
This topic explains using a code example how to add the XamCategoryChart control to Xamarin.Forms applications.
This topic contains the following sections:
The following procedure demonstrates adding the XamCategoryChart to Xamarin.Forms applications.
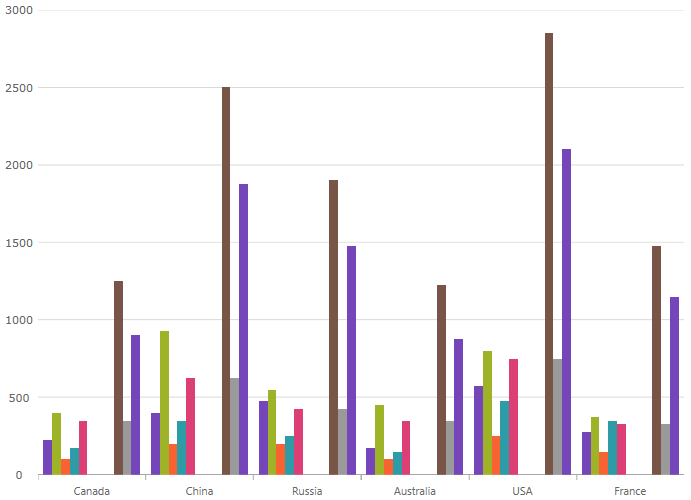
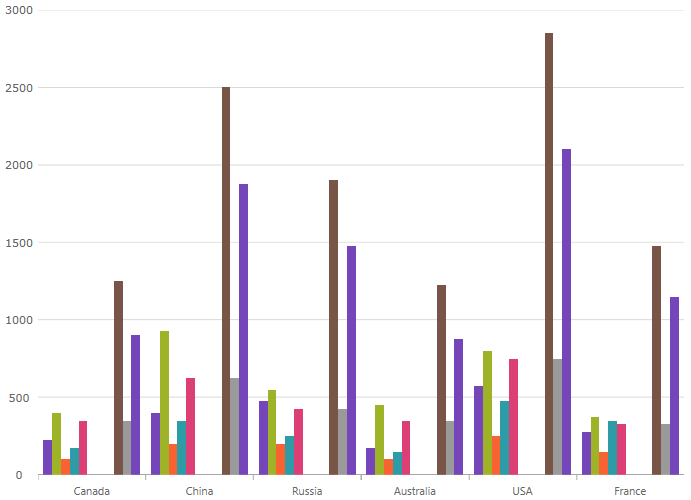
The following is a screenshot of the XamCategoryChart

Following are the general requirements for adding the XamCategoryChart control.
Add assembly references by following instructions in the Add References Through NuGet Packages topic.
You can add the XamCategoryChart by using either of the following:
The Infragistics Toolbox.
The code-snippets below.
In XAML:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"In C#:
using Infragistics.XamarinForms.Controls.Charts;Following is a conceptual overview of the process:
1. Adding the XamCategoryChart control to Xamarin.Forms applications
2. Verifying the results
The following procedure takes you through the steps necessary for adding the XamCategoryChart control to a page.
The following code demonstrates adding the XamCategoryChart control with the minimum code and property settings required for display. The below code sample uses the Sample Energy Data resource.
In XAML:
<Grid x:Name=”LayoutRoot”>
<ig:XamCategoryChart ItemsSource="{Binding DataCollection}" />
</Grid>Build and run your project to verify the result. If you have implemented the steps correctly, the displayed XamCategoryChart should look like the one in the Preview section above.
The following topics provide additional information related to this topic: