Tips

Well-crafted UI Kits for Figma
Did you know that with our Indigo.Design UI kits for Figma, everything you create is built on a design system? All styling specs and themes align with real Angular, React, Blazor, or Web Components UI controls. You also get access to 400+ icons, custom color palettes, 17 fully customizable illustrations, and more. Read more

Endless theming options and styling
Choose from our 4 pre-built themes — Material, Fluent, Bootstrap, and our custom in-house Indigo theme — available in both light and dark modes. If these don’t align with your app or corporate branding, you can fully customize the theme using our theming and styling options. Read more...

Publish your designs as a web app
Use the “Create app” option in your plugin to translate all the UI kit components in your design into code components, and publish your app. Continue to extend the app using our web-based WYSIWYG App Builder and your development team will be able to generate enterprise-ready Angular, React, Blazor or Web Components code. Read more...

Got an external data source?
App Builder arrives with data source options that let you connect to any REST data source or upload a JSON file. Just go and connect it in the Data Source panel. Read more...

Don't start building your app from scratch
Start with a pre-made Figma file or download our application samples and make them your own, using a toolbox of 60+ UI controls. Then, with one click, you generate high-quality code right from your design. Read more...

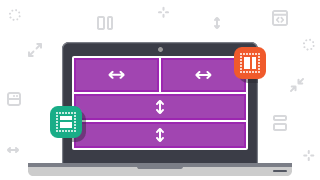
Do you know App Builder uses Flexbox?
We offer Flex as one of the approaches to create layouts for your web app. It is available as a row or column layout component in the toolbox. Cross-browser compatibility and app adaptability to any screen size is guaranteed. Read more...

Design → User testing → Instant app preview
As a full design-to-code solution, it covers and streamlines the entire process, letting you and your colleagues use a single working environment, build apps 10x faster, and get to pixel-perfect solutions before even writing any code! Read more...