
WPF Linear Gauge
Make data visualizations and dashboards more engaging with a Linear Gauge that shows off KPIs with rich style and interactivity. The gauges are powerful, easy to use, and highly configurable to present dashboards. The Linear Gauge will ultimately replace a previously released version of the xamLinearGauge, and is compatible with the Ignite UI (jQuery/HTML5) and NucliOS (for native iOS) versions of the Linear Gauge, offering visual and functional parity on multiple platforms.
Use the new Ultimate UI for WPF Linear Gauge Configurator to quickly configure the control and bind data directly from XAML—no code required!
DOWNLOAD WPF SamplesConfigurable Scale
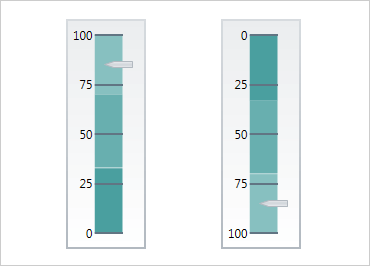
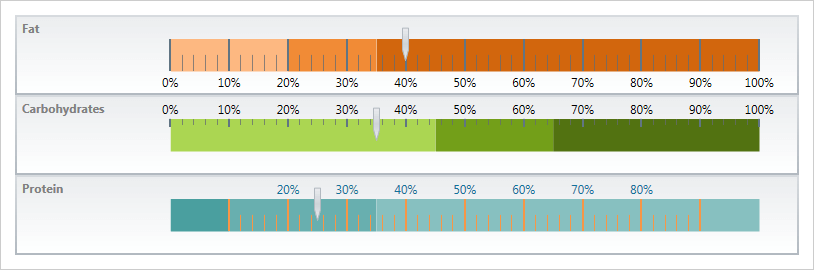
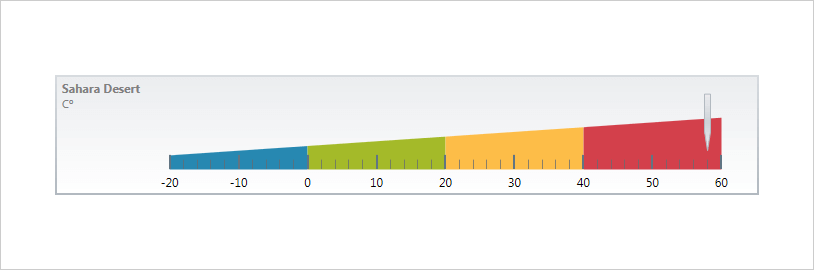
The Linear Gauge control lets you control the Start and End positions of the scale, major and minor tick marks, labels, and color ranges.

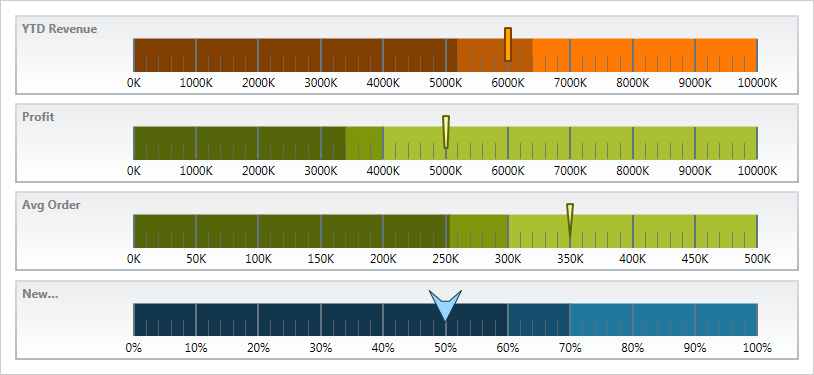
Configurable Needle
Control attributes of the needle, including needle color, length, and shape. Use one of the predefined shapes or create one of your own.

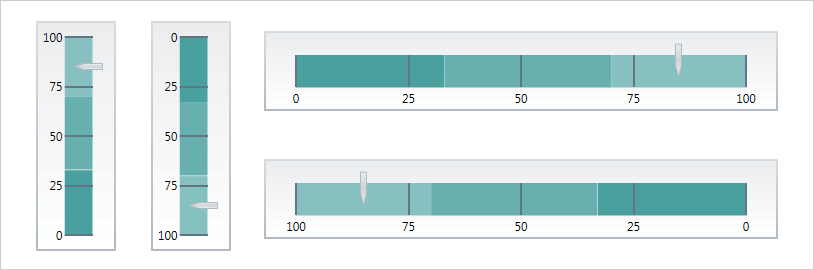
Configurable Orientation
Linear Gauge’s built-in tooltips show the value of the needle or the values corresponding to the respective ranges.

Tooltips
Linear Gauge’s built-in tooltips show the value of the needle or the values corresponding to the respective ranges.

