When Charles Plath was in his early teens, his father took him to visit his grandmother at a local retirement community. Charles remembers being a gangly kid, tall for his age. As they got out of the elevator, Charles laughed.
"What's so funny?" his father asked.
"Look at these railings," Charles said. "They're super low. I have to bend down just to reach them."
Charles' father shook his head, "They weren't built for you, Junior."

A Journey Towards UX
Charles went to school with ambitions of drawing Spider-Man or the X-Men, but upon entering the real world, fell in love with the speed he could create things digitally. In the early 2000s, he became an interaction designer and worked on projects for companies like Caterpillar, Pfizer, Crains, Sprint, Motorola, Conde Nast, and others. At this time, many designers were either picking up code and becoming front-end developers, or throwing themselves into usability.
Charles had the opportunity to attend a usability workshop with Jason Fried of 37signals (the company that built Basecamp), and was hooked. Excited by how they were solving problems for big companies, Charles studied the before-and-after of their redesigns. UX was where he wanted to focus his work.
At this time, the owner of Instec told Charles Instec wasn’t having a lot of luck with some UX consulting firms; they needed someone embedded within the company — someone who could learn the industry and the applications. A couple interviews later Charles found himself joining Instec, moving into the enterprise application space focused on the commercial insurance industry.
Bad experience is bad experience, whether you know the terminology or the industry or not.
Making Adjustments—Moving From One World to Another
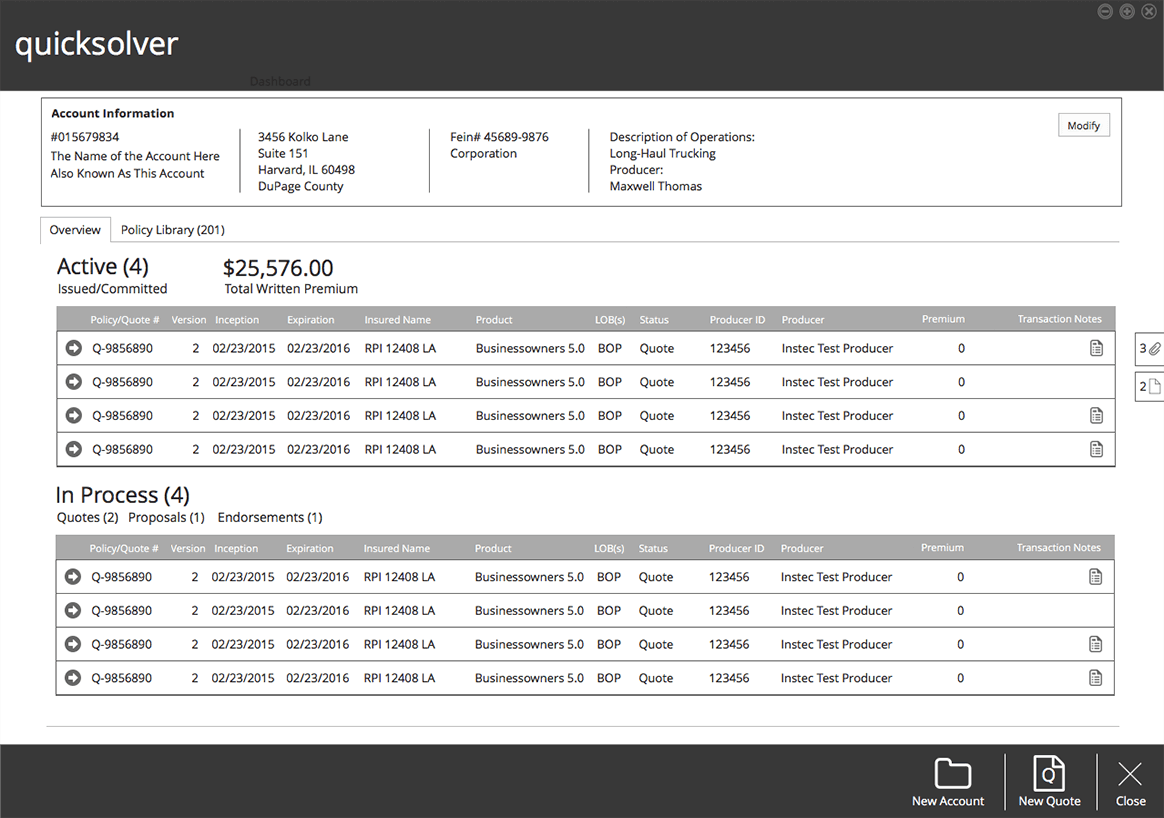
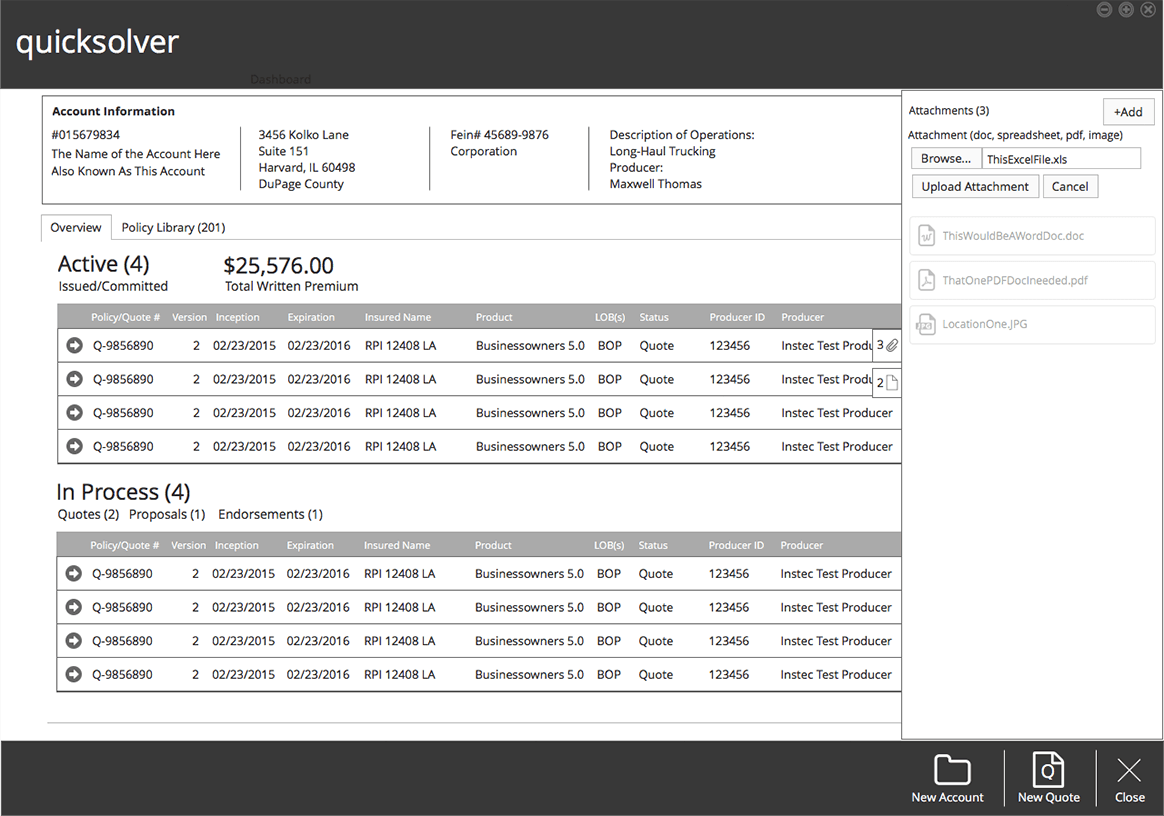
