Tree Grid
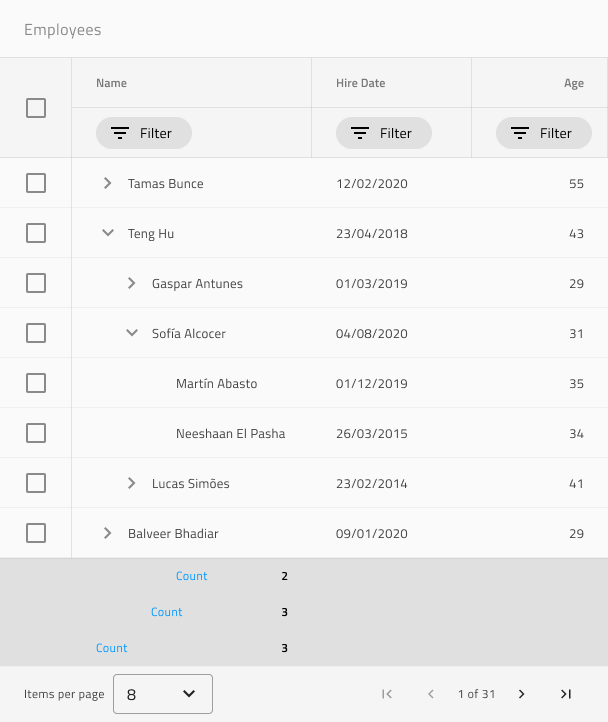
The Tree Grid Pattern can be used as an alternative starting point when designing a tabular data layout with a parent-child relationship between the records. It provides a full-blown contentwise and stylewise Tree Grid Component, on which all the Grid functionalities provided in the Components Library can be applied.

A list of all the Grid functionalities can be found on the Grid component page, and they are all applicable to the Tree Grid Pattern. The applicable features are the following:
- Grid Toolbar
- Grid Export
- Grid Group By
- Grid Column Pinning
- Grid Column Hiding
- Grid Column Moving
- Grid Column Resizing
- Grid Sorting
- Grid Row Filter
- Grid Excel Style Filtering
- Grid Advanced Filtering
- Grid Row Selection
- Grid Editing
- Grid Sizes
- Grid Paging
- Grid Summaries
- Grid Skeleton
Warning
In Figma, after inserting the Tree Grid Pattern, in case you need more items than provided, you need to detach it from the Detach instance option after right-clicking on the component. After detaching, you will be able to increase the columns, and you will need to adjust their position manually. We highly recommend not detaching any other components nested in the Tree Grid because this might cause problems when generating the components in the App Builder.
Additional Resources
Related topics:
Our community is active and always welcoming to new ideas.