
Ignite UI File Upload
Uploading a file from your web application sounds simple, but creating the client side functionality to enable this by hand is mundane and can be a challenge. Filling out the user experience where the native file upload controls falls short, the Ignite UI File Upload component supports single or simultaneous multiple uploads all while visualizing upload progress.
View Sample
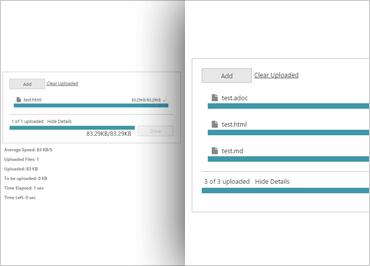
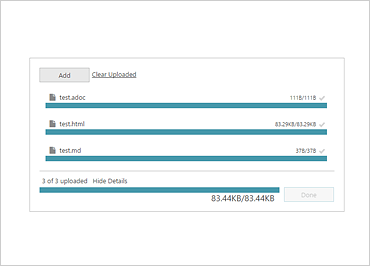
Multiple Upload
The Ignite UI File Upload control supports multiple file uploads via drag and drop into an upload target as well as dialog-based methods of adding files to the upload. Each file’s progress is visualized with its own status progress bar and you can also limit the number of uploads allowed to process at a single time.
View Sample
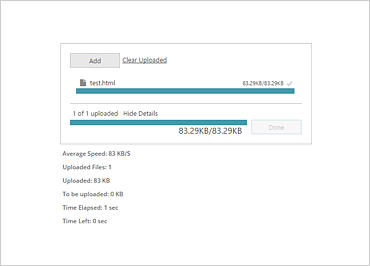
Progress Information
The Ignite UI File Upload controls exposes fine-grained details surrounding uploads. From average speed, number of files uploaded, size of files uploaded, elapsed time and estimated remaining time, you have all you need to give users all the information they need when monitoring uploads.
View SampleUpload Progress Manager
The Ignite UI File Upload control is accompanied by the UploadProgressManager class. This class, built specifically for ASP.NET MVC, exposes custom server-side events that allow you to handle actions like when the upload starts, notifications during the upload, when the upload is about to finish, and a notification when the upload is complete.
View Sample