
Ignite UI Tree Grid
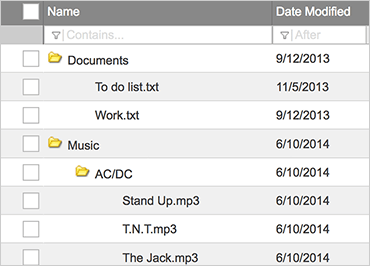
Ignite UI for JavaScript’s Tree View Grid displays your data in a tree-like tabular structure, but has all the features you would expect from a grid control, such as filtering, sorting, and paging. This grid is similar to the Hierarchal Grid, but works best when working with data where the parent and child nodes have the same structure or your users want a simpler, stripped down experience. But whichever you use, both grids are fast, can handle large data sets, and are fully supported in frameworks like Angular JS, Angular, and React.
View SampleLoad on Demand
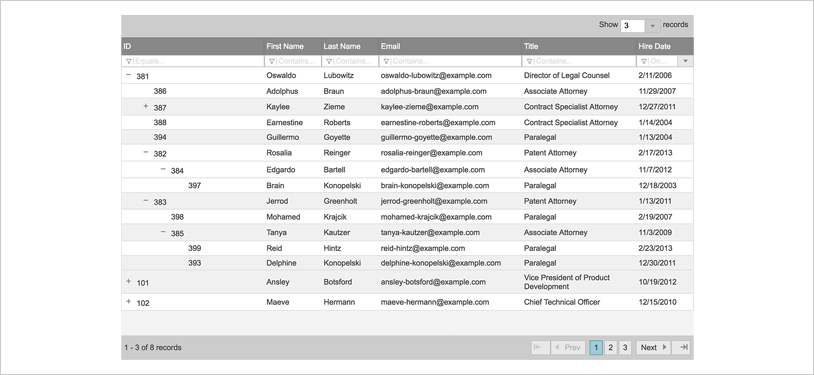
When working with large amounts of data in a web application, you need to keep your application fast while making it easy for users to get their work done. The Load on Demand feature fulfills this need. The child rows of your grid don’t load until the user opens the parent row.
 View Sample
View SamplePaging
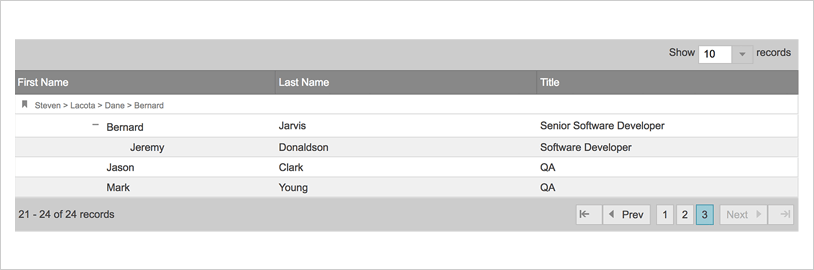
Paging is another feature that makes dealing with large amounts of data easier. Ignite UI for JavaScript’s Tree View Grid provides easy-to-use paging support and includes great features like context row breadcrumbs.
 View Sample
View Sample