Write Fast with AppMap
Introduction
The Ultimate UI Controls for Xamarin includes AppMap, which allows you to visually layout a UI in a WYSIWYG format while generating the necessary code. All of the code created by AppMap follow best practices PRISM code for the mobile app, including the navigation.
Lesson Objectives
At the end of this lesson, you will be familiar with how to use AppMap to design a navigational layout.
- Create an AppMap project
- Create an AppMap design
- Build and test the navigation
Step 1 Setting up the Project
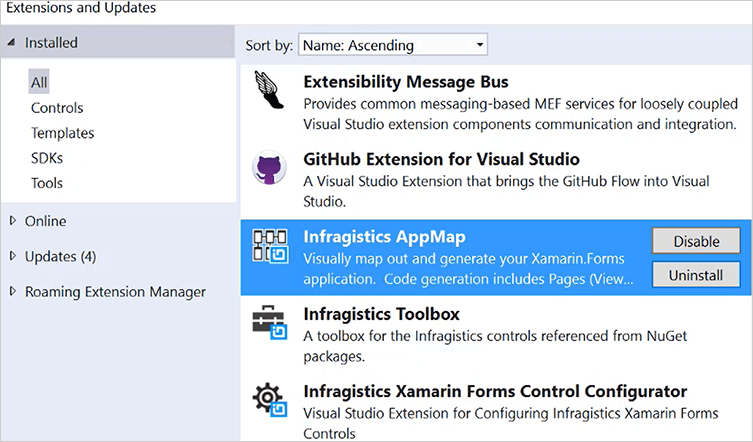
First, verify that you have the Infragistics AppMap and Infragistics Toolbox installed. From Visual Studio, click Tools, and then click Extensions and Updates. The AppMap and Toolbox should be listed and enabled.

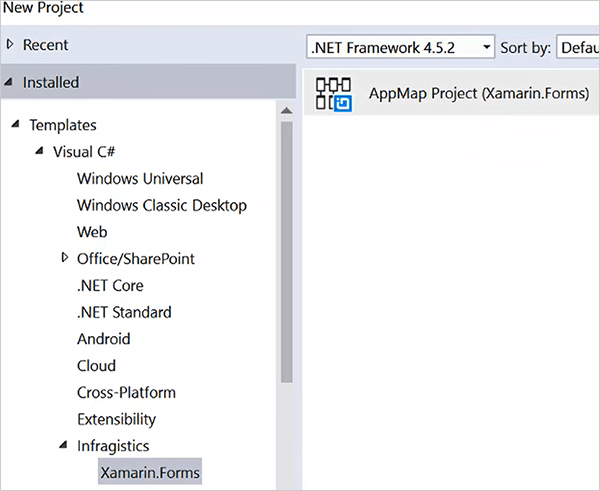
After verifying, close the Extensions and Updates window. From the Visual Studio homepage, click Browse project templates. In the Browse window, expand Infragistics and click Xamarin.Forms. Select the AppMap Project, and then click OK.

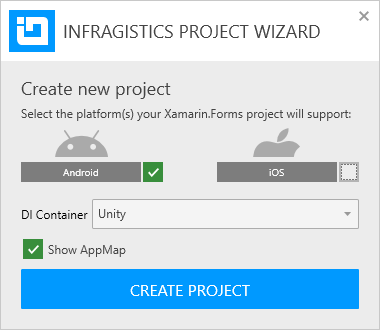
The Create new project window will appear, prompting you to select the platforms for the project. For the purpose of demonstration, we’ll only use Android. Uncheck iOS and ensure that Android is selected. The DI Container, which is required by Prism, should be set to Unity, and Show AppMap should be enabled. Click Create Project.

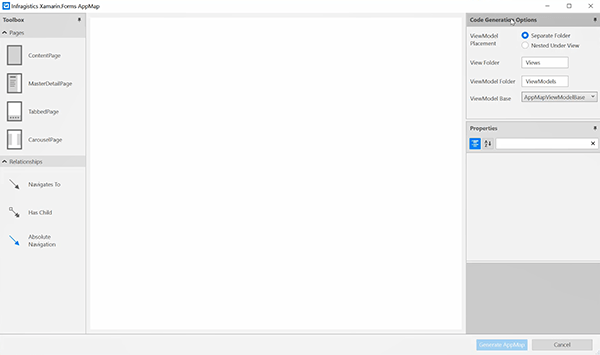
The blank AppMap displays the available pages, relationships, properties, and code generation options that are used with the AppMap.

