
Xamarin Linear Gauge
Make your data visualizations and dashboards more engaging with a powerful, easy to use, highly configurable Linear Gauge that shows off Key Performance Indicators (KPIs) with rich style and interactivity.
Use the new Ultimate UI for Xamarin Linear Gauge Configurator to quickly configure the control and bind data directly from XAML—no code required!
Animations
Give your users a modern, visually appealing way to view data with animated transitions. You can set multiple properties at the same time to morph between different gauge styles.

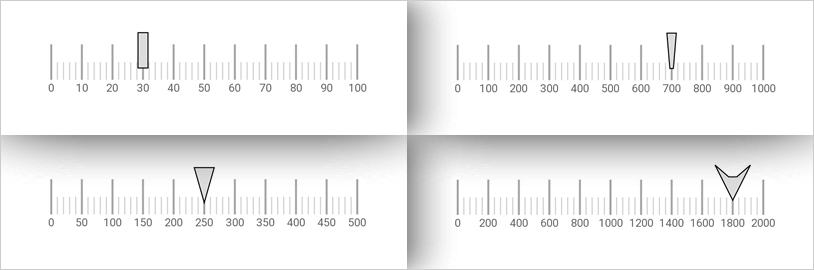
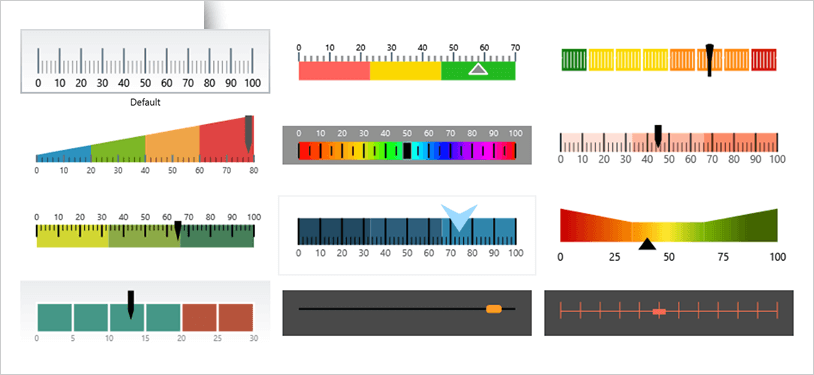
Needles
Customize needle appearance to highlight values.


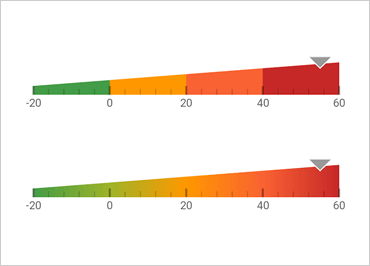
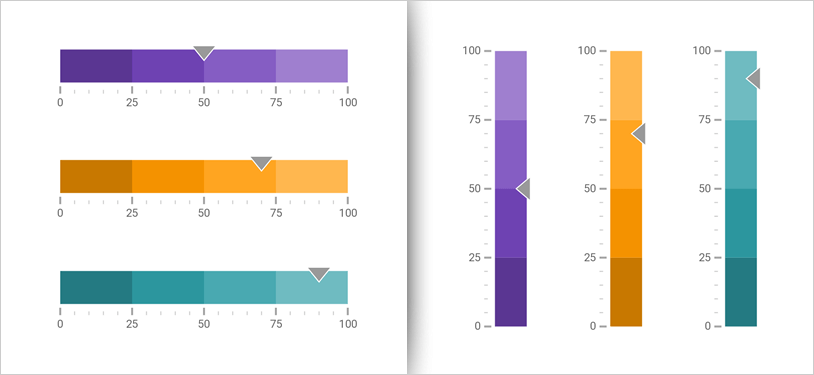
Ranges
Add multiple ranges to indicate important thresholds or milestones and enhance readability.
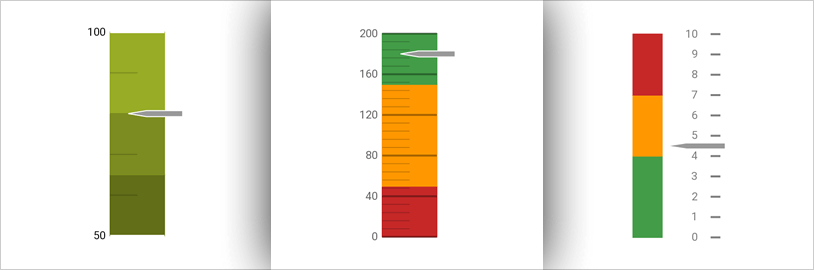
Scales
Enhance readability by increasing or decreasing the number of labels or tick marks in the gauge area.

