A Quick Guide to Design Systems

Get The Most Essential Overview on Design Systems and Design-Development Collaboration Needs
Using and building a design system isn’t something new. What’s new, though, is how you use it and where you apply it. Do it right and you can better carry out processes at scale - product design and transition from Sketch or Adobe XD designs, UX design, handoffs, user testing, front-end development.
With our Design Systems RefCard, you’ll be given an in-depth overview on design systems to perceive them as something more than a deliberate inventory of reusable UX patterns and brand style guidelines. You will also understand what needs to be done in your design-development landscape to bring coherent experience and design-to-code process alignment between cross-functional teams.
Read the RefCard today to learn about:
- The Importance of “Design Empowerments”: Reducing costly and otherwise avoidable re-work.
- What Is a Design System: Going beyond “a collection of design assets”, it encompasses concepts of using end-to-end tools that take teams from design to code faster.
- The 4 Stages of Collaboration Between Design & Development: From exchanging mockups and style guides to generating design-specific components with the use of tools like App Builder.
- The Anatomy of a Design System: Comparable to atoms, molecules and organisms, a design system changes to reflect on specific UX needs with the product and tools in mind.
- More Design System Benefits: Helping enterprises scale fast without necessarily scaling the design development team and bringing down the cost and time for delivering full-featured apps.
- The Future for Design Systems: Their potential to easily integrate with automation digital product development tools and DevOps, inviting developers from the first stages.
- Indigo.Design in a Nutshell: Letting teams putting in place a solid and future-proof architecture of a design system, it saves time and efforts.
Introduction
Design and development remain the core functional disciplines within software product development but the problem is that most of the time they evolve on its own. Whereas in fact, the complexity and time-scarcity behind modern-day app building works as a reality check demanding a single-source-of-truth that is equally beneficial to both designers and developers.
However, using and building a design system isn’t something new. What’s new is how you use it and where you apply it. Do it right and you can better carry out processes at scale - product design and transition from Sketch or Adobe XD designs, UX design, handoffs, user testing, front-end development.
From a business success standpoint, enterprises acknowledge the need to deliver compelling UX in their applications [#]. However, delivering compelling UX requires a high degree of collaboration between design and development. And this level of collaboration can prove expensive given the remote and distributed nature of modern work. The cost of delivering UX is also compounded by other factors like the effort required to communicate design intent, and for transforming visual specifications into code to name a few. Unless we bring down these costs, it may be infeasible to deliver on compelling UX even for the most willing enterprises.
In recent years, design systems have emerged as a solution to improve collaboration between design and development. The design system approach has been embraced by organizations like Salesforce.com, IBM , Atlassian etc. and serves as testament to its appeal.
But there is this popular definition that a design system is a collection of design assets that you use to build user interfaces. In simple terms, yes, it does represent an inventory of UX patterns and brand style-guide which are realized as matching software components that can be reused or contextualized for building software applications. From a larger perspective, design systems are much more than libraries of reusable UI components. They are handcrafted “design empowerments” that:
- Serve as a single source of truth for product teams.
- Tune in to a specific usage context and app domain.
- Speed up the design process and significantly improve consistency.
They can also be extended to contain voice & tone guidance for writing content, page templates, and even user-flows but in a way that is hand-crafted for each organization’s specific application domain and usage context.
To understand it all, here’s what we will review in this article:
- The importance of “design empowerments”
- Stages of design-development collaboration
- The anatomy of a design system
- Benefits of using a design system
- The future for design systems intertwines with automation and low-code tools
- Indigo.Design in a nutshell
Design Systems seen as “design empowerments”
We at Infragistics conducted a survey among 388 developers who have participated in our most recent Webinars, and we found out that only about 26% of them work with a design team – leaving more than 3 out of 4 developers to also act as UI designers. Slightly over 70% of developers also say that working with HTML/CSS and designing screens is the biggest challenge in terms of web app building that slows them down and complicates the process further.
With user interface (UI) making up 60% of application development time, the chance for mistakes during designer-to-developer hand-offs is huge and it can cost a factor of 10x once an application is deployed. The issues teams often encounter are behavioral and visual disruptions, brand discrepancies, poor usability, miscommunicated design standards, and other inconsistencies in the product design and development cycle. Other times, there is the moment of failure that arises somewhere between the moment of building a design system and implementing it properly.
However, with a design system in place, the app creation goes much smoothly, reducing the costly and otherwise avoidable re-work that prevents applications from getting to market quickly.
Evolving stages of collaboration between design and development
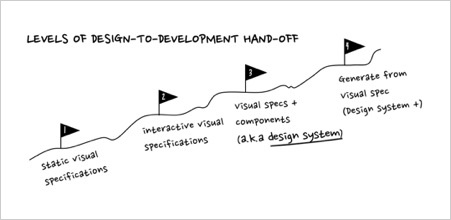
Before diving into design systems, let us review how the collaboration artifacts between design and development have progressed. We can classify this broadly into four levels:
- Level 1: Static visual specifications
- Level 2: Interactive visual specifications (inspect)
- Level 3: Visual specifications linked to UI components (Design Systems)
- Level 4: Generating app from design specifications (Design Systems +)
For all levels, we can assume that some form of design activity preceded development. That is, specifications for the UIs and flows are created prior to development.

