldn’t have the success he does without the remarkable team of experienced, talented team of professionals who work with him. In particular, David wants to thank the following:
WebInspect Project
Safe City Project
Create Your Own Success Story
Indigo.Design
Collaborative prototyping and remote usability testing for UX & usability professionals
Learn More