Step 2 Design an AppMap flow
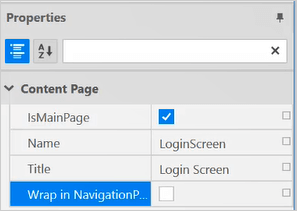
First, drag and drop a ContentPage from the Toolbox to the design area. The first ContentPage element is titled MainPage. Whether the page is actually the main page or not is controlled in the Properties menu. Change the Name to LoginScreen, and uncheck the Wrap in Navigation checkbox.

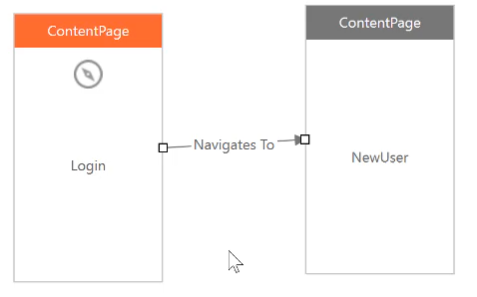
Drag and drop another ContentPage element from the toolbox to the right of the existing page. Drag and drop a Navigates To relationship to connect the LoginScreen page to the new page. Rename the new page to NewAccountScreen.

This is useful if the main page of an app prompts to create a new account. Drag and drop another Navigates To element to navigate back from the NewAccountScreen to the LoginScreen, for reverse navigation. Drag the element on top of the existing Navigates To element to ensure that it has arrows pointing both directions.

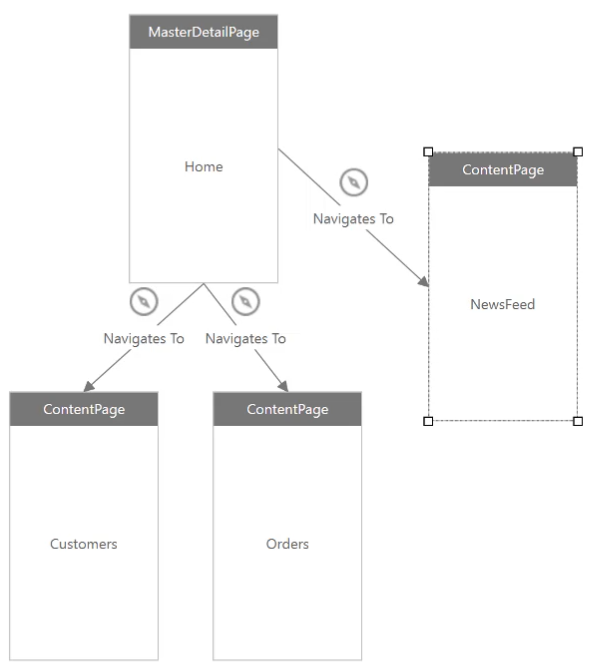
With the Navigates To element selected, review the available properties. Drag and drop a MasterDetailPage element to the design area and name the element MainPage. Notice that the page type automatically creates additional content pages. Each of the pages will also have navigation enabled automatically, as indicated by the navigational icon. This ensures that the pages are included in the hamburger navigation menu automatically. Rename the MasterDetailPage to Home, and rename the linked pages to Customers, Orders, and NewsFeed.

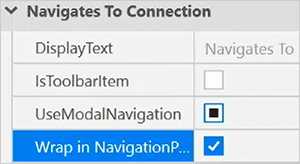
To view the navigation settings, select one of the new Navigates To elements. Notice that the Wrap in NavigatonPage roperty is automatically enabled for the child pages.

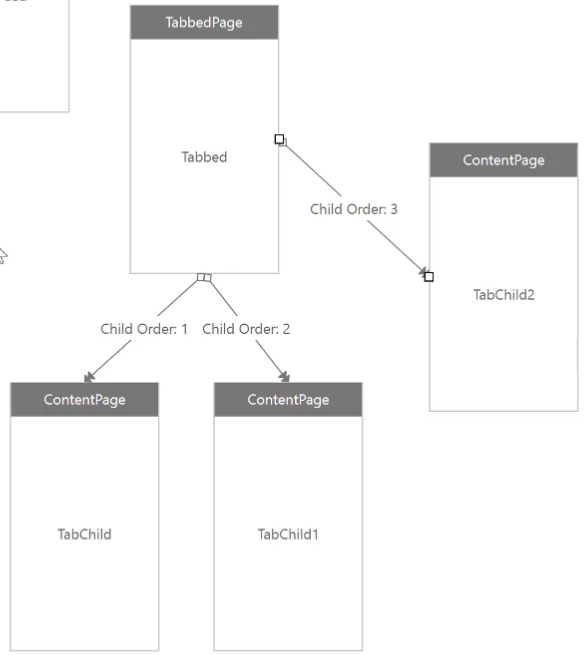
Drag and drop a TabbedPage element to the right of the Home element. Notice that additional content pages as added, this time as numbered child pages. You can also navigate directly from a content page to a tabbed page by using the Navigates To element. Drag a Navigates To element from the toolbox. Connect the source to Orders, and the destination to Tabbed.
Add two more content pages below the CustomerDetails page. Name the pages Sales and Employees. Connect the CustomerDetails page to each content page using the Has Child relationship element. Ensure that the Sales order is set to 0, and the Employees order is set to 1 using the element properties.

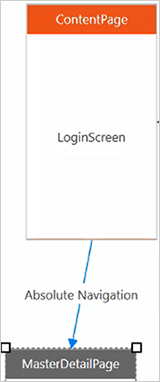
As a final piece to the puzzle, drag and drop an Absolute Navigation relationship element from the LoginScreen content page to the MasterDetailPage. This provides a one-way path from the login screen to the MasterDetailpage, without a method of returning to the login screen.

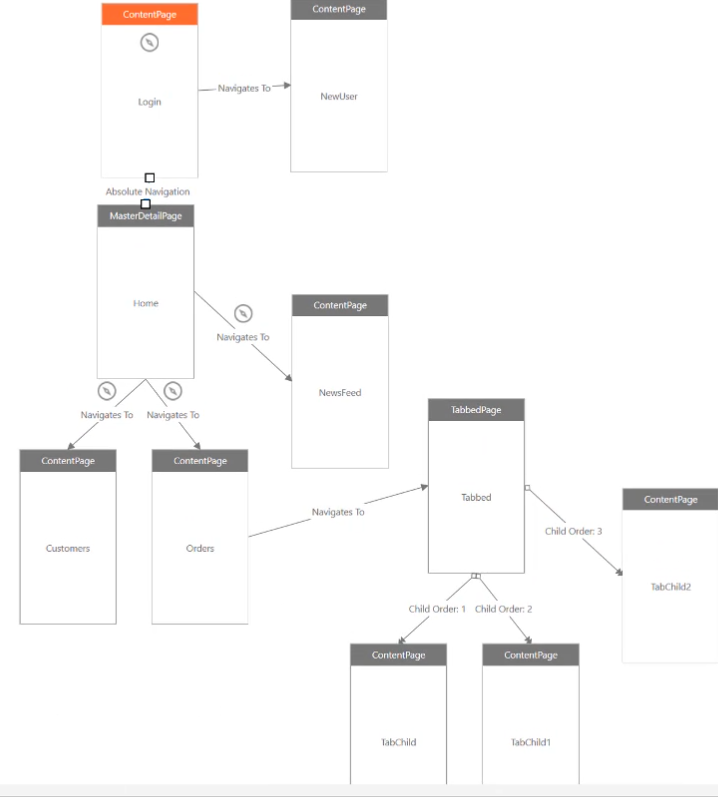
Review the design as a whole to understand the logic of stepping through each page and the navigation options on each page. Click Generate AppMap when you’re ready to create the associated code.

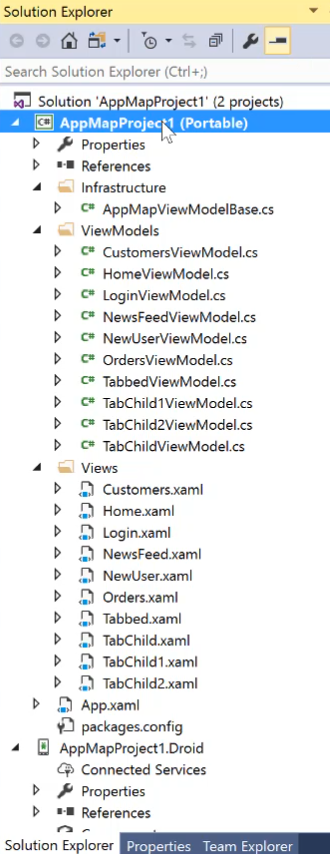
The project will be created with all necessary files to support the design that was created in AppMap.

Browse through the view models and XAML to see how AppMap created the necessary Prism code and XAML based on the designs you used.
After exploring, right-click the Android package and then click Set as StartUpProject.

Right-click the project, and then click Build. After the build completes, run the project using your desired emulator or hardware device.

Click MainPage to navigate to the CustomerLIst page. Notice the hamburger menu icon in the top-left of the screen. Click the menu to display the content pages that you defined in the AppMap.

Navigate to the CustomersList page, and you’ll find the tabbed page with child objects. Click between the tabs to switch pages in the app.

Conclusion
The Infragistics Ultimate UI for Xamarin includes AppMap to visually design navigational elements. You can drag and rop the desired elements to create a full navigational menu system with dozens of pages in just minutes. All the content pages use best practices Prism and XAML code when they are generated.