Level 1: Static visual specifications
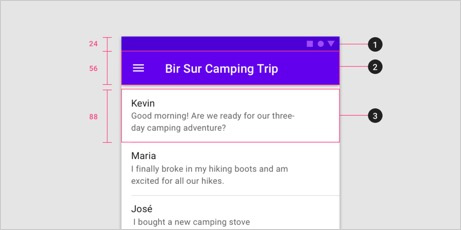
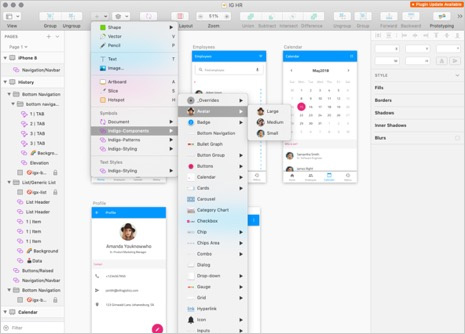
This form of design-development communication is most common. At this level, visual mock-ups are created using tools used by visual designers (e.g., Sketch, Adobe XD). The specifications for styles, layout, sizing etc., are added as annotations on top of the mocks for review.

Developers refer to this documentation as part of their development process and manually implement it in code. This approach is okay for custom one-off projects that do not need to be maintained.
Level 2: Interactive visual specifications (Inspect)
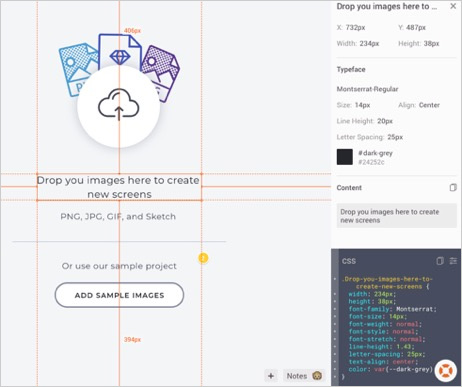
At this level, the visual design team is still sharing mockups and style guides with developers, but instead of a static document, they rely on tooling to provide the specs in a more accessible format. Using tools such as Zeplin.io, designers can upload their designs without taking the effort to markup the designs, and developers can then view designs in the browser. More importantly, as they click on the design, developers can view the specifications on demand, and in a format that aligns with their target platform (e.g., HTML, CSS).

The key benefit of this approach is that designers do not have to worry about manually adding annotations, and developers can still extract assets and specifications for any part of the UI. However, it is not linked to any software components that are used by the organization.
Level 3: Visual specifications linked to UI components
At this level we can expect that design has collaborated with development to create an inventory of styles, layouts, and UI components that match their needs; in other words, they have outlined a design system.
Here, design teams create designs using a standardized UI kit that reflects the design system. UI kit is a common name given to a collection of reusable visual design elements created using the design tool itself (e.g., Sketch or Adobe XD) that matches components in their codebase. This makes it easier for the development team to implement the designs because matching UI components already exists.