When Charles first came to Instec, they were in the middle of building out a new configuration tool for their flagship application, Quicksolver. Charles describes it as, “Take everything you know about your auto or homeowners policy and put it on steroids. These applications dealt with issuing quotes and policies in the commercial insurance arena, so your quotes were handling not one vehicle, but fleets of vehicles; not just a home, but restaurants and multiple buildings. So not only did I have to quickly get caught up on the industry basics and what problems this application was trying to solve, but I also had to figure out all the terminology. Meeting after meeting, I would be cutting people off mid-sentence with, ‘Wait…what does that term mean?”
Charles got into the trenches quickly, attaching himself to two insurance analysts were working on the project. Initially, he says, it felt as if he were working on an application that was in a different language. With a translator (i.e., insurance analyst) next to him, he started fixing the low-hanging fruit and solving problems, bringing modern design ideas to the application.
This meant he had to separate out the problems he was having trying to learn the industry from what the user was trying to do and what patterns Instec could implement to make an immediate impact. “Bad experience is bad experience, whether you know the terminology or the industry or not,” says Charles. “I started there.”
Working Together
Charles, insurance analysts, and a product manager would lock themselves up for days at a time, drawing out solutions. At first, Charles focused the others on simple templates to would deal with primary user actions. If the user was searching for something — say a company or an agent — they would be presented with one thing. If they were looking to create something new, they would get another. This helped the analysts and product manager to think in terms of a handful of screen templates, instead of dozens of screens.