Linear Gauge Configurator
The control configurators shave hours off development time by removing the complexity of learning the Gauge API. Visually configure your entire Linear Gauge in a WYSIWYG point-and-click experience. Allow your designers to style controls interactively and visually to get a pixel-perfect render of their design intent.

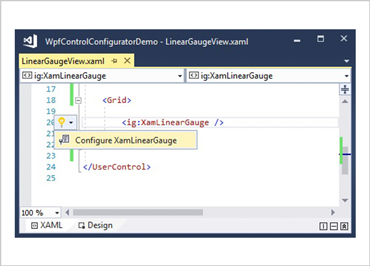
Launch the Gauge Configurator with a Single Click
Select your control on the XAML editor and use the suggested actions lightbulb to launch the Linear Gauge Configurator.
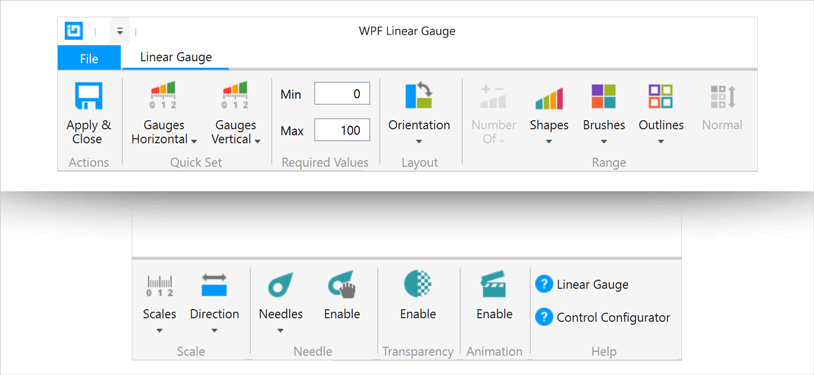
Visually Configure Your Gauge
Use the Ribbon Gallery items to visually customize almost every aspect of your gauge – from the initial gauge style to the Shape, Brushes, Orientation, Outline, and Needle configurations. All without needing to know anything about the API of the gauge! Even better, the configurator will read any changes you made in XAML and update the properties with our full two-way XAML parser.

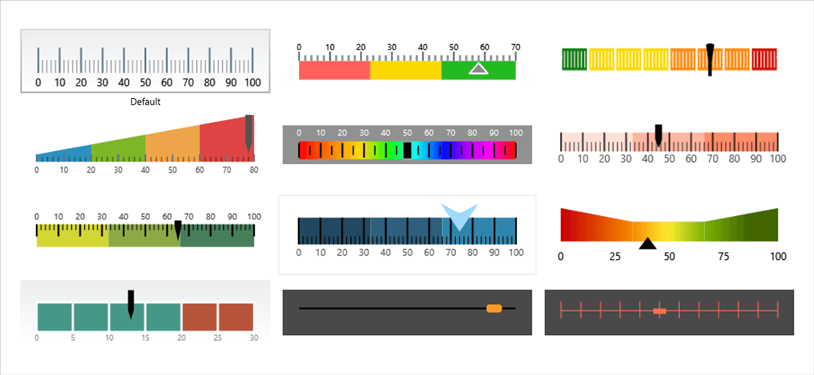
Horizontal & Vertical Quickset Style Selection
Quickly configure your control by selecting one of the professional, beautifully designed, and pre-configured Quicksets for a Horizontal or Vertical Linear Gauge.

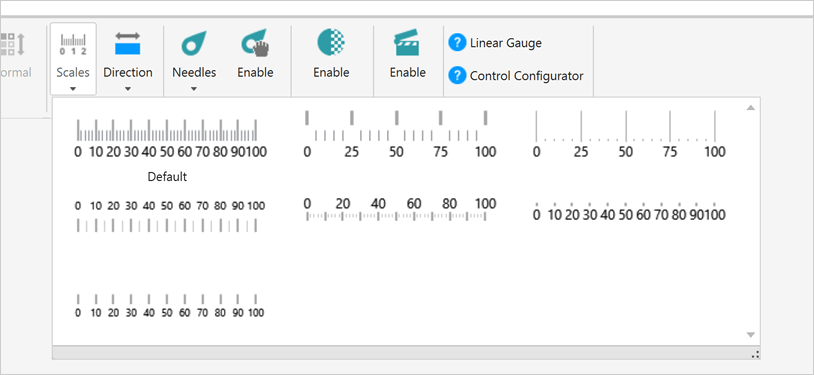
Custom Scales Selector
Choose from one of the rich pre-set scale customizations to change how your gauge scale looks in your app.