With this approach, developers will still need to write UI code to scaffold the app, create the layouts, and further configure the components to match specifications. Since the implementation makes use of agreed upon design system components, it reduces the potential for miscommunication. Solutions like Storybook make it possible to link UI kit components with developer component toolkit. This type of integration is gaining popularity with software teams for documenting the developer toolkit.
However, the bigger issue is that not all organizations have invested in a design system. So, this degree of collaboration is aspirational for most. Furthermore, such collaboration is focused on reusing design system components or design tokens. Developers will still need to configure each component and implement the UI which will then be approved by the design team.
Level 3: Visual specifications linked to UI components
A design system can help design and development teams standardize around a common set of building blocks. However, the artifacts created as part of the hand-off (i.e., design deliverable) can become a source of inefficiency. As described in the previous section, the wasted effort can be traced to the development team having to implement the designs. More specifically, configuring components and recreating the layouts.
Some organizations still tend to use old frameworks and they come to a point when they must migrate to Blazor or Angular. But doing so while also simultaneously trying to accelerate time to market demands a more radical solution. Creating specifications based on a design system and including them as hand-off artifacts is one way to deal with it. However, such projects must also overcome other challenges that are not limited to the following:
- Research and architect a design system (i.e., agreed upon building blocks)
- Building and maintaining a component library that matches the design system
- Gain familiarity with the target platform (e.g., Angular) and incorporate best practices.
- Create necessary developer documentation to assist during development
- Ensure the application exactly matches the visual specs (layouts + theming)
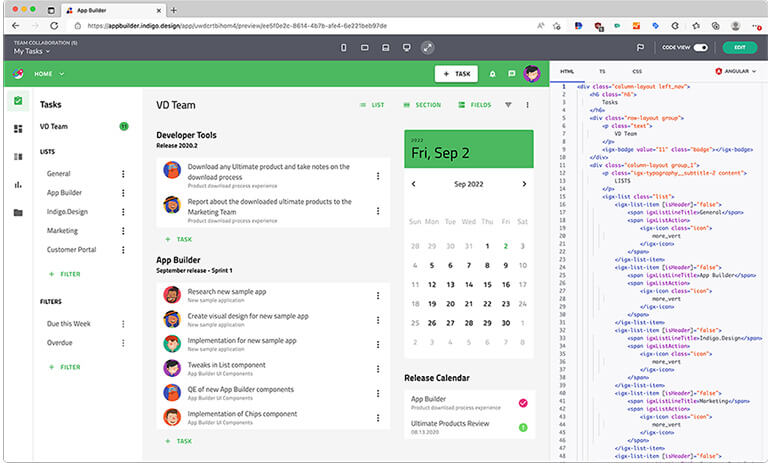
Solutions like App Builder™ aim to replace the traditional kind of hand-off, as described in the previous section (see Level 3). Instead of sharing a specification document or mock-up, developers receive an app based with design specifications already realized. This removes the need to inspect and extract pieces of specification and reimplementing the designs.

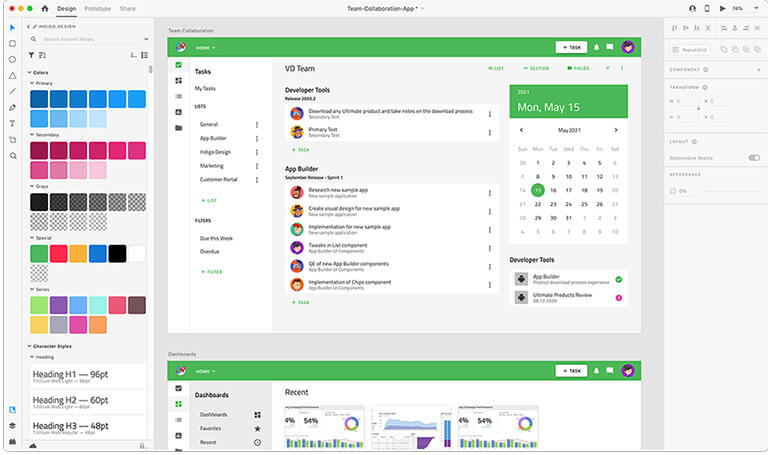
Using the Indigo.Design approach, designers create their mockups using the Indigo.Design UI kit. This UI kit provides designers with a version of the design system in a format that is suitable for the design tool (e.g., Adobe XD, Figma or Sketch). This allows designers to create the screen layouts and configure the components in accordance with what the design system allows.
When the mock-up is completed, users can publish their designs as an app using the Indigo.Design plugin. The plugin automatically converts the static design files into an app that can be further edited using a cloud-based WYISWYG editor. This editor allows the developers to continue editing the app before downloading the entire source code for the application.

Key features of App Builder that support the design-at-scale story include:
- Scaffolding app shell and views for Angular and Blazor platforms
- App routing and navigation
- Web layouts
- Global themes and tokens
- Data binding using REST API sources
- Integrating with GitHub to continue development
The anatomy of a design system
Now that we have a better idea of where a design system fits in the design-to-development story, let us see how it is structured.
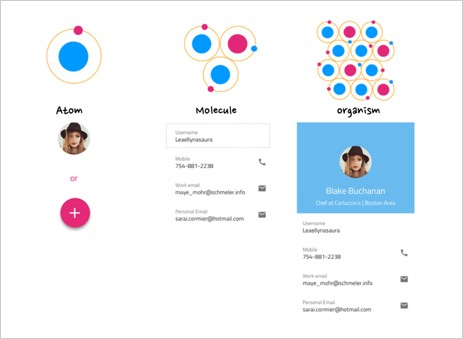
A design system uses an approach for building scalable elements which can be best illustrated as atoms, molecules, and organisms. It is referred to as the Atomic Design Methodology; created by Brad Frost. It has become a popular approach for describing the structure of a design system.