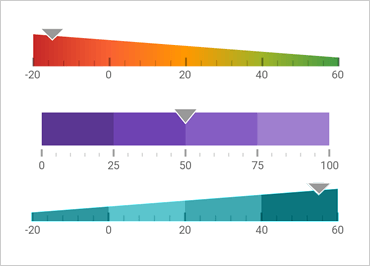
Orientation
Easily switch between horizontal and vertical orientation, depending on your screen size, available space, and design needs.

Linear Gauge Configurator
The control configurators shave hours off development time by removing the complexity of learning the Gauge API. Visually configure your entire Linear Gauge in a WYSIWYG point-and-click experience. Allow your designers to style controls interactively and visually to get a pixel-perfect render of their design intent.

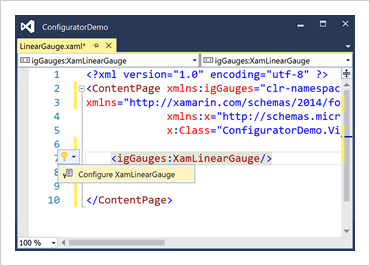
Launch the Gauge Configurator with a Single Click
Select you control on the XAML editor and use the suggested actions lightbulb to launch the Linear Gauge Configurator.
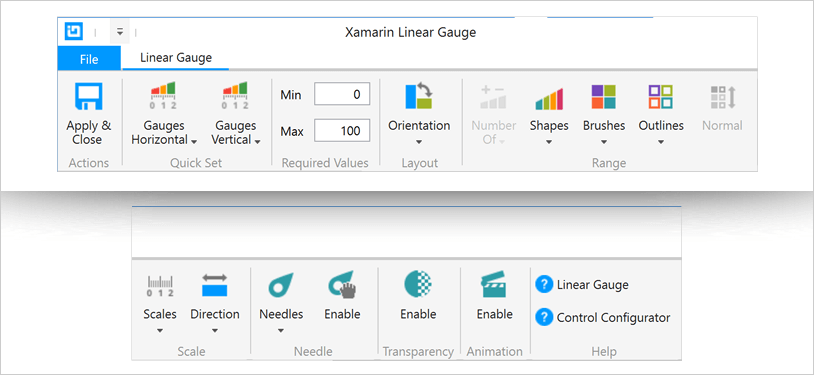
Visually Configure Your Gauge
Use the Ribbon Gallery items to visually customize almost every aspect of your gauge – from the initial gauge style to the Shape, Brushes, Orientation, Outline, and Needle configurations. All without needed to know anything about the API of the gauge! Even better, the configurator will read any changes you made in XAML and update the properties with our full two-way XAML parser.

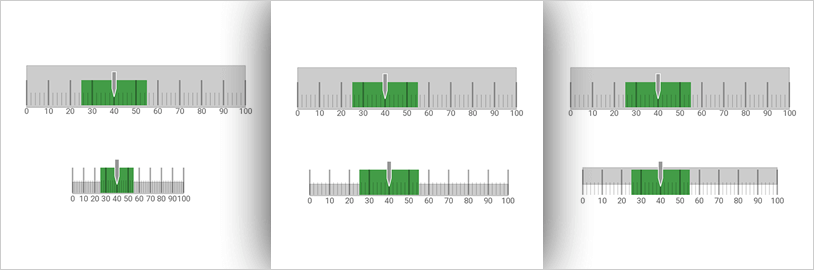
Horizontal & Vertical Quickset Style Selection
Quickly configure your control by selecting one of the professional, beautifully-designed, and pre-configured Quicksets for a Horizontal or Vertical Linear Gauge.

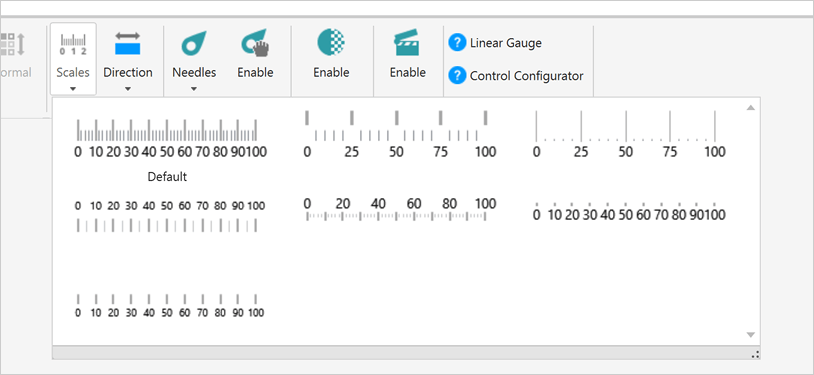
Custom Scales Selector
Choose from one of the rich pre-set scale customizations to change how your gauge scale looks in your app.