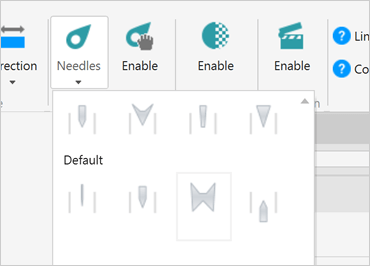
Custom Needles Selector
Choose from one of the rich pre-set Needle customizations to change how your gauge Needle looks in your app.

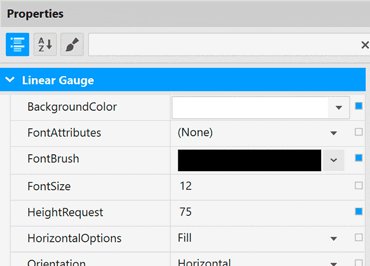
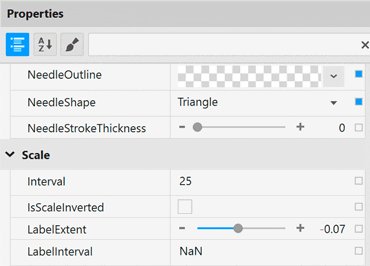
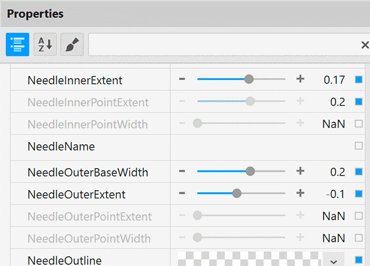
Property Editing with Ease
Conveniently find properties grouped by related features in the Property Editor. Features are also enabled or disabled by feature compatibility. This lets you customize any detail of the control, and it helps you learn by example, as you can see in real time how your changes affect the control.
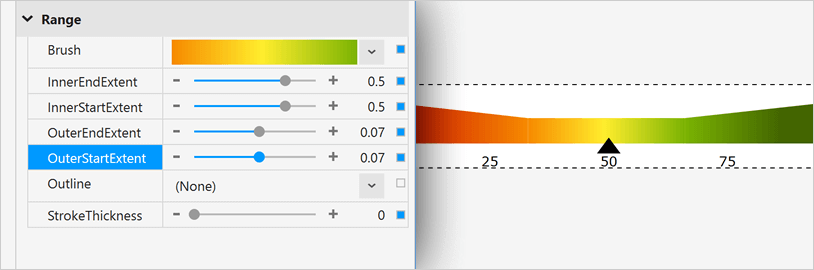
Range Customization Made Simple
Select a single Range to customize properties or select multiple ranges to quickly apply Brush, Extents, Outline, and Stroke Thickness as a group.


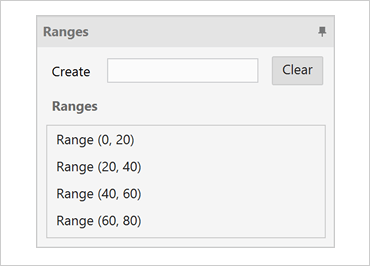
Data Binding is a Breeze
You can quickly add dynamic data to inflate Ranges in the Range Selector, or you can manually add data in the Range Editor and set the Value of the Needle in the Gauge.
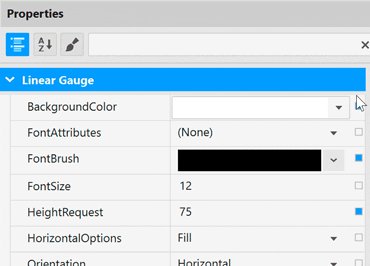
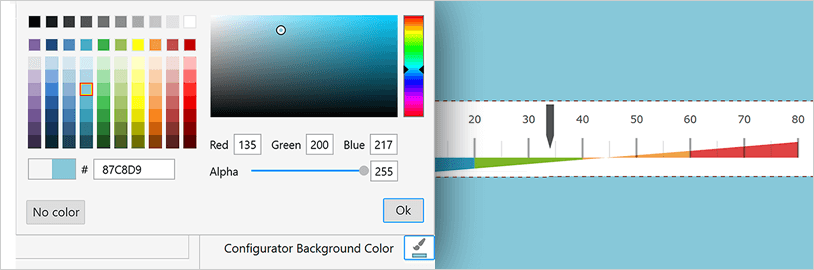
Ensure Correct Color Views
Conveniently change the background of the Gauge Configurator to your app background so you know what the gauge will look like at runtime. We’ve also included a dotted line around the actual control bounds so you know where the control begins and ends.


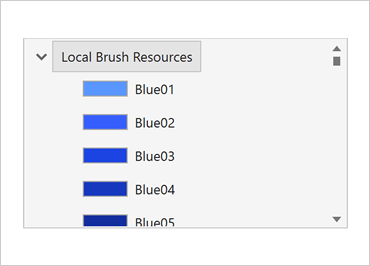
Easily Use Existing Style Resources
Bind to existing project or page level resources from the convenient Resource picker.