Returning to the metaphor of atoms, molecules, and organisms, you start by designing the tiniest component (e.g., button, avatar, label, heading etc.). This tiniest component is referred to as an atom.
Going one level deeper, atoms consist of particles such as nucleus, protons, and neutrons. For a design system, this can be mapped to the base color palette and typography, which defines the brand identity for the organization.
Going one level up from atoms, you have molecules that are composed of atoms. Molecules can be mapped to components, and represent more complex structures such as menu item, list item, dropdown item.
Then by combining layouts and multiple components we get next hierarchal unit – UX patterns; or sticking to our biological comparison – organisms. These encapsulate best practices in UX by following “good” design principles and are built for the specific needs of a product.
The point of illustrating design systems as atoms, molecules and organisms is to draw parallels with a living system. A design system should not be static and never changing – it should reflect the product UX needs and constantly evolve, with the product and technologies used. New requirements emerge because of new device layout requirements, new product features and brand identity changes are inevitable, and we must be sure that our Design System is flexible and ready to change for us to adapt to these changes.
Benefits of using a design system
Standardized UX
One of the strongest benefits of a design system is preserving consistency around different devices, products, and sub-products, as well as to coordinate with marketing and branding.
A common source of inconsistency is when different developers and designers are involved in the development of the product. Add to this the growing decentralized nature of work, across time-zones, makes it expensive to 1-1 reviews. With a design system in place, designers and developers can work independently in their own tools without requiring low-level checks around design implementation. They can instead focus on high-value interactions around outcomes.
From a pure customer perspective, meaningful consistency across applications offered by the same organization allows users to reuse learnings from their past interactions with the apps.
As Diana Mounter from GitHub puts it:
“Design systems bring order to chaos. Everyone is kept on the same page, so the entire product remains consistent and polished throughout. Design systems improve the user experience through the repeated use of familiar and proven patterns. Designing anything from scratch leaves room for error, so try to use what already works. Design systems improve workflow efficiency - Product teams know exactly how components of new features should look and how to implement them.“
Shared vocabulary between design and development
While consistency is a big win, something as simple as mutually agreed upon naming for components and patterns can go a long way. This is helpful for current users of the design system, and for onboarding future members. By making the naming convention explicit and shared makes it easier for both developers and designers to find the components in their respective tool environments.
Over time, the names for the UX patterns will start surfacing in conversations, serving as a surrogate for user requirements. For example, when someone mentions we should use a combo-box component, it is clear to both designers and developers what type of behavior it supports and how it can fit the experience goal. Since a design system documents a component as a pattern, it usually explains when to use a specific component, and how to use it the right way with examples. So, in that sense, a design system can fulfill the need for approachable UX guidance, thus evangelizing design practices.
Speed up design process and development
Speed to delivery is an explicit benefit of reusing components in a design system. From a design perspective, efficiencies come from not having to create new components or patterns since they are already part of the design system UI kits. Even when faced with the need to create a new complex pattern, designers can rely on the design system guidelines and build something using the “atoms” or “molecules” already available. From developer’s point of view, being able to generate the code for this component or pattern helps avoid inconsistency between design specs and code.
Speed to learning is a not-so-obvious benefit of using a design system approach. Now that designers are freed up from pixel crafting, they can return to the true design process, focusing on designing user journeys or flows and evaluating them with users. The approach used for creating design deliverables can also be used to product interim prototypes for [usability testing](#) and [getting feedback from stakeholders](#).
Changing landscapes or how does the future of design systems intertwine with automation and low-code tools?
Which Design Tool Do You Use?
Design processes are sometimes more complex, dispersed and chaotic than they should be. In such cases, they demand a design system as a strategic function and as an instrument for improving collaboration. As we discussed, a design system serves as a sort of knowledge-commons that can help align design and development. It is a forum where teams can codify (as much they can) best practices. And since it is supposed to be a living system, it also provides opportunities for new patterns, requirements, and even code-generation solutions (like using low-code app makers along the process) to be discussed and then absorbed. More importantly, a design system is not just a repository, but it is a way to collaborate. It is not a silver bullet for challenges faced by designers and developers when collaborating. Nor does the existence of a design system preclude meaningful conversation between the two disciplines.
