Grid Column Hiding
Use the Grid Column Hiding to hide certain columns from the Grid. The easiest way to provide an interface for making columns visible again is by adding a Toolbar, which by default contains a button (combined with combo) that lets you configure the visibility of columns for the whole grid. The Grid Column Hiding is identical to the Ignite UI for Angular Grid Column Hiding Feature
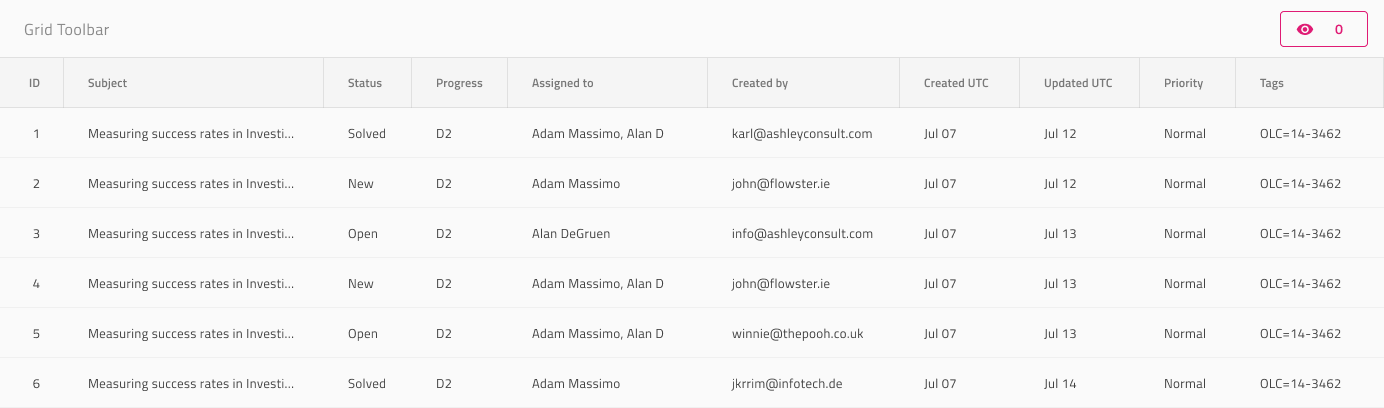
Grid Column Hiding Demo

Toolbar and Header Cell
The Grid Column Hiding can be achieved by adding a Toolbar with a Column Hiding action that enables the feature for the whole grid. The Column Hiding as a header cell feature has been deprecated in Figma and if you are using AppBuilder to generate your design, you should apply it directly there after the code generation.
Additional Resources
Related topic:
Our community is active and always welcoming to new ideas.