Write Applications Fast Using Ignite UI for JavaScript Data Charts
Introduction
Write web applications and solve complex LOB requirements more quickly with Ignite UI for JavaScript. The Ignite UI library for JavaScript can add complex and dynamic charts to your web application quickly with a few lines of code.
Different types of charts are available in Ignite UI for JavaScript:
- Data Chart: Display data on the x-axis and the y-axis as bars, lines, areas, etc.
- Pie Chart: Display data in a circle, divided into sectors that each represent a proportion of the total data.
- Doughnut Chart: Display data in a circle, with more than one data series.
Ignite UI for JavaScript includes approximately 50 types of data charts. To learn more, see Ignite UI for JavaScript Data Chart; you can also learn more about Angular in Angular Essentials, a free eBook published by Infragistics.
Lesson Objectives
- Add an Ignite UI for JavaScript DataChart Angular component.
- Configure data charts for axes, data sources, and series.
- Configure data charts for various series types.
At the end of the lesson, you will have a working data chart configured for different types of series in an Angular application.
Learn more about Ignite UI for JavaScript Angular components.
Setting up the Project
Download the starter project for this lesson by clicking here. (You can also download the final project by clicking here.)
After downloading the project, navigate to the directory and run the commands below:
- npm install
- npm start
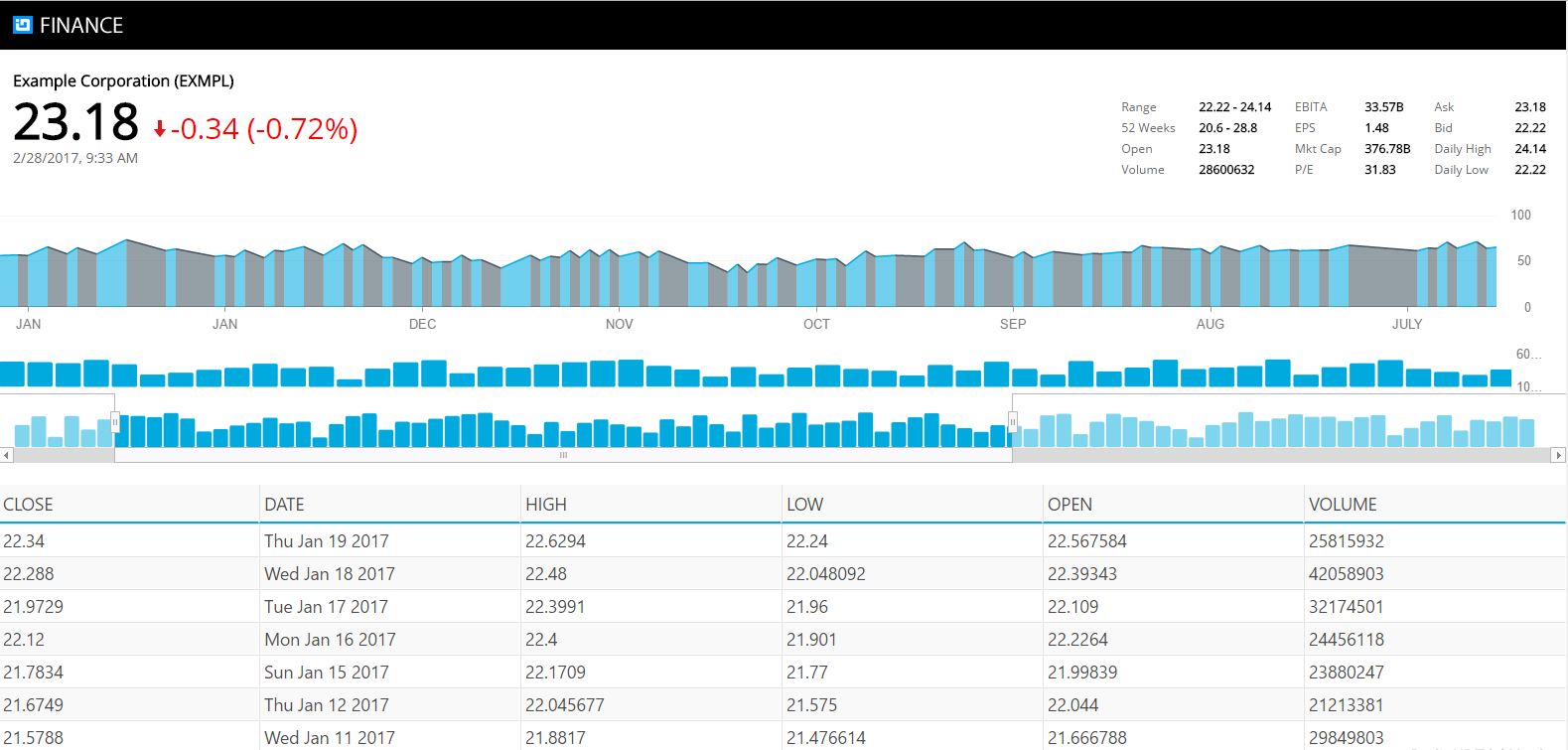
Executing the npm install command installs all dependencies; executing the npm start command runs the Angular application. If the project setup is correct, you will have a running Angular application as shown below. If you receive an error while running the application, stop and run the npm start command again.