The biggest challenge for many enterprises is to get started with a relevant design systems approach that resonates with their needs and the ongoing digital transformation at the same time. For some, who already have wide variety of apps in the wild, the initial phase is a tedious one. While there are several design systems available for reference, each has been created for its own parent organization. At the same time, they also share a lot in common in terms of UX patterns and best practices. There is a need for tooling and services, then, to help organizations quickly create their own design system, and not blindly copying.
The type of streamlined process and consistency we talk about can be achieved via automations, and through plugins that, for instance, let you apply an overarching theme to your design library all at once. It also means enabling innovative and much more efficient approaches to handling the designer-developer handoff, saving yourself the time and energy of trying to explain ideas or justify animations and micro-interactions that are usually not in the Sketch, Adobe XD and Figma files.
In the highly digitalized landscape, then, using tools like App Builder becomes the backbone of a functional and effective design system for teams and enterprises. To illustrate better how it positively alters design and development, here’s what App Builder does:
- Adds to the Material UI Kit with UI Kits for Bootstrap, Fluent and Indigo. This gives design teams the ability to target any popular design system, customizable to the themes, screen parts and UI patterns that seamlessly handoff to App Builder for pixel-perfect apps and code generation for Angular or Blazor.
- Tons of Controls & Code Generation Features – from data bound and Navigation controls to code-generation for both Blazor and Angular apps.
- App Templates & Screen Layouts – To kick-start app design and help build responsive pages in a single click. They alleviate the hardest part of app development for developers - hand-coding responsive CSS for the web and creating complex, interactive layouts with real UI controls bound to real data.
It is important to note that a design system is not just UX best practices and UI kits. You also need matching UI components on the development side. While design systems movement has traditionally been championed by design teams within large organizations, for it to truly succeed the development team also needs to become a co-owner/contributor of the design system.
Also, the atoms-molecules-organisms structure is only starting point for design systems, but it does not have to stop there. It can contain additional information on how the apps are supposed to behave. Following is list of potential candidates for inclusion in a design system, which by no means is exhaustive:
- Interaction design guidance describes how users will interact with the applications, whether its gesture driven, mouse and keyboard driven. It outlines the do’s and don’ts. Material design by Google does this very well.
- Motion and transitions are becoming increasingly common to provide a level of dynamism and delight when using apps. However, while we may understand some of the transitions in isolation, it is good to standardize it for the apps (e.g., slide transition for master-detail transition).
- User stories can help document how some of the common or specialized tasks have been realized in the app. It can serve as inspiration for new designs.
- Reference apps that show how the different pieces of a design system can work together
Building, using, and maintaining a design system, then, leads to more coherent experiences because there is no need to rebuild components or patterns. Instead, designers and developers benefit from a unified inventory which fosters re-use and delivers flexible design assets, saving time and efforts on designing them from scratch. The future of design systems also dictates practices that govern clear standards and practical brand compliance through consistent typography, colors, voice and tone.
But there’s something more - the successful design system of today also requires a common cultural shift and a different mindset that:
- Cultivates cross-functionality, including both designers and developers to better channel ideas and results, improve the quality of the final product, and increase the impact teams generate together.
- Welcomes tools, systems, and services like App Builder around already established UI and UX practices to polish roadmaps, eliminate silos, reduce repetitive tasks, help establish a single source of truth, and enhance velocity and quality of digital product design and development.
Why choose Indigo.Design for your design system?
Apart from helping teams putting in place a solid and future-proof architecture of a design system, it saves time and efforts, and allows designers to focus on the actual design.
- What sets Indigo.Design apart:
- Has third-party UI kits that follow the exact same design system for all technologies, meaning that designers can even switch their tool of choice while still being able to design with symbols provided by us for the specific tool.
- Represents a native library for Sketch and Adobe XD (soon for Figma) utilizing the metadata behind the UI kit symbols, in order to bring the designed screens into the App Builder and visualize them in terms for actual components.
- Not only does it deliver components with states but also templates and variants that adjust automatically as the user of the design system changes a component's configuration.
- Works with App Builder to create real components in the web.
- Abstracts a way of defining application structure, views and interactions.
- Enables you to have one and the same app in different technologies.
- Takes a design, makes it understandable for the App Builder, and enables code preview and code generation for Angular or Blazor (Web Components and React coming soon).
- Defines common patterns across technologies.
- Generated by design tool parsers on top of the UI kits, the App Builder, or other third-party plugins.
- Has powerful mechanisms for theming, branding, and further customization options.
- Rolls out distinct variants for Material, Bootstrap and Fluent that look and feel just like these frameworks.

Continue Reading
Fill out the form to continue reading.
