Elevation
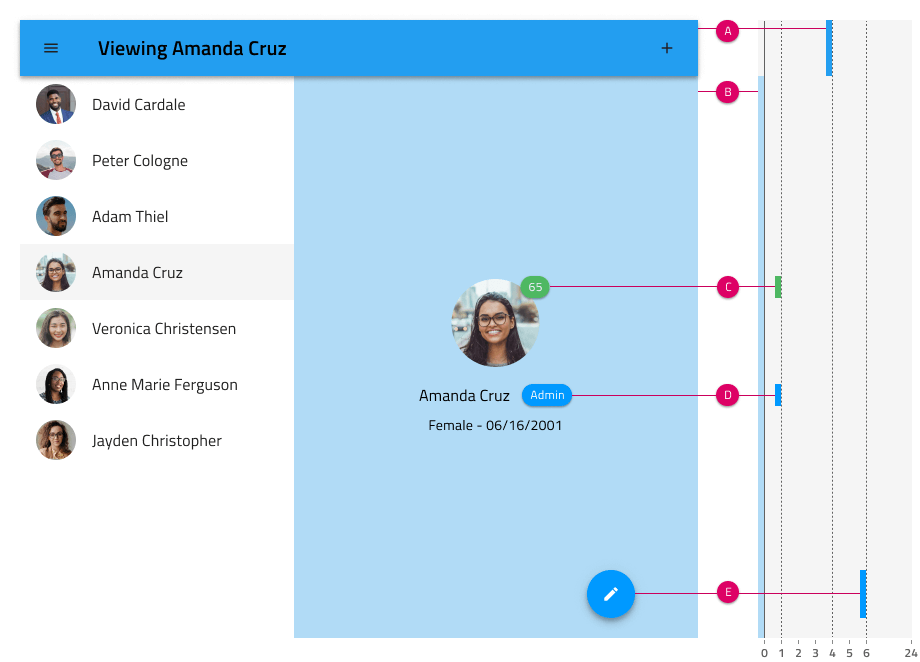
There are 24 elevations supported by the Indigo.Design System that are used across Components and Patterns to cast a shadow on the underlying content. There are Components, such as the Bottom Navigation and Floating Action Button that use this to establish some visual hierarchy, but you may also use them to make certain elements float like a Registration or Login Form. The Elevations are identical to the Material Design Elevation & Ignite UI for Angular Shadows.
Support for Elevations
Elevations follow a simple logic: the higher the number of the Elevation, the more prominent the shadow. Shadows come as a combination of three stacked shadow colors, umbra, penumbra, and ambient, whose values match the Material Design definition.

In Figma, the Elevations are placed on a separate page called ↳ Elevation. Most often they are applied to the component's frame or to a background layer inside the component's structure and are available as Effect styles in the properties panel.
Note
Changing the Elevation in a Component by changing its style is possible in Figma and will produce the expected outcome, but the same will not be achievable with Ignite UI for Angular yet.
Use of Standalone Elevations in Figma
To use an Elevation on its own e.g. to lift one part of the content and draw more focus to it than the rest, simply apply it either to a separate background layer as an effect style or if you're using frames inside your project, you can directly apply it to the frame, but make sure you also apply a fill color to it, in order to make the elevation visible.
Example of a Standalone Elevation

Additional Resources
Related topics:
Our community is active and always welcoming to new ideas.