
Get Working Apps Fast From Sketch Prototypes
Leverage the full power of design systems and unleash your creativity with Indigo.Design for Sketch and App Builder™ to quickly turn Sketch prototypes into apps with production-ready code. Eliminate layers of clutter to your UI when you prototype with real UI components and bring your designs to the web as fully working modern applications.

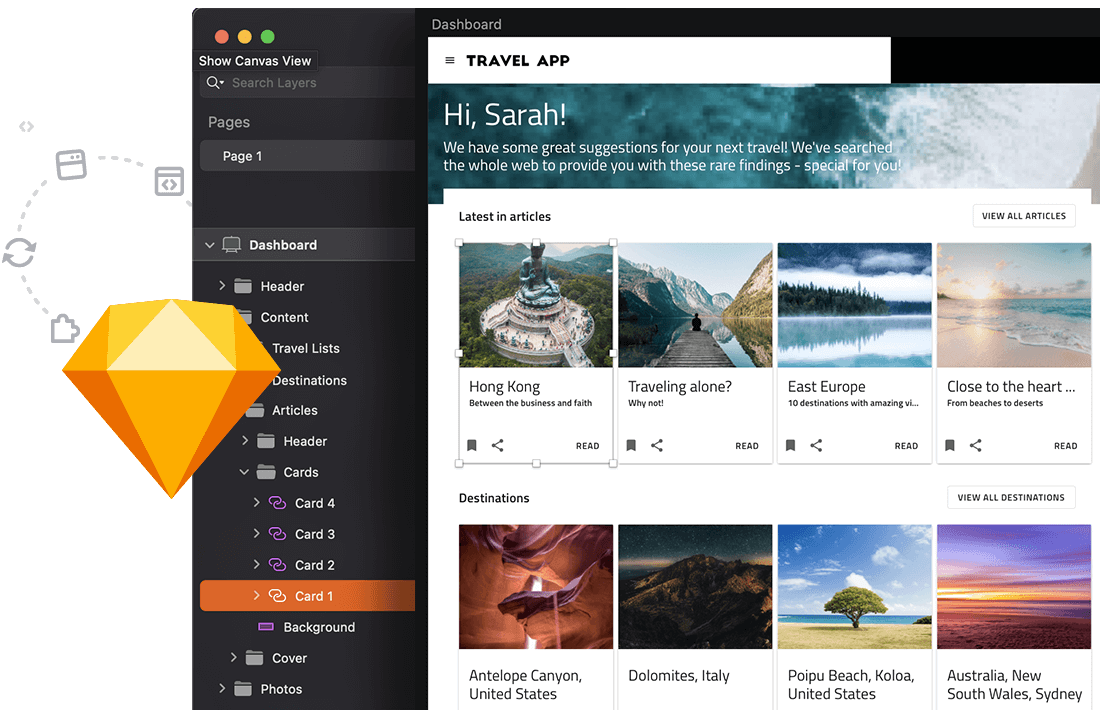
Design to Code: Build and Convert Sketch Prototypes Into Real Apps
Features that Make it Easy to Design and Build Great Apps

Flexible Theming Foundation
The Indigo Design System provides a structure of color variables, color styles and text styles that apply to real UI components and patterns that you can easily and automatically adjust to match your brand guidelines.

Create Sketch Prototypes and User-Test Remotely
Create cloud-based interactive prototypes directly from Sketch and collect stakeholder feedback or define user-test scenarios following best practices in UX to craft the right experience from your first try.

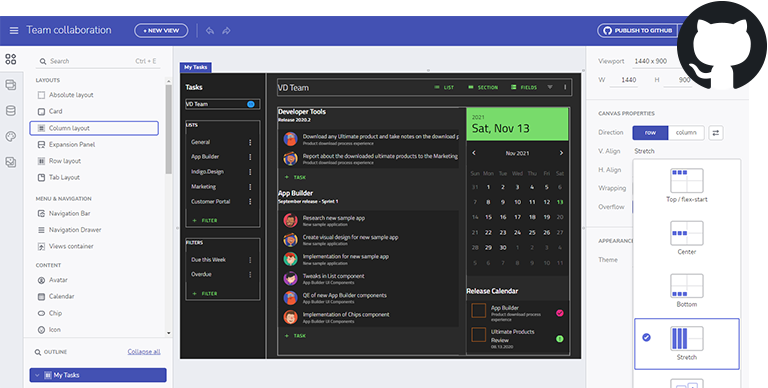
It All Ends in App Builder™
Create a state-of-the-art web application directly from Sketch, bind it to data in App Builder and push the code to GitHub in one integrated design-to-code that brings designers and developers together like never before.
Explore the Reference App Gallery
Become an expert with Indigo.Design and learn its foundational design system principles by exploring a few of the reference apps in our gallery. Download them as Sketch files and explore their layered structure, while looking at the same app in App Builder.

No Sketch, No Problem
With support for Adobe XD already available and Figma in the making we have you covered on the major tools for UX and UI design. The UI kits offer the same set of components, patterns, styling and customization, but each one uses the advantages of the tool it has been built for.
Contact Us About Indigo.Design
Indigo.Design is a complete digital product design platform, with the tools teams need to design, build, and test applications faster. To get more information, please complete the form below and a member of our team will follow-up to confirm and schedule at a date and time that will work with you.
Frequently Asked Questions
Questions and Answers for Sketch Prototyping
What is Sketch prototyping?
In Sketch, you typically draw hotspots over areas you would like to be clickable and by choosing the destination artboard of the hotspot you can create interactive prototypes. Once you publish a Sketch design with hotspots to the Indigo.Design cloud, the hotspots will be detected, and you will end up with a prototype with interactions baked in.
How to prototype in Sketch?
Instead of defining hotspots in Sketch and cluttering your design file, you may publish your Indigo.Design-based project to our cloud and it will automatically detect components, letting you easily link screens. This gives you a clean interactive prototype with smooth user flow to share and test.
How to export a Sketch prototype?
Exporting Sketch prototypes to screen images is not necessary anymore, and seriously, it is 2022, who would ever want that. Use the Sketch plugin to publish your design to the Indigo.Design cloud hassle-free with just a few clicks and then only sync it with ctrl+shift+Y as you make tweaks. If you have a sentiment for the old ways and still want to export your screens as jpegs, Indigo.Design still has you covered with the Image-based prototyping flow available when you start creating a prototype in the Indigo.Design Cloud.
How to share a Sketch prototype?
With your prototype in the Indigo.Design cloud, you may either share it directly with stakeholders to leave their feedback as comments or create usability tests defining tasks and scenarios for users to complete. This is a unique advantage of our design system as it follows user testing best practices, provides concrete insights and user click maps, letting you identify issues early on and iterate your design quickly to assure a smooth user flow.