“They taught me about different lines of insurance,” says Charles, “and I taught them about prioritizing actions for the users. They taught me about coverages; I taught them about minimizing distractions in complex forms and how they could speed up completion.”
He concludes, “It was a knowledge exchange program.”
Charles realized they needed a tool that could be picked up quickly, allowing them to test those concepts. After evaluating several products and approaches, they landed on one that not only had a minimal learning curve but would create powerful, interactive prototypes that would bring their concepts to life, allowing the whole team and potential clients to understand what was being built.
That product was Indigo.Design.
They taught me about coverages; I taught them about minimizing distractions in complex forms and how they could speed up completion. It was a knowledge exchange program.
The Process
When doing new product development, Charles and his team spend a lot of time talking about who will be using it, what problems the product solves, and so on. A lot of this comes from customers saying “Hey, we can’t do X, Y, and Z. If we could, we’d generate so much more revenue.”
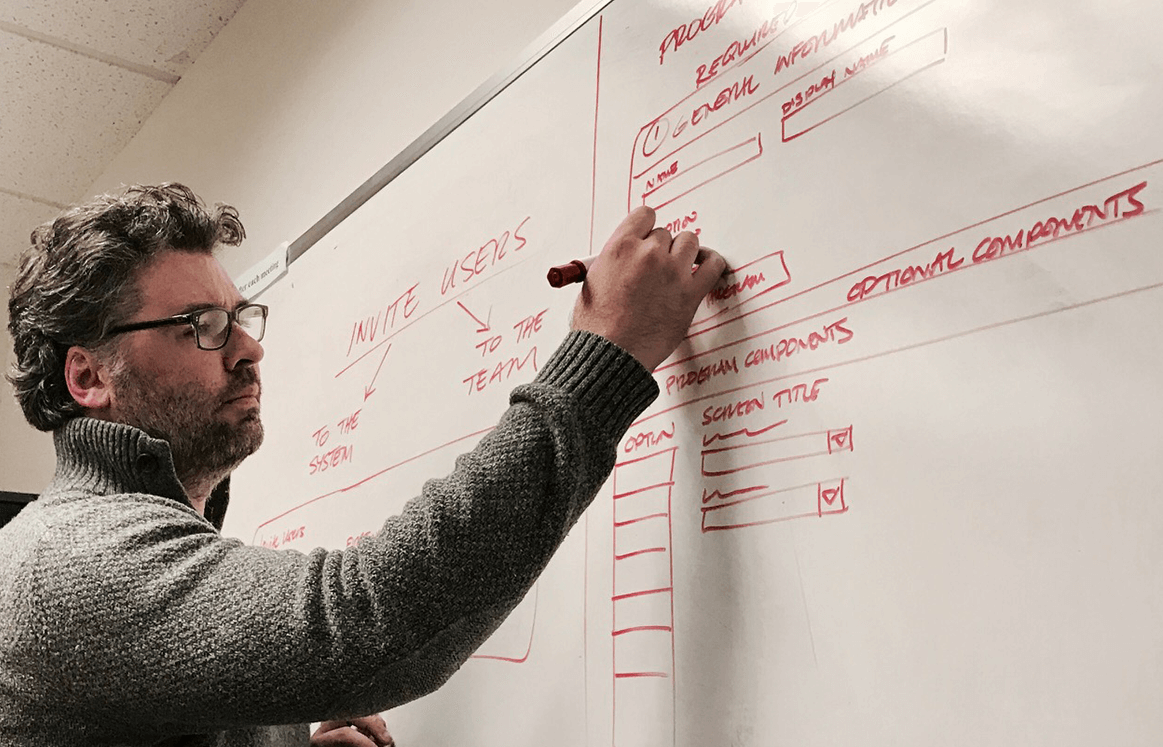
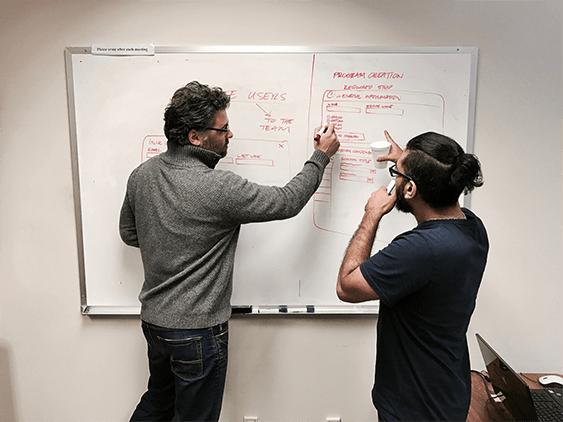
Once Charles and his team know all of that, they draw...and draw...and draw. “We’re burning through markers left and right, leaving conference room marker boards all scribbled up and the people after us mumbling as they erase,” Charles jokes. “The drawers of my desk have become the graveyard of unused ideas, overflowing with newsprint paper holding discarded concepts and sketches.”

