Grid Row Filter
Use the Grid Row Filter to specify filtering criteria on a Grid column via a special type of Header Cell that contains Chips with the filtering conditions. The Grid Row Filter is visually identical to Ignite UI for Angular Grid Filtering Feature
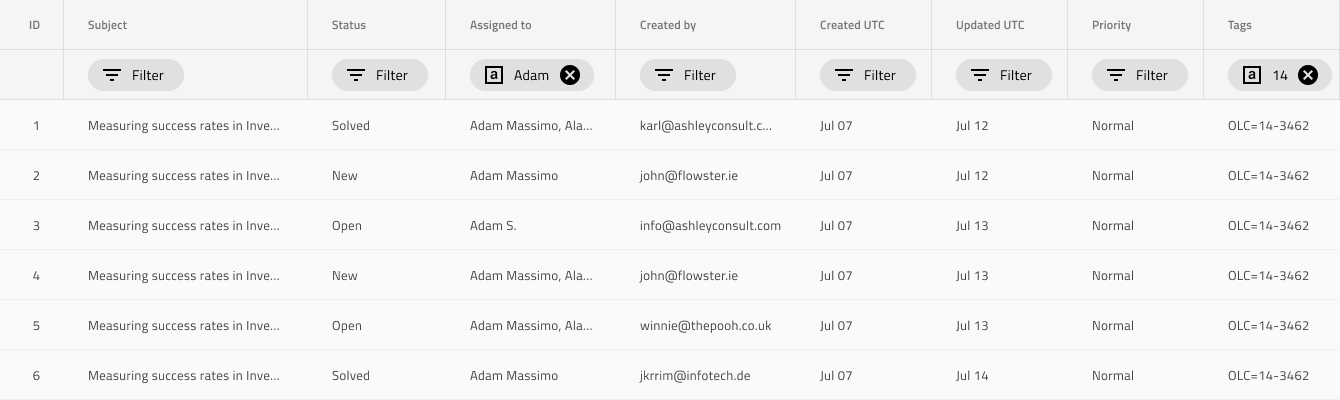
Grid Row Filter Demo

Row Filter Header
In order to indicate that a Grid is filterable via a Row Filter, add a second Header row with Row Filter Header Cells for each of the columns of the Grid within the Header group.
Filter State
In Figma the Row Filtering is one of the Grid Header Cell types, that can be switched from the properties panel. It lets you configure whether a filtering condition has been applied on a given column. There are two distinct types of filtering state: Row Filter Empty and Row Filter Filtered. You can easily switch between them by adjusting the Type property. When set to Filtered you may also specify conditions via the Chip it contains.
Additional Resources
Related topics:
Our community is active and always welcoming to new ideas.