
WinForms Doughnut Chart
Express your data with multiple series using this rich Doughnut Chart. Similar to a pie chart, the Doughnut Chart shows categorical statistics expressed in percentages. With its hollow center, it best displays multiple series using concentric rings where each ring represents a data series. Bind easily to data, configure the inner radius, display exploded slices, customize themes, and more with this well-rounded control.
Download Windows Forms Samples
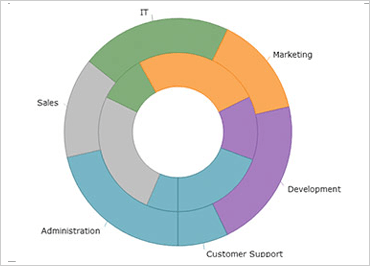
Multiple Ring Series & Data-Binding
The Doughnut Chart supports one or more rings surrounding an empty center. The center may either be blank, may contain a label, and does not typically represent data. Each ring represents a separate data series that you will bind to a data source via the DataSource property.
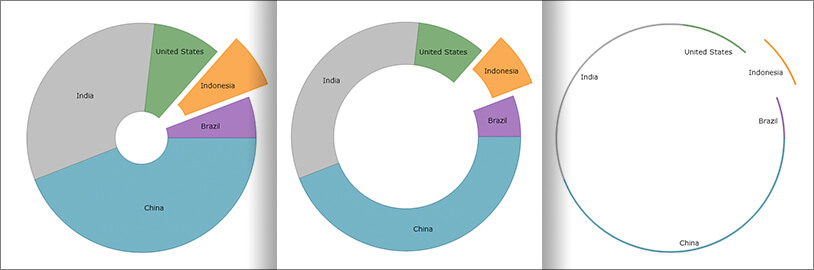
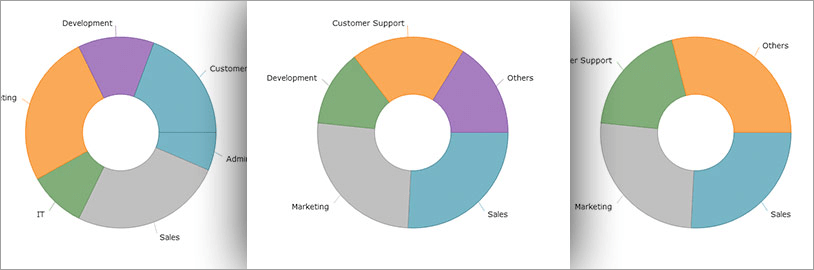
Configurable Inner Radius
The inner radius of the Doughnut Chart center is configurable and allows you to select the center as an object, extend the boundary, or set the inner radius via a property setting.

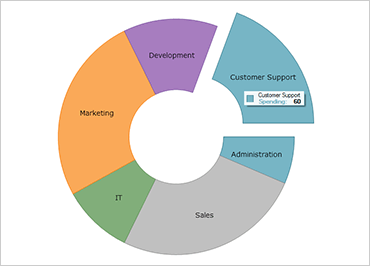
Slice/Selection Labeling
Control how slices or sections of the Doughnut Chart are labeled. Options are available to automatically select how the labels are displayed inside or outside the chart, including:
- No labels
- Labels displayed at the center inside of each section/slide
- Labels displayed outside of each section/slice, with a configurable LabelExtent distance
- A BestFit method which automatically chooses whether each label should be displayed inside or outside the chart

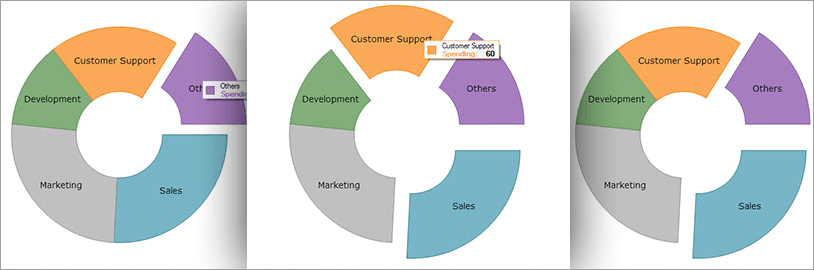
Slice Selection & Explosion
Users select slices and change the color of selected slices. Exploded slices are disconnected and drawn at a distance from the origin. This distance is controlled via a configurable property. Selected or explode slices programmatically or by using touch and mouse gestures.

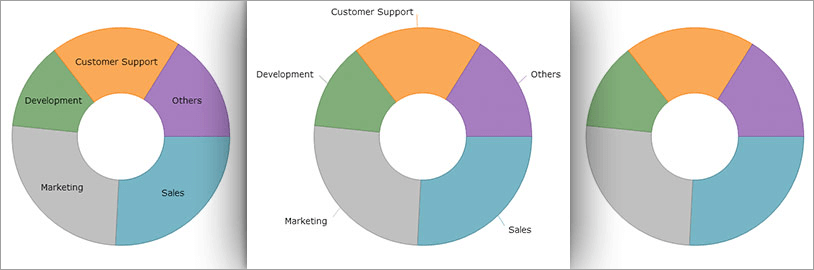
"Others" Category
The underlying data for any Doughnut Chart can often contain small value items, too numerous to display in a significant manner via separate slices. In such cases, the "Others" category allows automatic aggregation of several data values into a single slice. Set the threshold to designate which values get their own slice and which values will get rolled under “Others.”

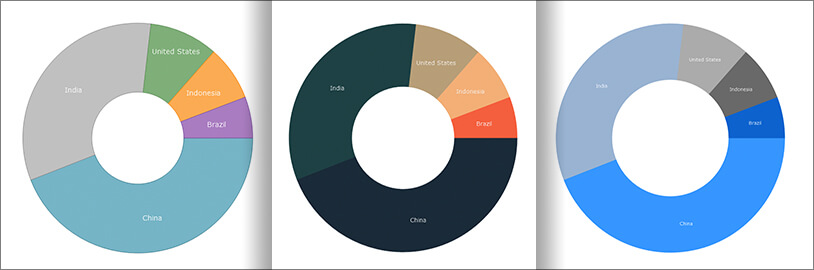
Styling
Customize and style the Doughnut Chart to suit your app design and your brand. Simple properties are exposed to easily style the outlines and brush fill colors of the slices, allowing you to use solid colors or gradients.


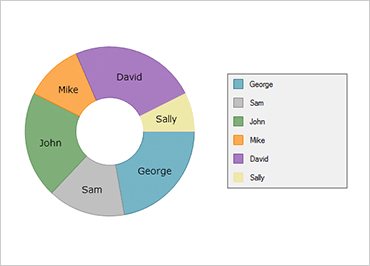
Legend Support
The Doughnut Chart supports the automatic display of a legend that identifies each series displayed as a data ring, as well as each slice/section within a data ring.