We’re burning through markers left and right, leaving conference room marker boards all scribbled up and the people after us mumbling as they erase.
Go Interactive With Indigo
Once they have some good concepts, Charles’ team executes those concepts as interactive prototypes, built with Indigo.Design. Indigo.Design has been vital for Instec because it allows the team to stand up prototypes very quickly. They build screens around a user journey (or multiple journeys), and can quickly see what’s working and what’s clunky — constantly revising along the way.
As soon the team feels it’s in a good place, they get the prototypes in front of the product managers and development team, walking them through the journey and showing them the new features. This is extremely valuable, because the developers can see the whole picture and talk about how they’ll solve something, or where else a feature could work. “We always come away from those meetings with pages of notes, and we start making revisions, posting the new prototypes for review, and iterating till we get the green light,” says Charles.

From here, one of the analysts puts detailed specs together, not only including access to the working prototype but also exports of all the screens from Indigo.Design. There is no ambiguity. Nothing is blurry or unclear. “Through the concept and prototype phase, we’ve solved most of the major issues upfront, way before we’ve had to spend hundreds and hundreds of hours in development. The cost savings is immeasurable,” Charles notes.
Through the concept and prototype phase, we’ve solved most of the major issues upfront, way before we’ve had to spend hundreds and hundreds of hours in development. The cost savings is immeasurable.
Working on All Fronts
In addition to new product development, Instec uses Indigo.Design in their sales process. Customers aren’t buying programs from an app store or an ecommerce page with the click of a checkout button. This industry can have long sales cycles and it’s not uncommon for a deal to take as much as a year to close: almost every customers needs customizations to handle their requirements.
To accommodate this high level of customization, experienced insurance people meet with the potential customer and get a detailed understanding of their insurance products and what Instec needs to do in order to work for them. Charles’ team then meets, distilling their needs down to customizations in the software.

They then prototype a few variations over the course of a couple weeks, the prototypes ping-ponging between Charles and the analysts. “By the time the potential client has their next meeting with the engagement team,” Charles says, “they’re not just given a slick speech or documents on what Instec can do, they’re actually seeing what it will do, based on their users’ needs. This not only demonstrates well to their users, but to decision makers — the stakeholders at the table — who now know exactly how the system will operate, with no ambiguity.
“Every time we do something new, we’re making bets in the marketplace,” Charles says. “Getting feedback early, allowing us to make necessary changes, really helps us feel good about those bets. Our developers love Indigo.Design, too, because we can export code directly from our prototypes and stand stuff up even faster. The tool has been indispensable across the board.”
By the time the potential client has their next meeting with the engagement team, they’re not just given a slick speech or documents on what we can do, they’re actually seeing what it will do, based on their users’ needs.

There Are Always Challenges
Charles isn’t naïve about the challenges — and the work — ahead of UX designers. “You get hit a lot with ‘it’s good enough’ or someone will play the change for change’s sake’ card,” says Charles. “And then there’s my favorite: ‘no one complained about it.’”
“But just because someone is used to something or doesn’t complain, doesn’t mean it shouldn’t be fixed,” says Charles. “If you use the left turn signal in your car, and the right signal lights up, it’s broken. We don’t need to wait for someone to complain.”
The other thing Charles tries to be watchful of is who he gets feedback from. “Stakeholders are not users,” he says. “They make strategic decisions and sign the checks. They don’t spend their day wondering why a dialog keeps popping up, or why fields are clearing out their data, or why it took seventeen clicks to complete what they thought was a simple task.”
Looking Forward
The Instec VP of Sales recently told Charles he was in a meeting with a product manager at a large insurance claims vendor who said, “Our users want the experience they get with Amazon and Google.” Four years ago, Charles says, very few believed this was true or even possible because of the complexity.
“But it’s true. Our users don’t use only insurance software,” continues Charles. “They use Facebook, Twitter, and LinkedIn. They buy products from Amazon. So it’s only natural to expect that the ease-of-use they experience in those applications makes its way to insurance technology.”
“What excites me personally,” concludes Charles, “is that, as a company, we’ve started doing this.”
Create Your Own Success Story
Indigo.Design
Collaborative prototyping and remote usability testing for UX & usability professionals
Learn More
