Grid
Use any of the Grid Pattern components as an alternative starting point when designing a tabular data layout. They provide a full-blown contentwise and stylewise Grid Component, on which all the Grid functionality, provided in the Components Library can be applied.
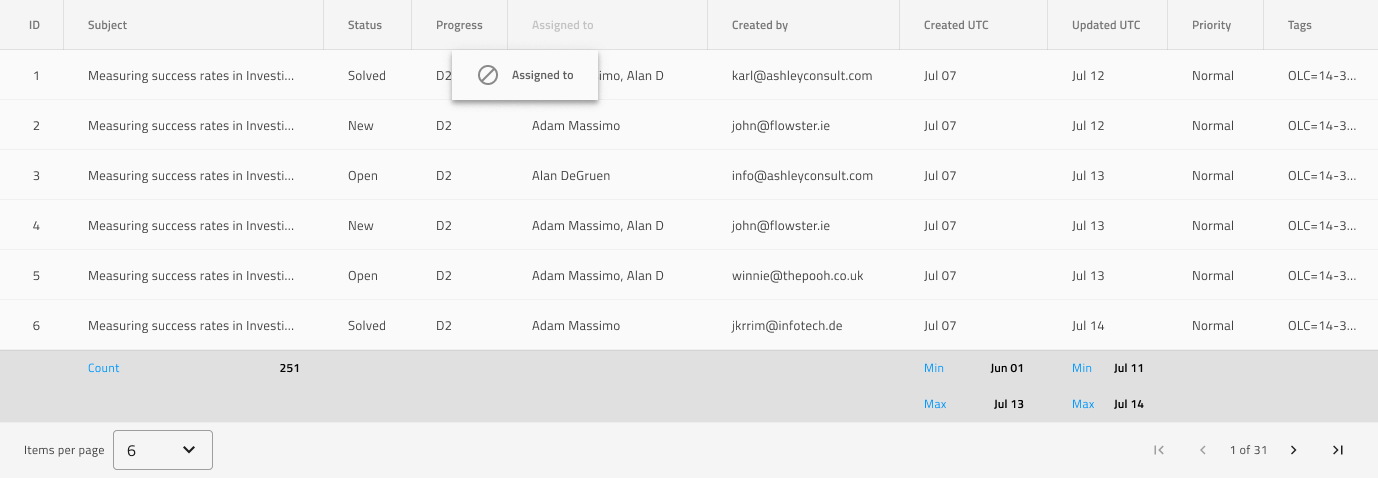
The Grid Pattern with Column Moving, Summaries and Paging is shown below:

List of all the Grid functionalities:
- Grid Toolbar
- Grid Export
- Grid Group By
- Grid Column Pinning
- Grid Column Hiding
- Grid Column Moving
- Grid Column Resizing
- Grid Sorting
- Grid Row Filter
- Grid Excel Style Filtering
- Grid Advanced Filtering
- Grid Row Selection
- Grid Editing
- Grid Sizes
- Grid Paging
- Grid Summaries
- Grid Skeleton
Grid Pattern components come in eight pre-made combinations of Grid features:
- Grid Pattern with Excel Style Filter and Sorting
- Grid Pattern with Column Moving, Summaries and Paging
- Grid Pattern with Pinning, Row Selection and Active Cell
- Grid Pattern with Group By, Column Resizing and Summaries
- Grid Pattern with Editing and Filter Row
- Grid Pattern with Toolbar, Export, Row Editing and Column Hiding
- Grid Pattern with Toolbar, Hiding, Pinning and Export
- Grid Pattern with Toolbar, Row Selection, Filter Row, Summaries and Paging
Warning
In Figma, you can insert any of the Grid Patterns from the Assets Panel, right-click on it and choose Detach instance only if you need to alter the number of cells provided, in order to show all the dimensions of your data and insert as many visible records as you want. The individual Components and Features, however, must stay intact and not be detached!
Additional Resources
Related topics:
Our community is active and always welcoming to new ideas.