Step 1 Import and Declare the Component
To work with Ignite UI for JavaScript Angular components, you must import and declare them in the module. For example, to use the igDataChart component in an Angular application, import and declare IgDataChartComponent in the application module.
In the project, navigate to the Finance App folder, and then the app folder. Open the file app.module.ts, and you will find that igDataChartComponent has been added. Add the import statements below, after the existing import statements.
import{PriceChartComponent} from './charts/pricechart.component';After importing the required components, you must declare them in the application module. Add PriceChartComponent in the AppModule’s declaration array. Modify @NgModule decorator in app.module.ts as shown below:
@NgModule({
imports: [BrowserModule, HttpModule],
declarations: [AppComponent,
IgZoombarComponent,
IgDataChartComponent,
InfoComponent,
IndicatorChartComponent,
VolumeChartComponent,
IgGridComponent,
GridComponent,
PriceChartComponent],
providers: [AppService],
bootstrap: [AppComponent]
})You’ve now added PriceChartComponent in the declaration array of AppModule module. Other added components and other properties like providers will be outlined in subsequent lessons.
Step 2 Create a Data Source
The data needed to bind the data chart can be a JavaScript array or a JSON object array, and can be local or provided by a REST service.
Ideally, you should create a function to return data in the Angular service so data may function in multiple components. For this lesson, there is already a function called getData in PriceChartComponent class, which returns a JSON object array. In the app\charts folder, open the file pricechart.component.ts and find the getData() function. In future lessons, you will learn to create a grid that uses data from the REST services.
Step 3 Get Data
To use data returned from the getData() function, call the function inside the Angular ngOnInit() life cycle hook and assign a returned value to the PriceChartComponent property.
Learn more about Angular Life Cycle hooks.
In the app\charts folder, open the file pricechart.component.ts and modify the ngOnInit() function as shown below:
ngOnInit() {
this.stocks = this.getData();
}Step 4 Configure Axes
To create a data chart, you must configure the chart options. Chart options consist of three main properties:
- X and Y axis
- Data source
- Series
Other important properties include height, width, title, etc.
To configure axes, open the pricechart.component.ts file. Directly after the ngOnInit() function, add the getPriceChartAxes() function as shown below:
getPriceChartAxes() {
return [
{
name: "xAxis",
type: "categoryX",
label: "Date"
},
{
name: "yAxis",
type: "numericY",
labelLocation: "outsideRight",
labelExtent: 40
}
];
}In the above listing:
- X-axis type and Y-axis type can be used to display financial, scatter, or category price series. Other possible values include category, numericAngle, categoryDateTimeX, categoryAngle, etc.
- Y-axis labelExtent value is set to 40, which specifies the size of the area dedicated to the labels or how far the label would be from the axis.
You can learn about these values and types of charts by reading about our Series Types Data Chart.