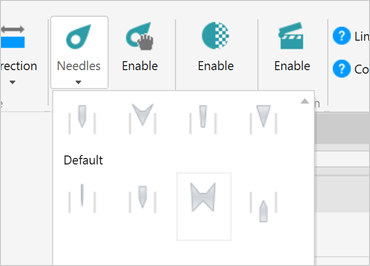
Custom Needles Selector
Choose from one of the rich pre-set Needle customizations to change how your gauge Needle looks in your app.

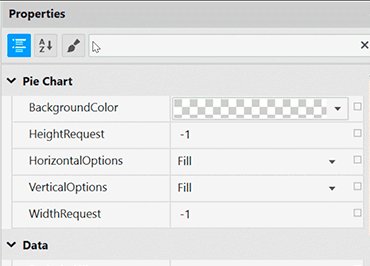
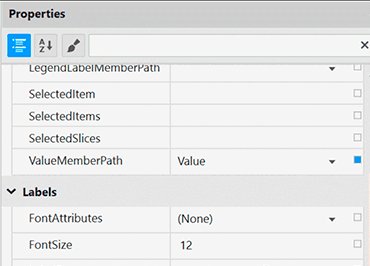
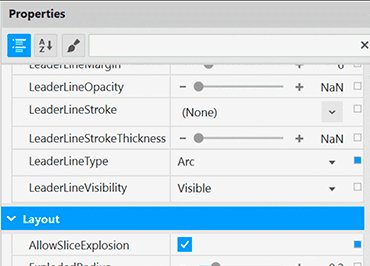
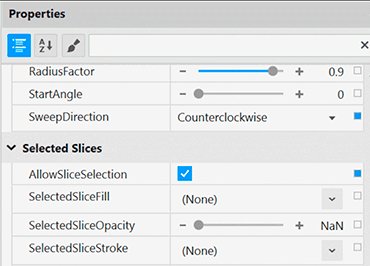
Property Editing with Ease
Conveniently find properties grouped by related features in the Property Editor. Features are also enabled or disabled by feature compatibility. This lets you customize any detail of the control, and it helps you learn by example, as you can see in real-time how your changes affect the control.
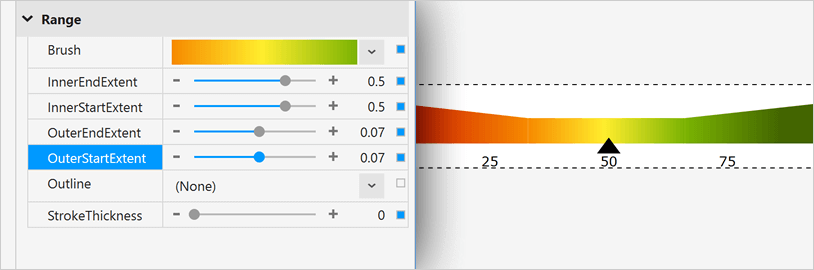
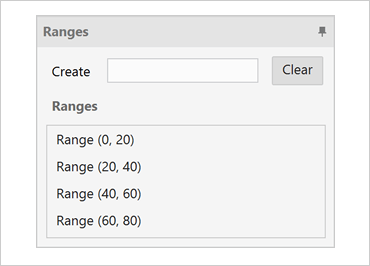
Range Customization Made Simple
Select a single Range to customize properties or select multiple ranges to quickly apply Brush, Extents, Outline, and Stroke Thickness as a group.


Data Binding is a Breeze
You can quickly add dynamic data to inflate Ranges in the Range Selector, or you can manually add data in the Range Editor and set the Value of the Needle in the Gauge.
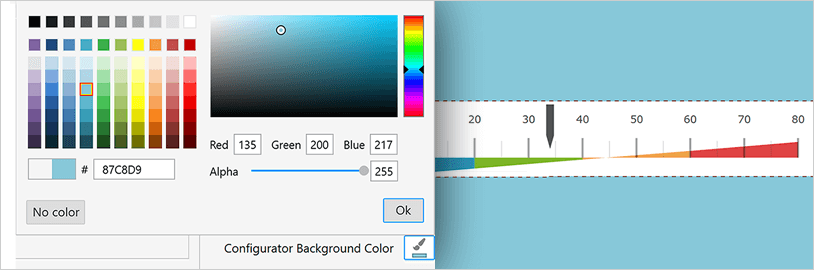
Ensure Correct Color Views
Conveniently change the background of the Gauge Configurator to your app background so you know what the gauge will look like at runtime. We’ve also included a dotted-line around the actual control bounds so you know where the control begins and ends.


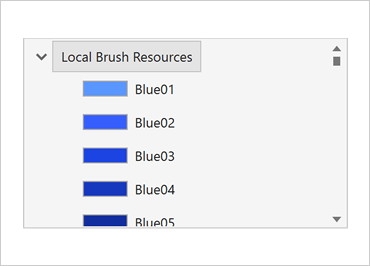
Easily Use Existing Style Resources
Bind to existing project or page level resources from the convenient Resource picker.
