
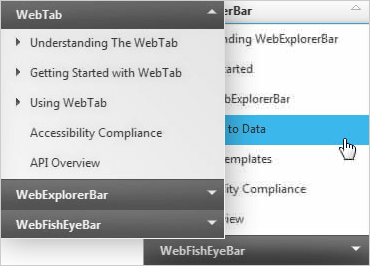
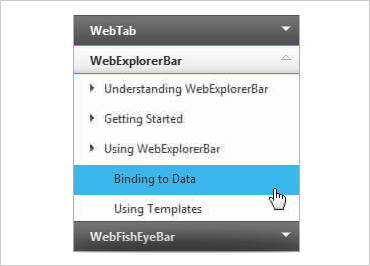
ASP.NET Explorer Bar
Navigate expandable groups of elements using the common navigational UI found across web sites, windowing environments and applications such as Outlook 2010 and Windows 7.
DOWNLOAD ASP.NET Samples
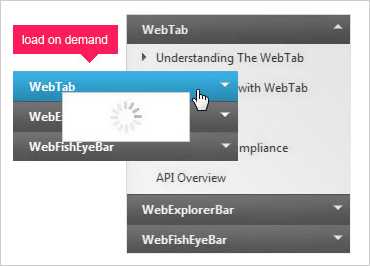
Load on Demand
Load groups lazily when the user expands them, or cache the content loaded initially to avoid taxing the network.
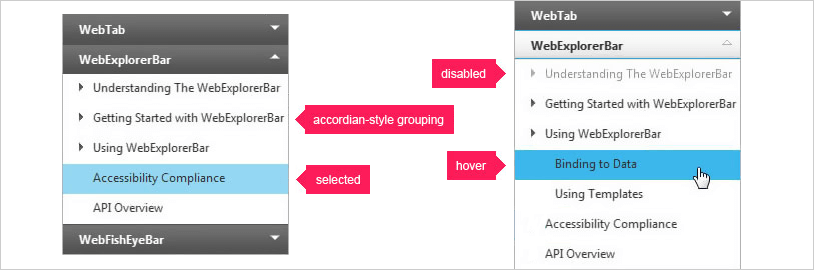
Highly Configurable
Control behaviors and elements to create accordion-style groups or any look and feel you desire. Enable, disable, mouse over, and select items; have your items stack other items hierarchically; associate images with items, and more.


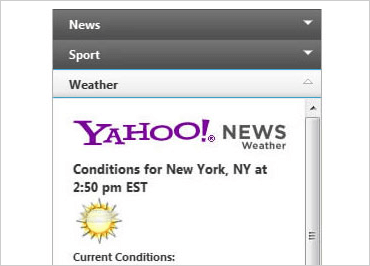
Control Container
Use ASP.NET Templates to display the complex content you want within your expanded groups.

Data Binding
Bind groups and items to your data to create an easily extensible, data-driven user interface.

Fully Animated
Customize animation effects on expansion and collapse, and set duration and the feel (ease-in, bounce, etc.) of the animated transition.
