Patterns Overview
The Indigo.Design System boosts your productivity with 180+ UI Patterns assembled from Indigo.Design Components. They are enhanced with the same responsive web design behavior and theming capabilities. The UI Patterns can be found spread across separate pages of the library in Figma.
Warning
Bear in mind that in Figma, unlinking a pattern from the library makes it impossible to apply updates from subsequent versions of the Design System automatically.
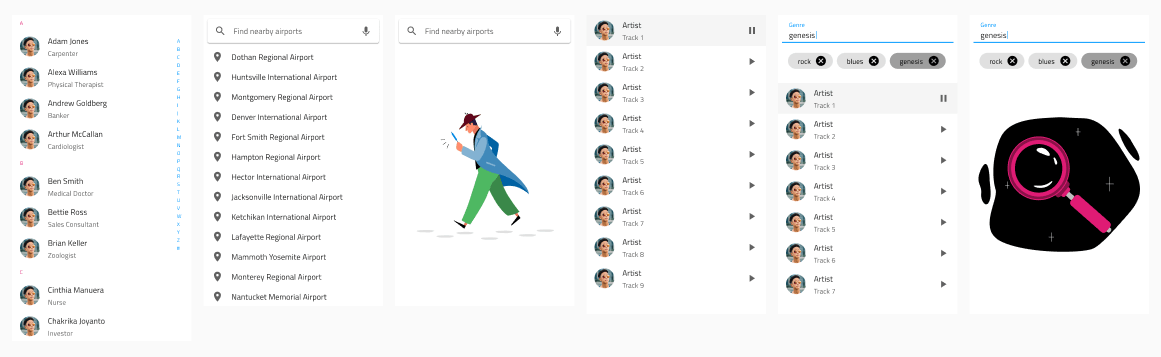
Below is a snippet of some of the list patterns such as a contacts list, searchable and filterable lists, and list empty states when no matching results are found.

We constantly improve our patterns by adding new ones or by upgrading their structure. You may also create your own Patterns from interface layouts that you use over and over again in your designs, extending our default set and giving your design productivity a further boost.
Additional Resources
Related topics:
Our community is active and always welcoming to new ideas.