
Xamarin Schedule
The Schedule control is used to display and manage appointments with associated resources. Appointments can be displayed in a day view, a week view, a month view, a month view with an agenda split view, or an agenda view. Populate appointments by using the built-in appointment and resource classes, or use your own custom business objects. The Schedule control is MVVM friendly with full support for data binding appointments and resources.

Appointments
The Appointment is a core concept in a scheduling application, containing all the relevant information about an activity that will occur during some block of time, such as a meeting or an event. The Schedule control allows you to provide a collection of appointments with details such as a start date, end date, subject, and more, that are displayed in one of the two supported views. The Schedule control also provides support for recurring appointments with daily, weekly, monthly, and yearly recurrence patterns.

Resources
In addition to scheduling appointments, you can also schedule resources, such as the conference room where you plan to hold a meeting or the person responsible for a presentation. Each resource can be assigned a unique color scheme to more easily identify the resource associated with an appointment. Choose from 11 built-in color schemes including Grape, Strawberry, Sky, and Leafy, to name a few.
Views
The Schedule control provides four different types of views to display dates and appointments: Day, Week, Month, and Agenda.
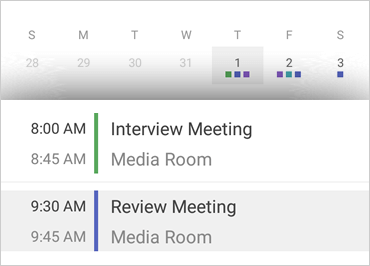
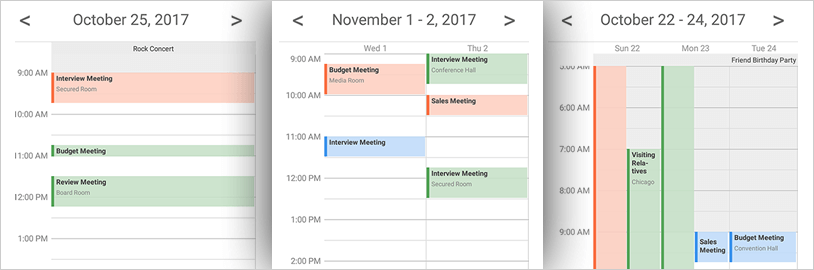
Day View
Presents an hour-based view of a single day with 30-minute timeslot segments, or contiguous view of up to seven days at one time. Set working hours for each day of the week, display all-day events for single or multiple days, and show resources such as people, equipment, conference rooms, and more.

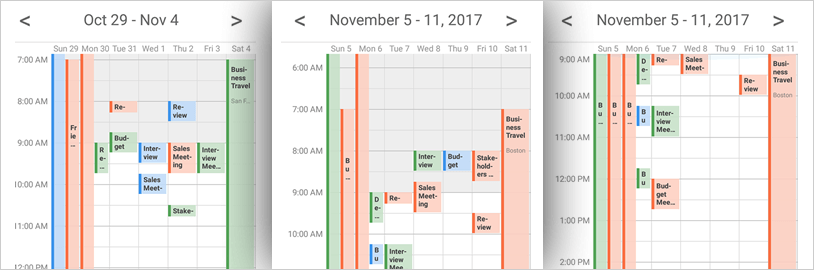
Week View
Presents a seven-day week or configurable workweek, showing activities and working hours for all days. Customize working and nonworking days and show resources for events scheduled during the week.

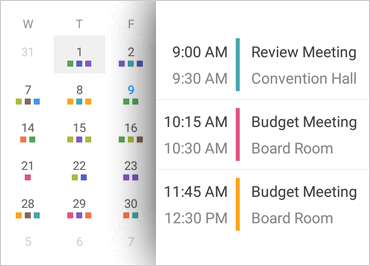
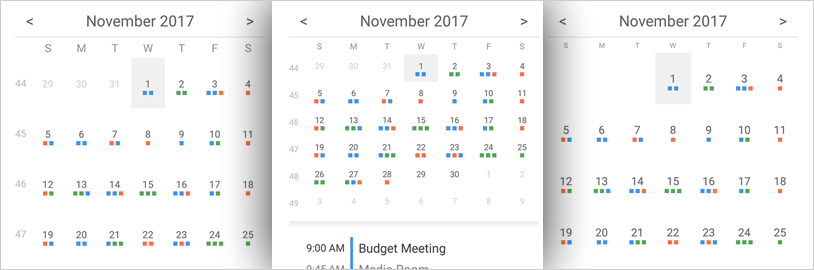
Month View
Presents a month-based view of the calendar in which the weeks of the month are arranged vertically going from top to bottom and the days of the week are arranged horizontally. The month view displays a split agenda view so that appointments can be displayed below the month for the selected date. If the agenda split view is not needed, it can easily be removed.

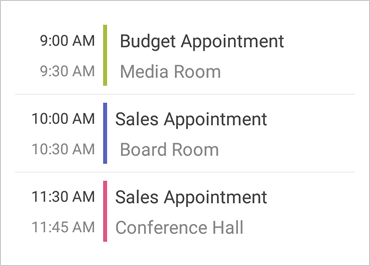
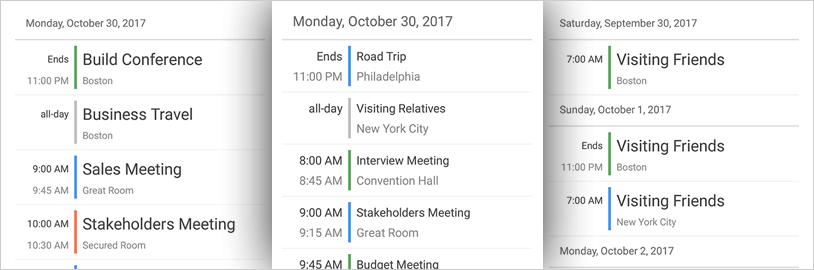
Agenda
The Agenda view shows a full list of all scheduled appointments. This allows you to focus only on upcoming scheduled events. Scroll appointments to see what’s coming up next.

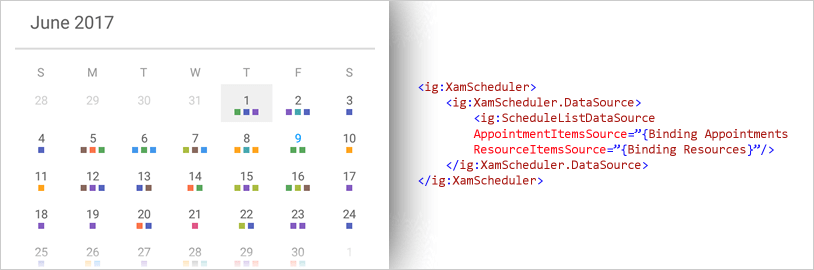
Data Binding
The Schedule control was built for Xamarin.Forms application using the MVVM design pattern. The Schedule control has a built-in ScheduleLIstDataSource class, which holds details about the appointments and resources to be rendered in the schedule. You can also use your own collection of custom POCO classes and map your object’s properties to the properties that the Schedule control expects. All from within XAML!