Step 5 Configure Series
An Ignite UI for JavaScript data chart can have any number of series, but it must have at least one. To add a series in a data chart in the app\charts folder, open pricechart.component.ts file. Directly after the getPriceChartAxes() function, add the getPriceChartSeries() function as shown below:
getPriceChartSeries() {
return [
{
name: "stockSeries",
type: "splineArea",
title: "Price Data",
isHighlightingEnabled: true,
isTransitionInEnabled: true,
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "High",
showTooltip: true,
Outline: "#00AADE"
}
];
}In the above listing:
- Series type value is set to splineArea to create a Spline Area series. If you want to create a Line series, set the value of type to “line.” IgniteUI provides more than 25 possible series types for the data chart, including area, bar, and column.
- For a series valueMemberPath, you need to set property from the data array to be displayed in the chart. Here you are setting the “Height” property from the data source to be rendered in the data chart series.
- The series isTransitionInEnabled value is set to true to enable animation when a data source is assigned.
Step 6 Configure Chart Option
You have configured axis and series. Next, configure a chart option to set all other important properties of a data chart.
To learn more about chart properties, see Ignite UI for JavaScript Data Chart.
To configure a data chart, in app\charts folder, open pricechart.component.ts file. Directly after the getPriceChartSeries () function, add getPriceChartOption() function as shown below:
getPriceChartOptions() {
return {
axes: this.getPriceChartAxes(),
series: this.getPriceChartSeries(),
windowResponse: "deferred",
horizontalZoomable: true,
width: "100%",
height: this.desiredHeight,
leftMargin: 0,
rightMargin: 30,
windowRectMinWidth: 0.05,
syncChannel: "channel1",
synchronizeVertically: false,
synchronizeHorizontally: false
};
}In the above listing:
- The chart’s syncChannel property is set so the chart can be synced with other charts of the application to interact with functionalities of other controls such as ZoomBar. Charts synced in the same channel can use a single zoom bar to zoom in and out.
- The chart’s windowResponse property is set to “deferred” so the chart view update will defer until after the user action is complete. You can also set the value to “immediate”.
Step 7 Initialize Chart Option and Data Source
To initialize the chart option and data source, in the pricechart.component.ts file, modify the ngOnInit() function as shown below:
ngOnInit() {
this.stocks = this.getData();
this.desiredHeight = 0.22 * (window.screen.height) + "px";
this.chartOptions = this.getPriceChartOptions();
}Step 8 Create Chart
To create a chart, open pricechart.component.html file and the add the markup below:
<ig-data-chart [(options)]="chartOptions" [(dataSource)]="stocks" widgetId="pricechart"></ig-data-chart>Step 9 Use in Application
To use the PriceChartComponent in an application, in the app folder, open the app.component.html file. Just after the <info-screen> element and before the <indicatorchart> element, add the code shown below:
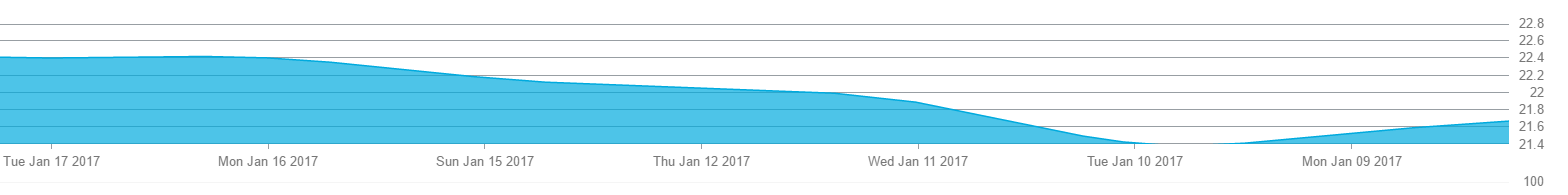
<pricechart></pricechart>Navigate to the application, scroll down, and at the bottom of the page, you will find the chart added as shown below:

Conclusion
Ignite UI for JavaScript helps you write web applications quickly. In addition to Angular, you can use Ignite UI for JavaScript in React, AngularJS, jQuery, and ASP.NET MVC.
