
Build Modern Apps Fast with High-Performance
Angular Grids
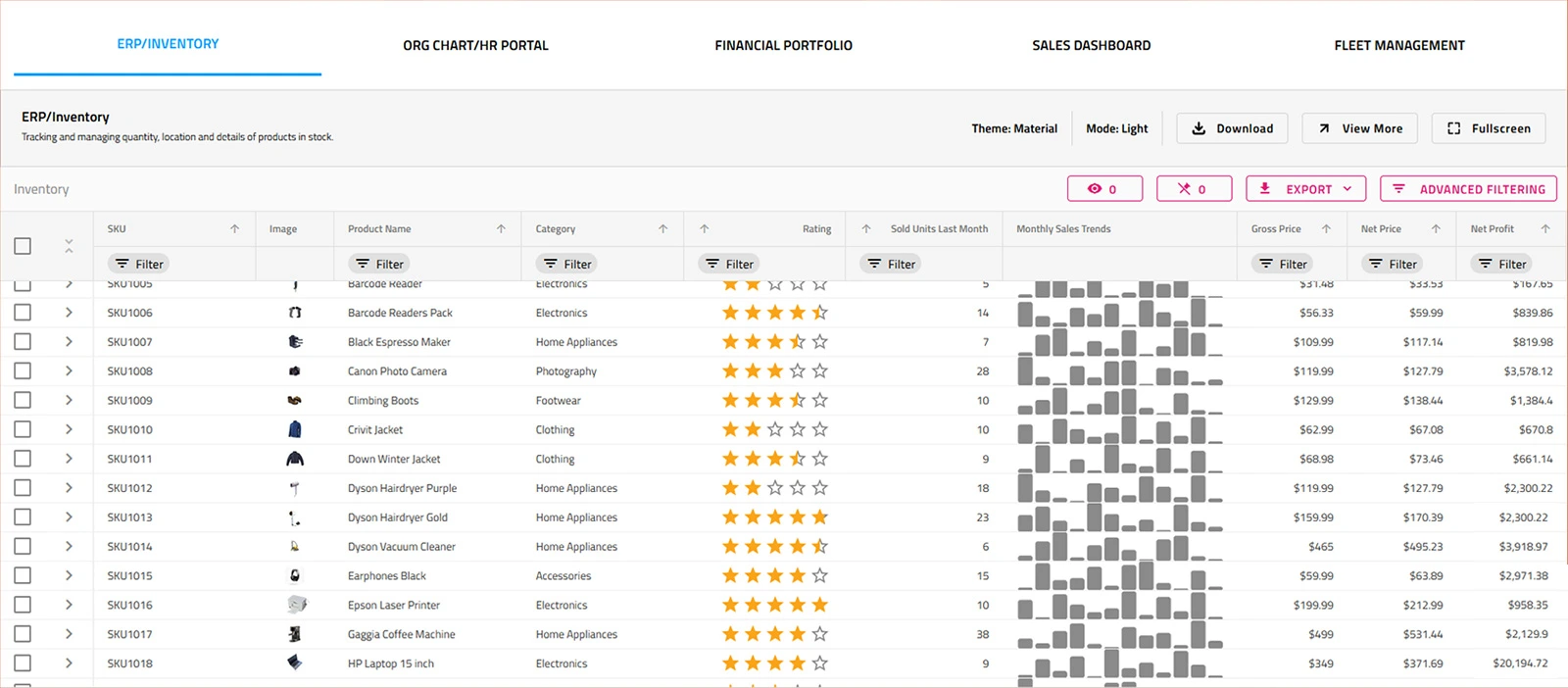
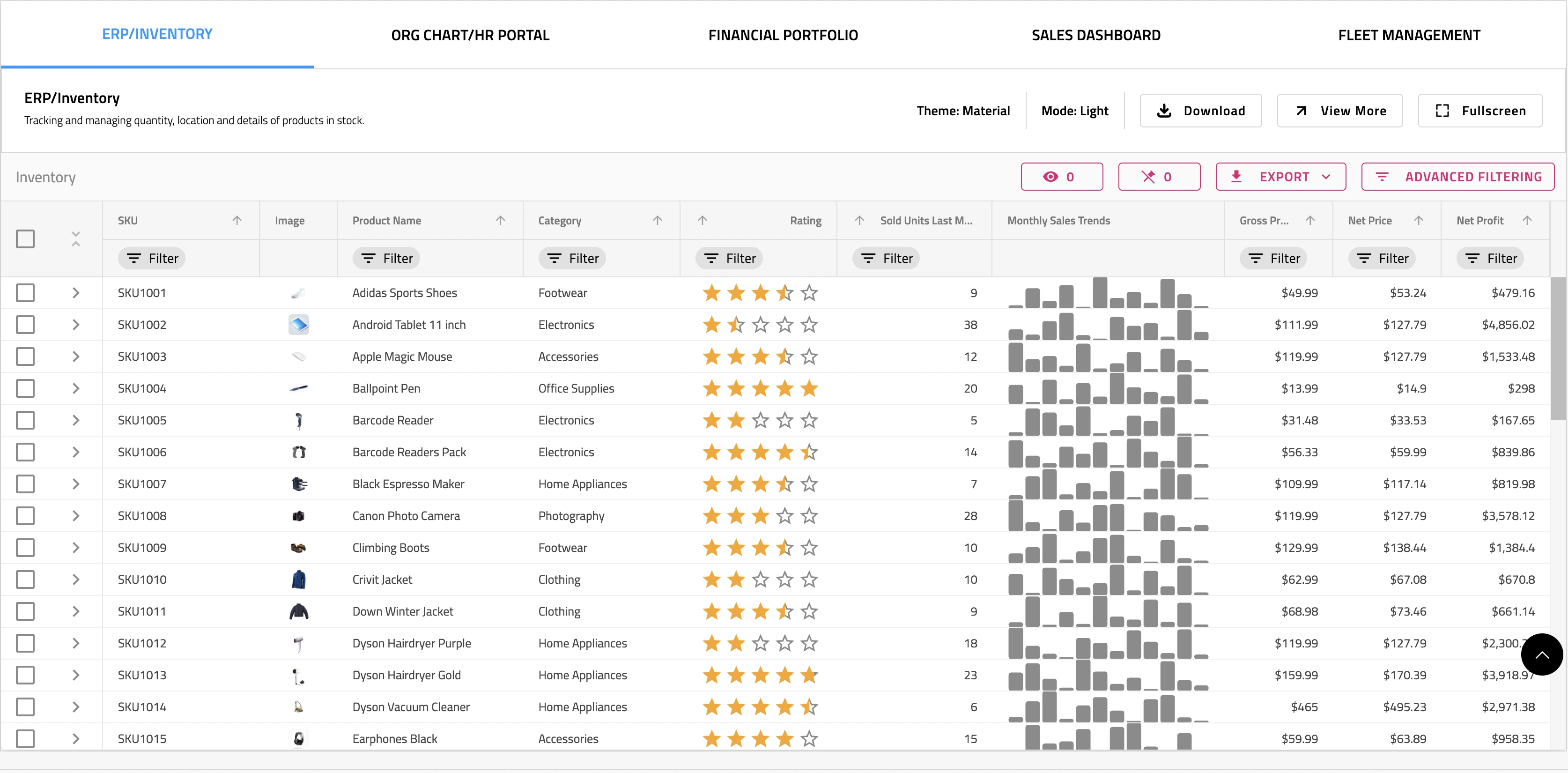
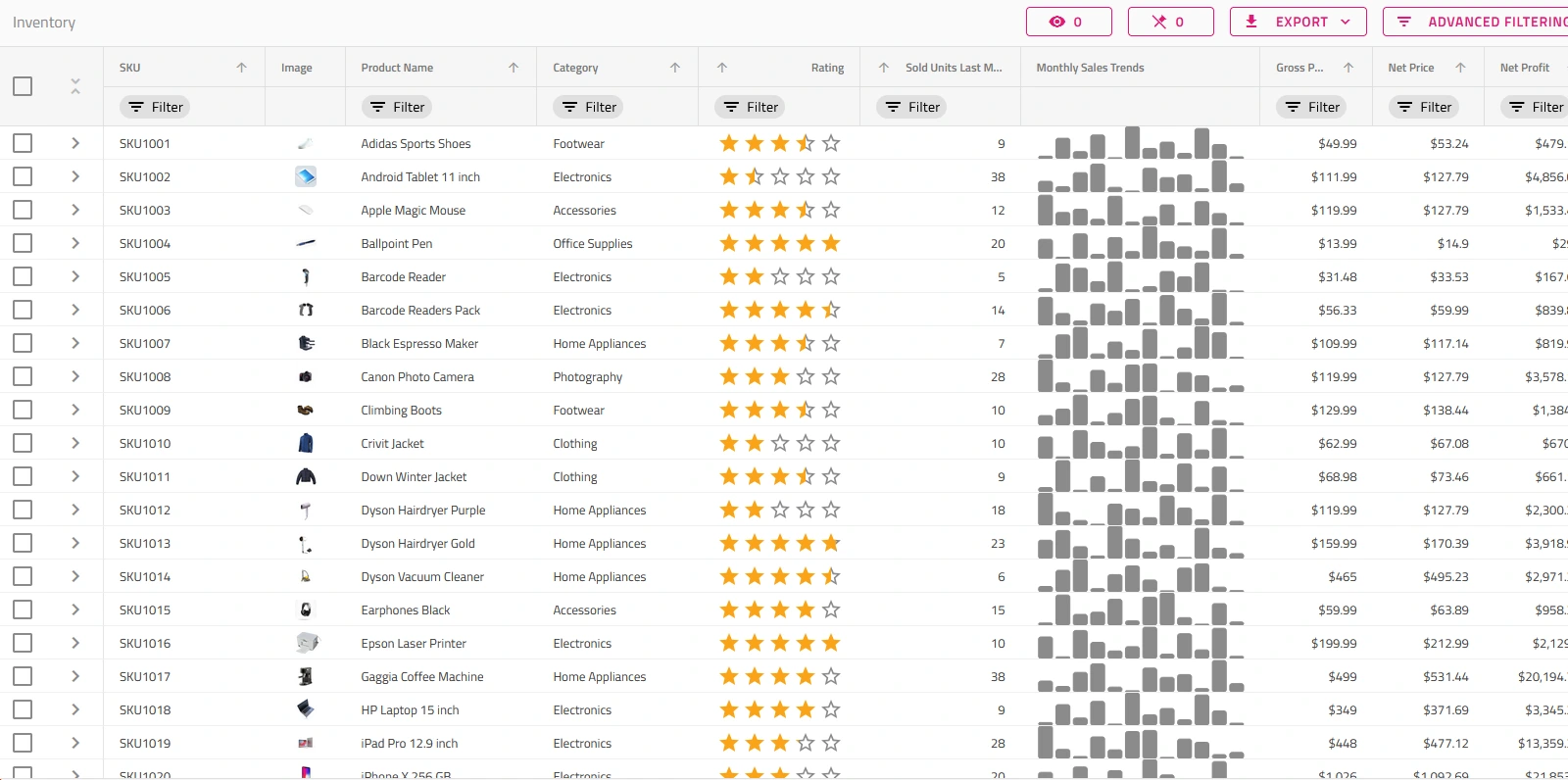
A complete library of feature-rich Angular components, material-based UI controls, including the fastest Angular data grid optimized for speed and performance. Now including 50+ production-ready, open-source components to reduce friction across development teams and accelerate the delivery of your next application.
Trusted by:


















With Ignite UI for Angular, the grid performance was fast and included improved row selection with features such as multi-click, use of tabs that made data entry easier, and more friendly navigation.

UK Investment Bank
Learn how England’s most prominent investment bank used Ignite UI’s Angular components to upgrade a strategic pricing application with a modern, intuitive and user-friendly UI. Read More
Enhanced Customization with Dock Manager
The Ignite UI Dock Manager component provides means to manage the layout of your application through panes, allowing your end-users to customize it further by pinning, resizing, moving and hiding panes.
The Fastest Angular Charts
Build expressive dashboards, apply deep analytics, and render millions of data points with 60+ real-time Angular charts. Your Angular charts shouldn't just be fast; they should be all-encompassing. With every common category chart type – bar, line, column, area, pie, and more – you can visualize your data the way you prefer. With Ignite UI's Angular components, we offer the same features you come across with Google Finance and Yahoo Finance charts.
Built by Developers for Developers
Modern Angular UI components built for the most demanding enterprise apps with unique features and incomparable performance.

Angular UI Components To Ignite Your Next Project
Angular Component Examples and Samples!
Get started on your next project with over 100+ Angular UI components and Angular component examples. We have over a dozen Angular samples with beautiful styling, data access and best practices for Angular components and Angular app building.
Angular Example: Task Planner
The Task Planner application provides an effective means for managing projects and related tasks.
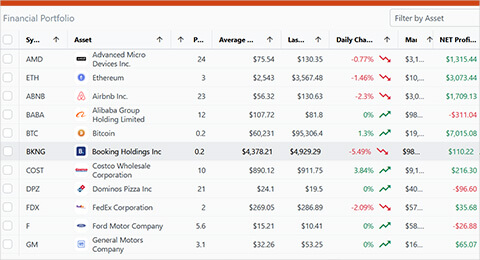
Get the appFinancial Portfolio App
Representing a real-time portfolio management system, displaying assets, profit and loss analyses, featuring interactive dynamic charts.
Get the appCRM App
A master-detail style app for managing customer details, inspired by HubSpot. Includes responsive views for Overview dashboard and customer details with multiple tabs.
Get the appChoose the Plan That's Right for You!
Explore our pricing bundles crafted to fit your needs, providing comprehensive solutions for every project size. With user experience 'built-in' to every control and our commitment to a continuous release schedule, you're guaranteed the fastest updates across all major frameworks, ensuring your applications stay cutting-edge.
- 100s of UI controls and components for every major web framework
- Fastest way to build modern web apps
MULTI-YEAR DISCOUNT
- Everything in Ignite UI and Professional
- UI prototyping, design systems, user testing, app building and code gen
- The only complete UI/UX toolkit for building high performance, modern web, desktop and mobile applications
MULTI-YEAR DISCOUNT
- Everything in Ignite UI
- Comprehensive UI component library for web, mobile and desktop developers
MULTI-YEAR DISCOUNT
Join the Conversation
Frequently Asked Questions
What is Angular Material?
Material is an open-source design system created by Google designed for apps targeting the Web, Android, iOS or Flutter. Based on components that back up the design system, developers have a starting point to build out the user interface of their apps. Infragistics Ignite UI for Angular is built on top of the Material design system. Angular Material include guides, specifications, and examples for:
- Layout
- Navigation
- Color
- Typography
- Sound
- Iconography
- Shape
- Motion
- Interaction
Like any good design system, Angular Material is meant to be adaptable. It is a system of guidelines, components, and tools that support the best practices of user interface design.
What are Angular Components?
An Angular component, a subset of an Angular Directive, is the foundational building block of the user interface (UI) that makes up an Angular app. In an Angular app, a hierarchical tree of Angular components describes the user interface and encapsulates every aspect of the application that a user sees and interacts with in their browser. Angular components include things like Templates, Styles, Animations, Change Detection, Providers, Injectable Views, and more.
When you create an Angular component, there are three files:
- A TypeScript class called the component class
- An HTML file called the template of the component
- An optional CSS file for the styling of the component
When an Angular app loads in your browser, you are looking at a “View” in Angular. That “View” is made up of one or more Angular components (usually more than one). In the Angular application, as a user navigates pages, or interacts with different components in the view, the Angular framework takes care of creating, updating, or destroying components. The component itself can respond to those events occurring in the application lifecycle, letting the developer write code that reacts to events in the component’s lifecycle.
Learn more about Angular components at https://angular.io/api/core/Component.
How to Use Angular Components?
You can use an Angular CLI command to generate a component using this command:
ng generate component Product
This command will generate ProductComponent as shown below:
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-product', templateUrl: './product.component.html', styleUrls: ['./product.component.scss'] }) export class ProductComponent implements OnInit { constructor() { } ngOnInit() { }
A component is a class decorated with the @Component decorator.
There are four steps to create a component:
- Create a class and export it. This class will contain data and the logic.
- Decorate the class with @component metadata. Metadata describes the component and sets the value for different properties.
- Import the required libraries and modules to create the component.
- Create a template of the component and optionally the style of the component.
As you can see, the generated ProductComponent consists of:
- A class to hold data and the logic.
- HTML template and styles to display data in the app. It is also called a view and is seen by the user on the screen to interact.
- Metadata that defines the behavior of a component.
Component metadata is applied to the class using the @Component decorator. Different behavior of the component can be passed as properties of the object, which is an input parameter of the @Component decorator.
What is CLI in Angular?
A command line interface in Angular is a tool launched from a Command Window (Terminal on Mac, or Command Prompt / PowerShell in Windows, or a Terminal Window in Visual Studio Code.
