Lists
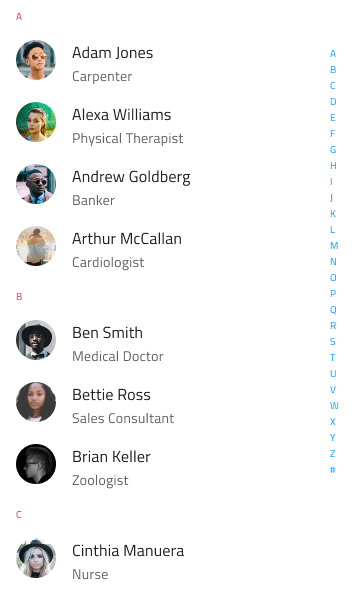
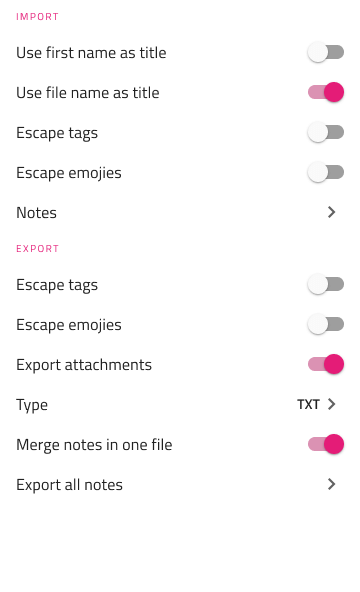
Use the List Patterns as presets for organized collections of data in horizontal or vertical layout depicting common scenarios such as people, social media stories, multiline list elements, settings, recently used items, products, and categories of items among others.


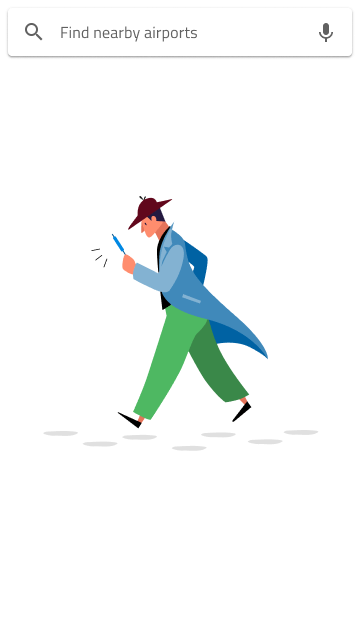
Empty State
Use the Empty State List Pattern to illustrate search with no available results.

Warning
In Figma, after inserting any of the Lists Patterns, in case you need more items than provided, you need to detach it from the Detach instance option, after right-clicking on the component. In some cases you will need to detach again the nested lists to reuse the applied auto layout. In others, you will need to adjust the additional item's position manually. We highly recommend not detaching any other component nested in the List.
Additional Resources
Related topics:
Our community is active and always welcoming to new ideas.