To install the Angular CLI, make sure you have NodeJS installed from https://nodejs.org/en/download/. Once installed, open a Command Window and type:
npm install -g @angular/cli
Using a the Angular CLI (Command Line Interface), you can use templates using Angular Schematics from different commands that will generate all or a part of an application. The Angular CLI from the Google team is the fastest way to generate the structure and dependencies of an Angular application. A schematic is a template-based code generator which includes instructions and logic to add or modify code from a code generation process.
The Ignite UI CLI from Infragistics goes a step further than the Angular CLI. While still based on templates using Angular Schematics, the Ignite UI CLI can add user interface components like Charts, Data Grids, and even entire application scenarios to a new or existing Angular application. You can even create your own custom templates based on your team or business need to accelerate app development and generate code in seconds.
To get started with step-by-step instructions using the Angular CLI and the Ignite UI CLI, click here: https://www.infragistics.com/products/ignite-ui-angular/angular/components/general/getting-started
What are directives in Angular?
Angular Directives create DOM elements and change their structure or behavior in an Angular application. There are three types of directives in Angular:
- Components: Directives with templates.
- Attribute Directives: Change appearance and behavior of an element, component, or other directive.
- Structural Directives: Change DOM layout by adding or removing elements.
The basic difference between an Angular component and an Angular directive is that a component has a template, whereas an attribute or structural directive does not have a template. Angular has provided us many inbuilt structural and attribute directives.
- Inbuilt structural directives are *ngFor and *ngIf.
- Attribute directives are NgStyle and NgModel.
Angular Components vs Directives
The architecture of an Angular application has many parts that work together to deliver an Angular app to the browser. Here is a brief overview of the architecture involved and the building blocks of an Angular application.
- NgModules: Declares a compilation context for a set of components that is dedicated to an application domain, a workflow, or a related set of capabilities.
- Components: Defines a class that contains application data and logic and works with an HTML template that defines a view.
- Template: Combines HTML with Angular markup that can modify HTML elements before they're displayed.
- Directive: Attaches custom behavior to elements in the DOM.
- Two-way data binding: Coordinates the parts of a template with the parts of a component.
- Services: Typically, a class used to increase modularity and reusability with a narrow and well-defined purpose.
- Dependency injection: Provides components with needed services and gives access to a service class.
- Routing: Defines a navigation path among the different application states lets you view application hierarchies.
What is Ignite UI for Angular?
Ignite UI for Angular is a complete set of Material-based UI widgets, Angular components & Sketch UI kits and supporting directives for Angular by Infragistics. It enables developers to build modern high-performance HTML5 & JavaScript apps for desktop browsers, mobile experiences, and progressive web apps (PWA’s) targeting Google's Angular framework.
Why should I choose Ignite UI for Angular controls and components?
Ignite UI for Angular is a complete library of user interface (UI) components for building data-rich and responsive web apps in Angular, including 100+ data charts, grids, and components.
How often Infragistics release update to their Angular UI Components?
Infragistics conducts continuous testing and improvements of the Angular UI components library and releases minor updates every month with two big releases per year where we introduce new Angular components, product features and enhancements. Used by thousands of businesses globally, the feature-rich Angular components library allows developers to build Angular apps with enterprise-level quality faster than ever.
How much does the Ignite UI for Angular product cost?
Our Angular components are included as a part of our Ignite UI bundle. A single developer license starts at $1,355 USD for a one-year subscription, including one year of standard support and updates. We also offer discounts for multi-year licenses. Please refer to our Pricing page for more information on pricing.
How do I deploy an Angular app with the Ignite UI for Angular Components?
The quickest and easiest way to get started is by visiting the Ignite UI for Angular documentation page and follow the comprehensive getting-started materials. The help doc provides step-by-step explanations to help developers quickly bootstrap an Angular application using Angular Schematics & Ignite UI CLI in a few steps. Added demos, code snippets, and other useful app development resources.
Can I deploy an application that uses Ignite UI for Angular components to multiple customers?
Yes, you can deploy an application that uses Ignite UI for Angular components or Angular controls to unlimited clients. With the flexibility of our plans, we only license on a per-developer basis and do not charge any runtime, royalty, or deployment fees.
Where can I find Ignite UI for Angular samples?
The team at Infragistics maintains a comprehensive library of Angular code samples which you can access here and see how a simple new Angular project like an Angular Grid looks like. Also, there is a library of sample applications, including team collaboration apps, e-commerce, travel, and more. You can explore the Angular sample apps here.













Connect with Infragistics
Follow Us for the Latest News and Updates